我们之前分享过 🌰 :创新条形图之 圆角条形图 ,有数据粉咨询:我的数据源里有负值,圆角条形图能否双向呈现,比如负值向左、正值向右?
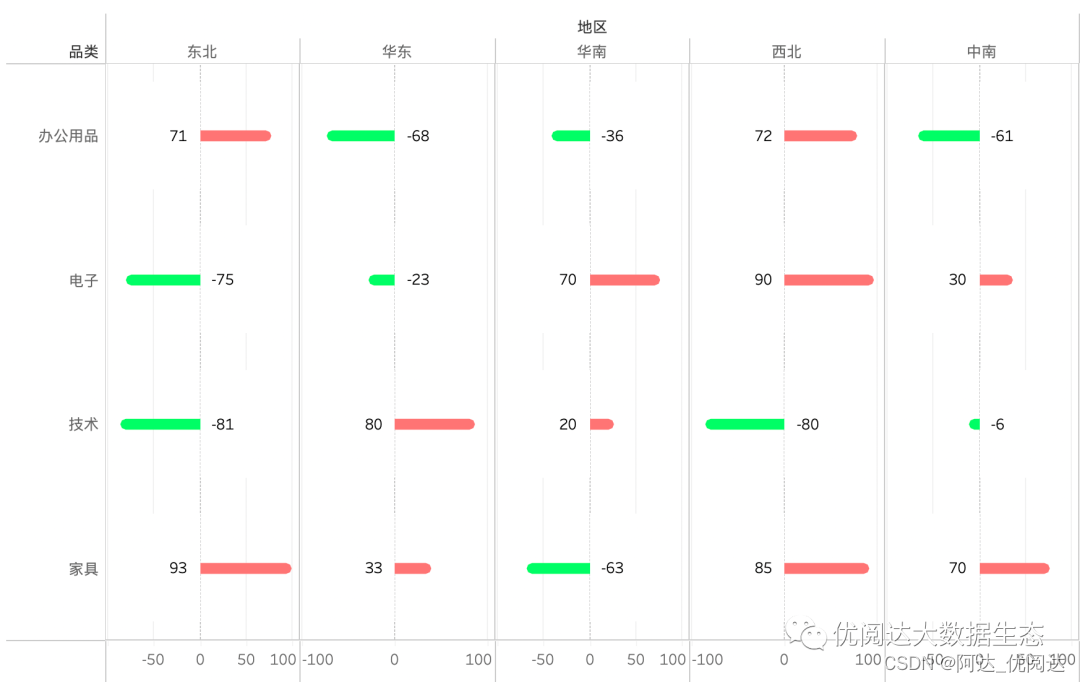
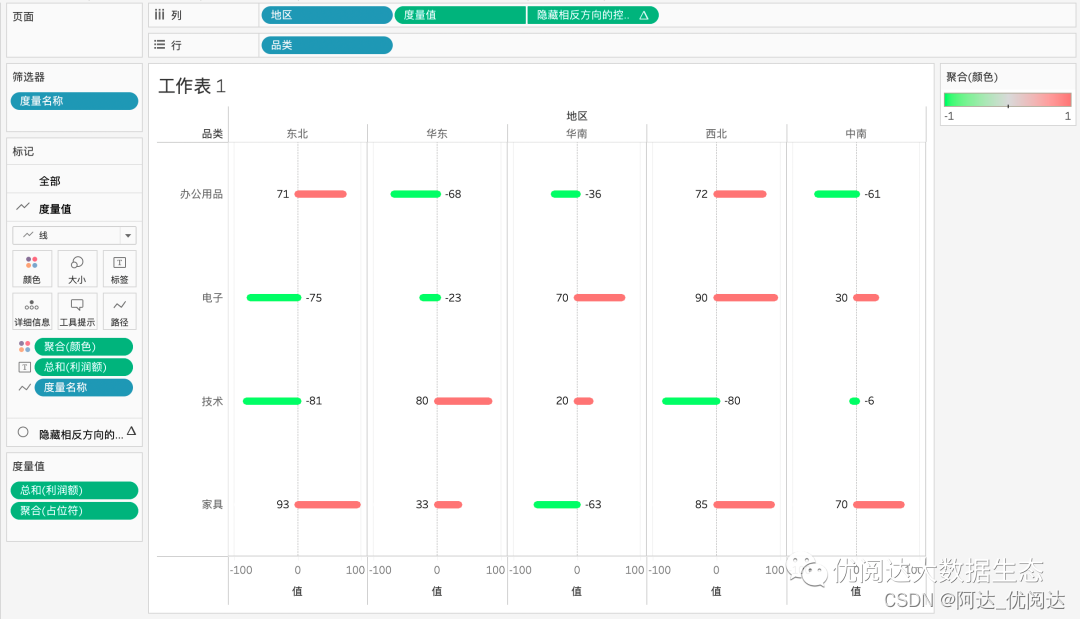
这个需求在 Tableau 中是可以实现的(如下图),今天的栗子,我们来分享方法吧!

