
今天看到一款 Vue3 后台管理 admin 系统,研究了一下发现很不错,推荐给大家。
Nova-admin 是一个颜值在线,风格清新、简洁干净后台管理模板,包含了平时常用的管理后台功能页面模板。基础的 UI 组件基于我之前推荐的 naive-ui 开发,我十分喜欢这款组件库,所以我花了点时间了解这款 admin 框架,发现很不错,于是就写一篇文章来介绍给大家。

- 整体框架基于 Vue3 / Vite5 / TypeScript / NaiveUI / Unocss 等目前前端最新技术栈开发;
- 基于 Alova 封装和配置,提供统一的响应处理和多场景能力;
- 拥有完善的前后端权限管理方案,轻松配置权限;
- 支持本地静态路由和后台返回动态路由,路由配置简单易用;
- 对日常使用频率较高的组件二次封装,满足基础工作需求;
- 适配了黑暗主题,组件界面样式保持原有的 Naive-ui 风格;
- 仅在代码提交时进行 eslint 校验,没有过多限制,开发更简便;
- 支持 国际化(i18n);
- 界面样式布局灵活,容易配置。
在互联网项目的初始阶段,admin 往往是最优先开发的项目,用来对整个项目的支持。为了实现这样的后台管理系统,我们一般都会选择一款好用的 admin 系统。Nova Admin 采用了目前很新的前端技术趋势,可以很好地帮助我们提高开发效率。

