
最近我在使用的一款简单容易集成的 web 视频播放组件,支持播放 B站弹幕。
DPlayer 是一款基于 JavaScript 的 HTML5 弹幕视频播放器,用于在 web 开发中实现视频播放的功能,可以让开发者轻松在 web 应用中嵌入视频。

- 轻量简洁的界面,集成使用非常简单;
- 功能强大,支持主流的视频格式,同时也支持弹幕播放,能够轻松接入B站弹幕;
- 支持直播模式,也支持用户实时弹幕互动;
- 完整支持视频截图、倍速播放、清晰度切换等主流视频播放功能。
现在以视频作为传播媒体的内容仍然处在一个非常火热的发展阶段,不知道常来我网站逛的各位开发者有没有遇到要在项目中集成视频播放的需求,我之前也用过 Tiny Player 这款小巧的播放器,不过支持的功能比较单一;而强大一点的 xgplayer 不支持弹幕,而这次需求要支持弹幕,无法满足需求。

于是就花时间找了一下,发现了 DPlayer 这款播放器非常合适,于是顺便写一篇文章来推荐给大家。
支持的功能
- 显示弹幕
- 视频截图
- 快捷键
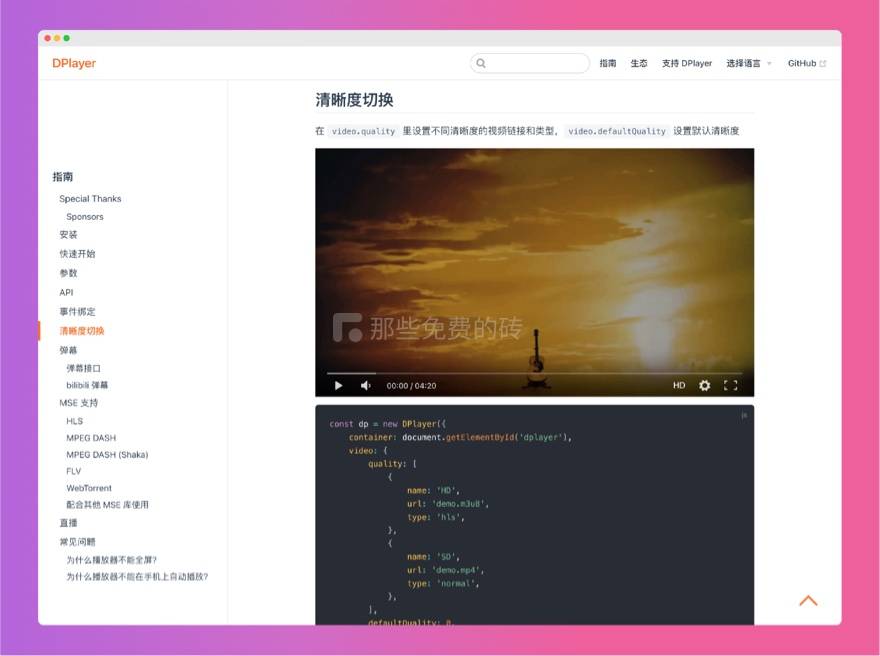
- 清晰度切换
- 进度缩略图
- 加载字幕
支持视频格式
流媒体格式:
- HLS
- FLV
- MPEG DASH
- WebTorrent
- 以及其他任何自定义的格式
视频文件格式:
- MP4 H.264
- WebM
- Ogg Theora Vorbis
安装使用
以 npm 为例,以及在 Vue.js 项目中使用:
Vue 页面中引入:
这就完成一个基础播放器了,非常简单。当然 DPlayer 支持的功能也很多,官网提供了中文文档,写得很详细,并且都配套了代码例子,这里就不做过多示例了,在简单理解视频播放原理的前提下,几乎不需要学习就能轻松集成到项目中,亲测在手机端也可以使用。

DPlayer 是一个免费开源的 HTML5 视频播放器,由来自国内的开发者 DIYgod 开发,项目采用 MIT 开源协议,源码托管在 Github 上,任何人都可以免费下载来使用和修改,也能用于商业项目中。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