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:学做双向圆角条形图。
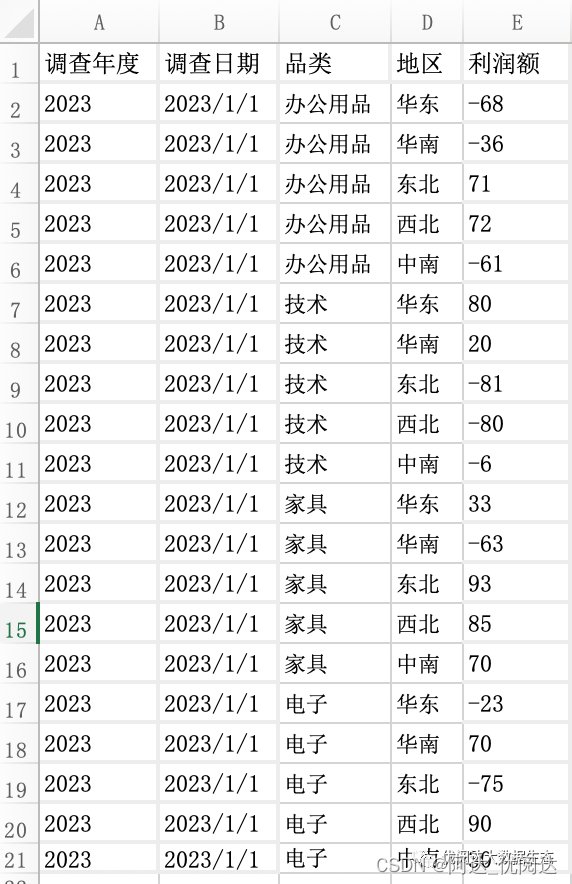
为方便学习,栗子使用在 Tableau 自带的“示例-超市”数据基础上的简化数据源(如下图),掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-778

具体步骤如下:
1
创建计算字段
打开 Tableau Desktop,连接栗子数据源,新建工作表。首先,需要创建三个计算字段:
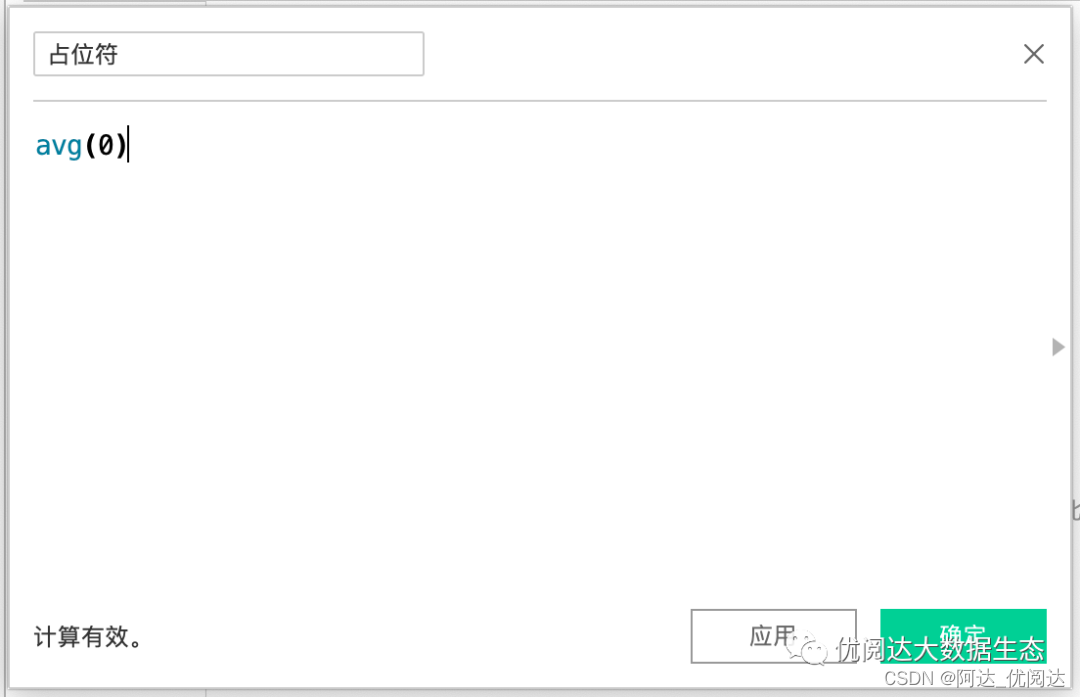
➤ 创建计算字段:占位符,键入函数
avg(0)