简单看了一下源码,Nova Admin 的作者开发时尽可能用了简单的方式实现常用的功能,并尽代码书写规范,便于维护,易读易理解,并且无过度封装,方便二次开发。
获取源码,构建项目
要构建项目,我们需要将项目源码拉取到本地,比如我们用 git 命令:
然后进入项目目录,安装项目所有的依赖:
成功后就可以启动项目进行开发了。具体的脚本命令如下:
根据官网的文档,做好请求服务、路由和菜单、以及环境变量的配置,就可以运行项目来开发。可以说是开箱即用了。
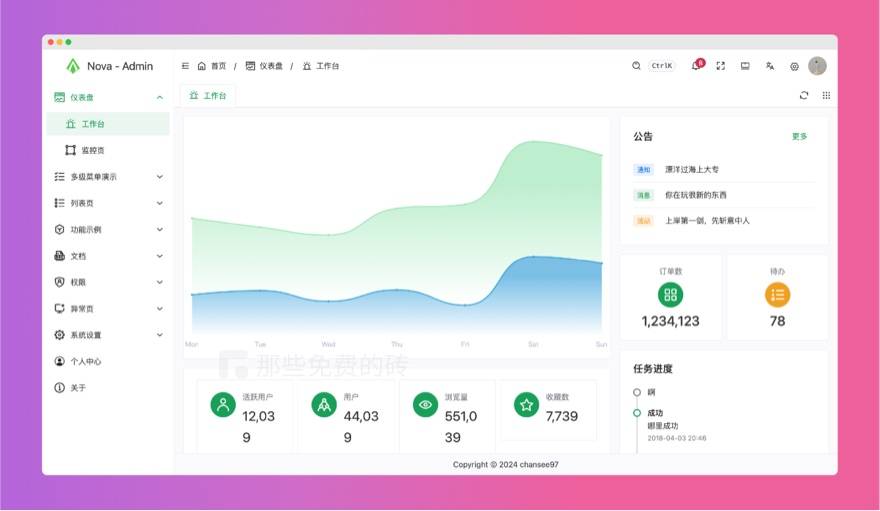
功能丰富的页面模板
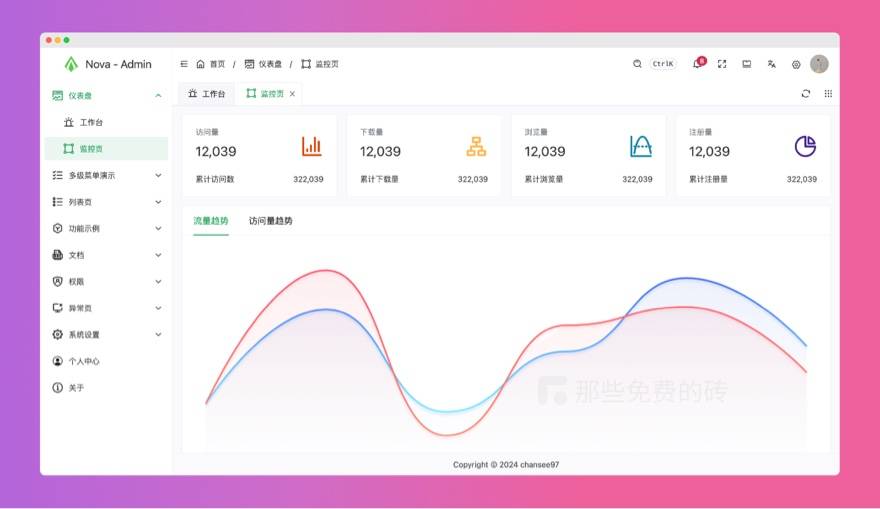
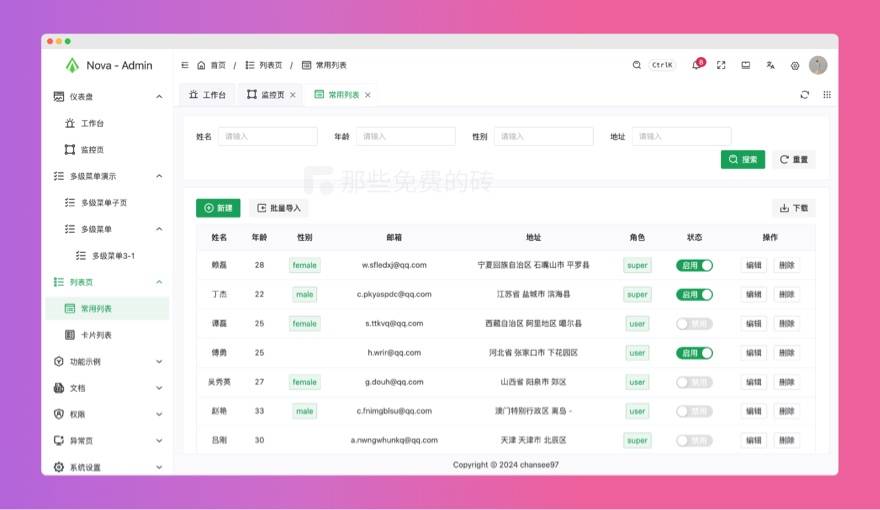
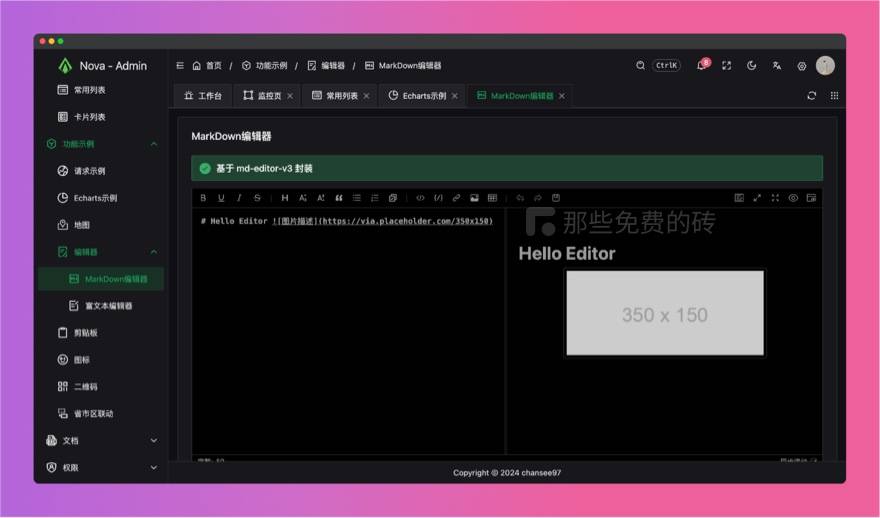
除了两个好看的工作台和监控首页、查询表格列表、数据图表等必备页面,Nova Admin 还基于其他插件封装了 markdown / 富文本编辑器、地图和各种反馈页面,我们可以用这些页面模板快速搭建各种后台操作界面,大大提高生产效率。


作者还封装了一个剪贴板组件,复制粘贴操作在后台系统的使用频率太高了,很多系统往往都没有对这个很小的功能做优化,导致有些时候管理员的操作不便,看来作者对细节还是很注重的。
默认标签模式,支持黑白主题
我之前也推荐了很多管理后台,也不止一次提过,相比单页面模式,业务稍微复杂一些的项目,admin 的操作是很依赖多标签布局的,因为需要多次切换不同的功能,有时候还需要来回对比。

Nova Admin 本身就是多标签模式,右侧可以手动刷新页面,对管理员来说,这些都是很方便的功能。总体来说,这是一款值得去研究尝试的 admin 系统,作者的维护更新频率也很高,目前仍然在优化迭代中,目前使用者也不少,如果有兴趣,也可以给作者提提意见,甚至是加入到项目中去做贡献。
Nova-Admin 是完全开源免费的项目,适合用来进行中大型管理系统开发,项目源代码采用 MIT 开源协议托管在 Github 上,我们可以免费自由地下载来研究和使用,当然也可以用在商业项目上。























 4175
4175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








