vue-pdf使用方法和踩坑记录
vue中使用vue-pdf插件完成多页pdf文件预览
安装
npm install --save vue-pdf
示例
单页
<pdf ref="pdf" :src="pdfUrl"> </pdf>
import pdf from 'vue-pdf'
export default {
name: 'Pdf',
components:{
pdf
},
data(){
return {
pdfUrl:"***.pdf",//pdf链接/路径(本地文件需要放在public或者static中)
}
}
多页
<pdf ref="pdf" v-for="i in numPages.numPages" :key="i" :src="numPages.url" :page="i"> </pdf>
import pdf from 'vue-pdf'
export default {
name: 'Pdf',
components:{
pdf
},
data(){
return {
numPages:{
numPages:0, //页数
url:null //pdf路径
}
}
},
methods:{
async handelPdf(item) {
// 使用本地的pdf文件 (必须放到public(vue-cli 4+)或者static文件里面)
this.numPages.numPages = await PDFHandle.createLoadingTask(item.url,{withCredentials: false}).promise.then(pdf => {
return pdf.numPages
}).catch(err => {
console.error('pdf加载失败', err);
})
this.numPages.url = item.url
},
}
踩坑记录
错误
window is not defind
原因
this指向问题
解决方法
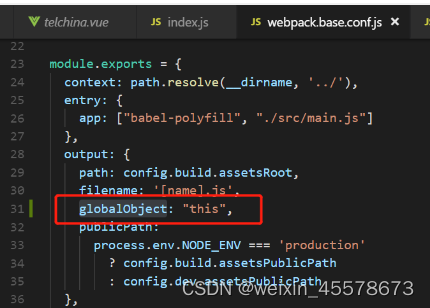
修改一下webpack.base.config.js中全局的this指向

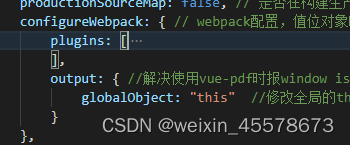
或者 vue.config.js中全局的this指向






















 65
65











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