➤ 创建计算字段:颜色,键入函数
SIGN(SUM([利润额]))

➤ 创建计算字段:隐藏相反方向的控制条,键入函数
IF [颜色]=1
THEN -WINDOW_MAX(SUM([利润额]))
ELSE
WINDOW_MAX(SUM([利润额]))
END

2
创建视图
将“度量名称”拖放至“筛选器”卡上,弹窗中仅勾选:利润 和 占位符。

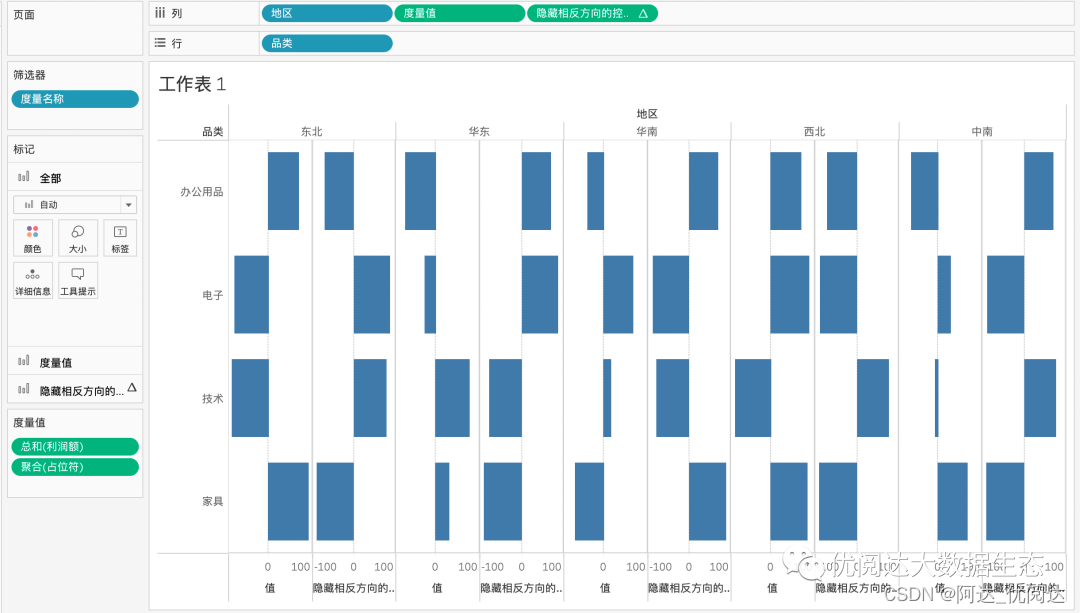
将“地区”、“度量值”、“隐藏相反方向的控制条”分别拖放至列,将“品类”拖放至行,将视图设置为:整个视图。

