
今天看科技周刊看到的一个酷炫的动效库,使用简单,视觉效果很好,推荐给大家。
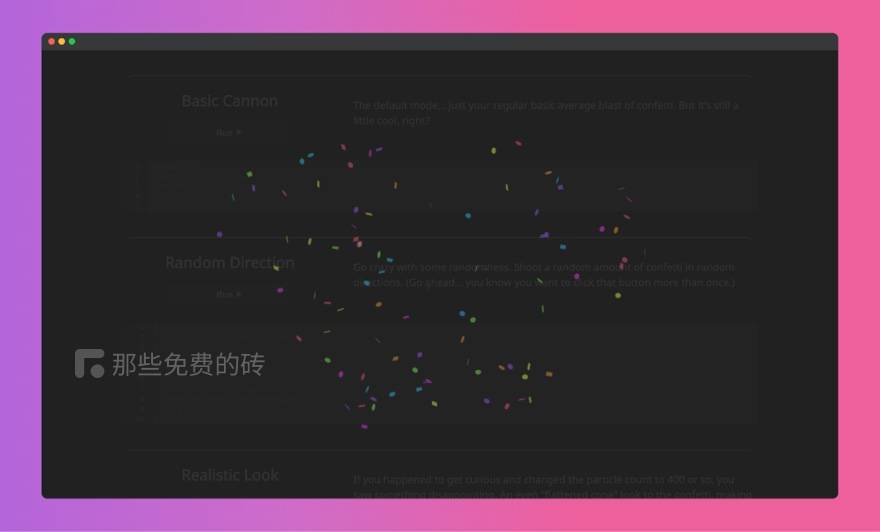
Canvas Confetti 是一个基于 JavaScript 的特效动画库,可以在网页界面上轻松地实现五彩纸屑飞舞的庆祝场景特效。这个特效库封装了几种酷炫的特效,开发者通过简单的几行代码就可以实现这些动效。

- 内置的粒子系统、模拟重力、衰减、漂移等算法,完美模拟了纸屑飘落的效果,呈现出了媲美游戏的视觉效果;
- 五彩飞舞动画基于 HTML5 的 canvas 元素实现,兼容性不错;
- 除了内置的纸屑,也支持自定义纸屑的形状,图片、SVG和文字都支持;
我们都知道 CSS3 的动画很强大,但想要实现类似于抛撒碎纸屑这么复杂的动画时,CSS3 来实现就显得很困难了,以前我遇到这种需求,都是考虑通过 hilo.js 这样的 H5 游戏引擎中的粒子系统来实现。不过今天看阮一峰老师的科技周刊,看到他推荐了一款专门用来实现抛撒五彩纸屑动效的工具库,研究了一下发现效果很好,使用也简单,于是决定写一篇文章推荐给大家。
安装和简单使用
也可以在 HTML 的直接引入 js 文件:
通过下面几行代码就可以简单实现一个抛撒五彩纸屑的特效动画:
基于 Canvas 实现
Canvas Confetti 的动画是在网页上创建了一个铺满全屏的画布(canvas),这个 canvas 是无法响应事件的,比如无法点击,这样就相当于覆盖了一个纯视觉的动画层,完全不影响原有的网页界面。
需要注意的是,Canvas Confetti 是一个 JS 工具库,但只能运行在客户端(浏览器环境),是不能运行在 Node.js 这样的服务端的。另外,Canvas Confetti 实例化后的对象返回的是 Promise 对象,现代浏览器都支持,但老旧的浏览器(如 IE)是不支持的,如果要在这些浏览器上运行,一般需要使用 Promise 的 polyfills 来保证正常支持 Promise。
几个有意思的参数
一般来说,只需要搞懂下面几个参数就可以满足场景的庆祝场面,我总结了一下,见下面的表格:

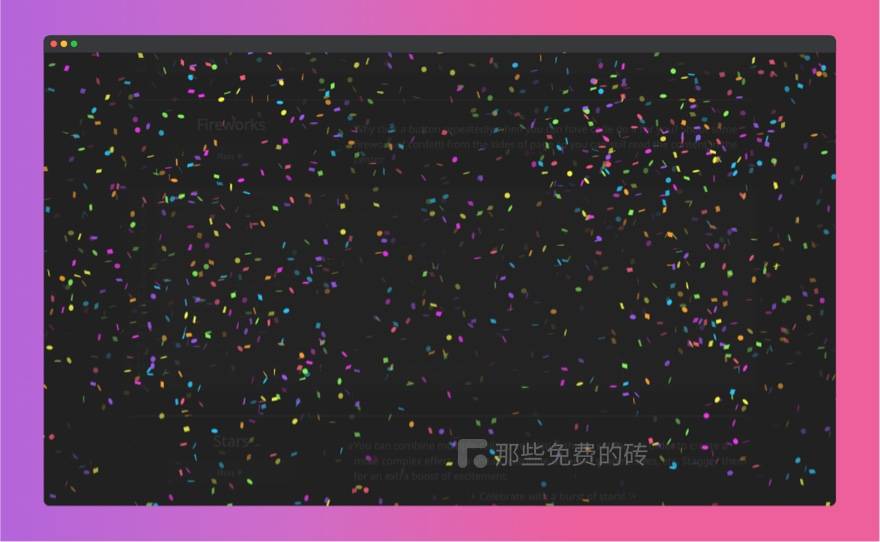
五彩烟花效果

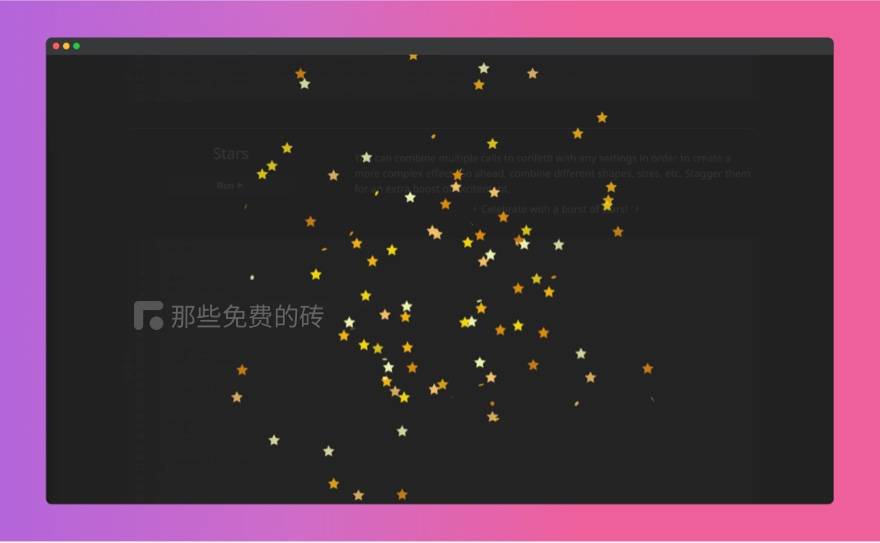
抛撒星星
即把五彩纸屑替换成金色的星星。

雪花下落效果
下面代码实现的是让白色的纸屑像雪花一样飘落满屏的效果,多在浪漫温馨的场景中使用。

总之这个工具库功能真的很强大,上面几个都是很酷炫的效果,更多效果可以自己去尝试。
Canvas Confetti 是一个免费开源的 JS 动画特效工具库,项目源码基于 ISC 许可协议托管在 Github 上,我们可以自由地下载来使用,也可以免费授权用于商业项目。





















 2130
2130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








