<el-form-item label="网元名称" prop="d_id">
<el-select v-model="formData.d_id" clearable filterable placeholder="请选择网元名称"
class="w-80" :disabled="title == '修改' || title == '详情' ? true : false"
@change="currSelectedDevice">
<el-option
v-for="(item,index) in deviceInfoSelectItem"
:key="index"
:value="item.id"
:label="item.name"
></el-option>
</el-select>
</el-form-item>
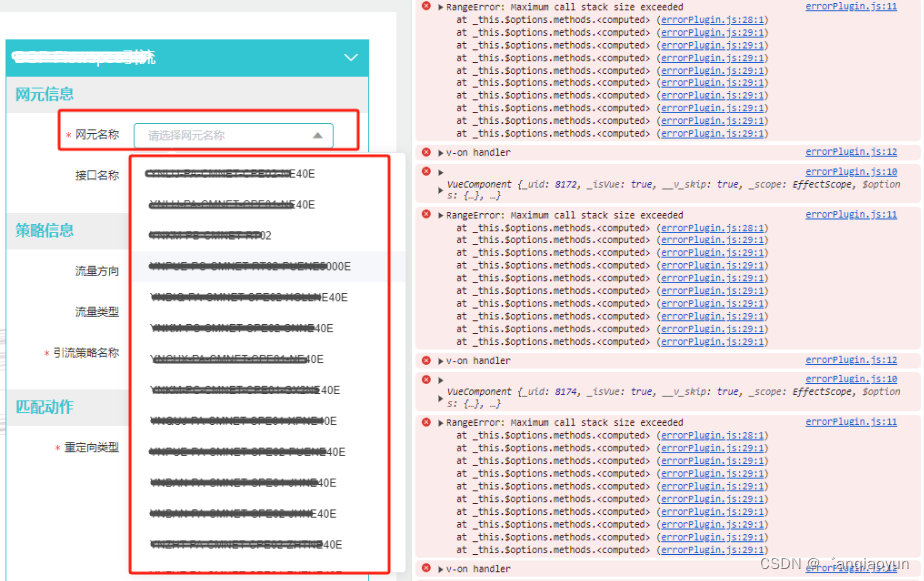
报错的意思是:超出最大调用堆栈大小
Maximum call stack size exceeded报错原因
网上说造成这个报错的场景,有的是由于router里面路径为声明,有的是未定义变量,有的由于是递归函数等等,实际上造成这样的报错,根本原因几乎都是递归太深,导致栈溢出;
然而,我的代码并没有递归函数啊,为何会造成这样的报错呢?这是因为ElementUI的select组件内部使用了递归,而Options数组长度太大,造成了栈溢出;
看了网上其他同学的解决方案是尽量少深层次递归,以及数组长度尽量控制长度不要太大,但是我这一共大概70多个也没有特别多;





















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