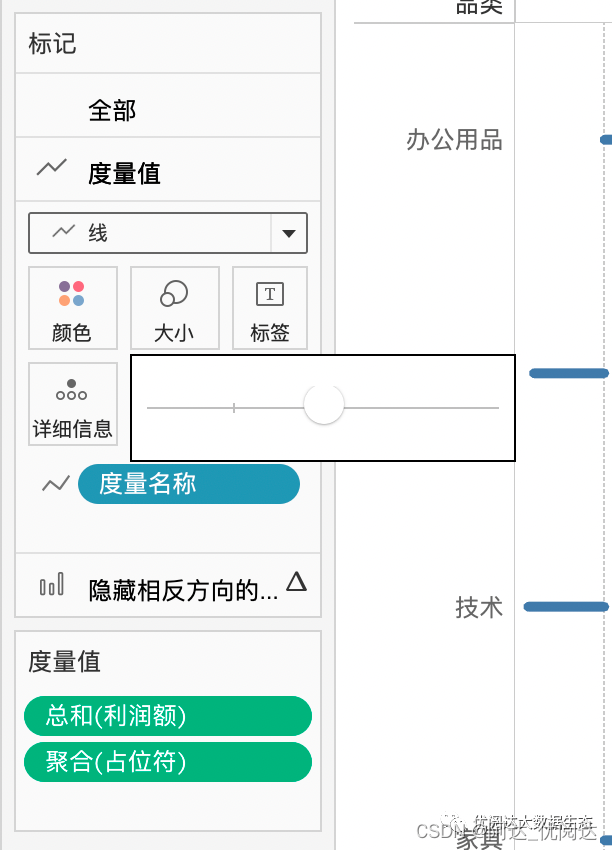
将“度量值”“标记”卡的标记类型改为:线,将“度量名称”拖放至该标记卡的路径中,再单击其“大小”按钮,按需调整大小。
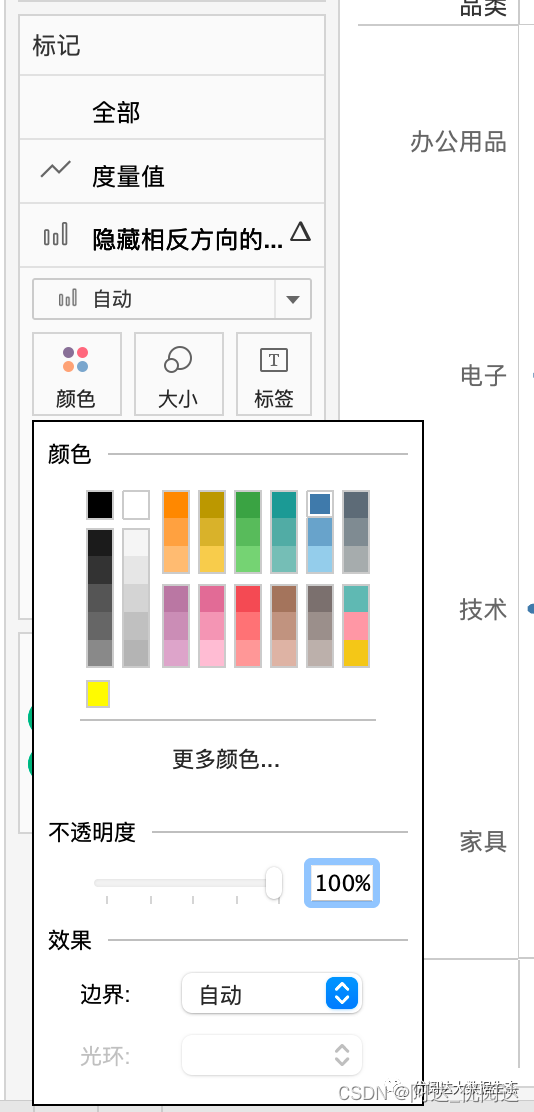
单击“隐藏相反方向的控制条”“标记”卡的“颜色”按钮,将其设置为:白色。


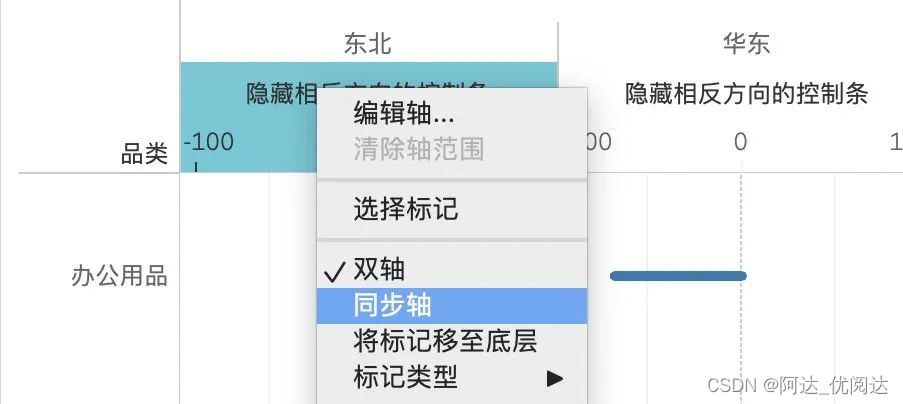
右键单击列上的“隐藏相反方向的控制条”胶囊,下拉菜单选择:双轴。

右键单击横轴,下拉菜单选择:同步轴;再次右键单击横轴,下拉菜单去掉勾选:显示标题。

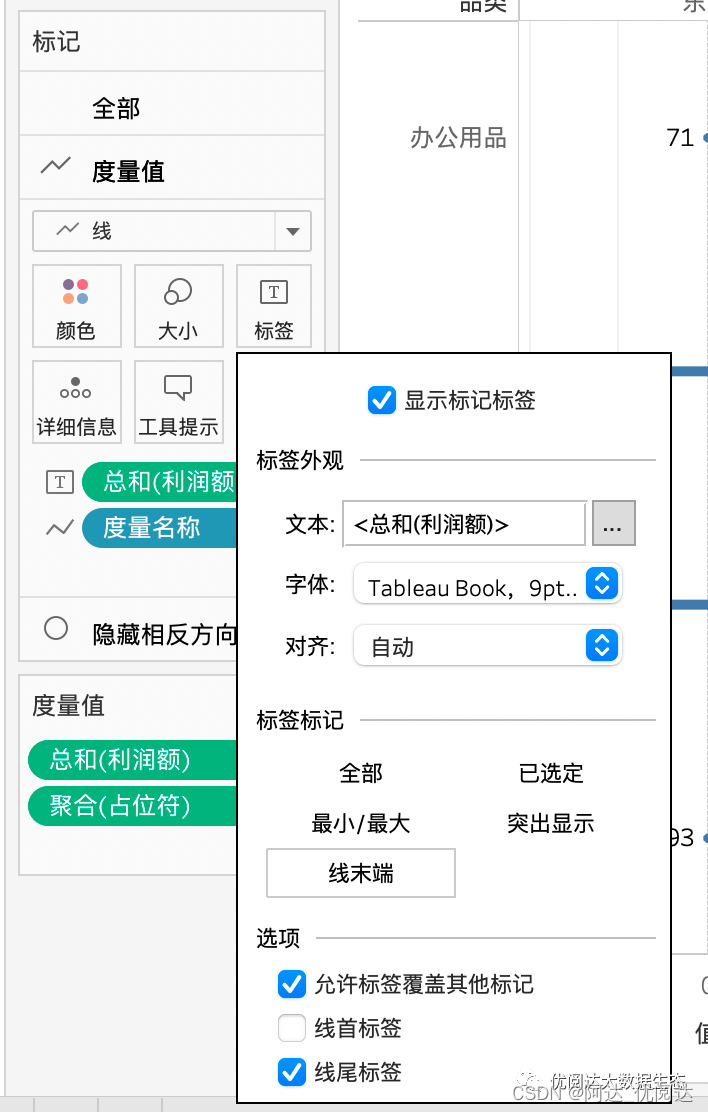
将字段“利润额”拖放至“度量值”“标记”卡的标签中,然后单击其“标签”按钮,弹窗中设置为“线末段”,并取消“线首标签”。

将计算字段“颜色”拖放至该标记卡的颜色中,然后单击其“颜色”按钮,按需设置颜色。


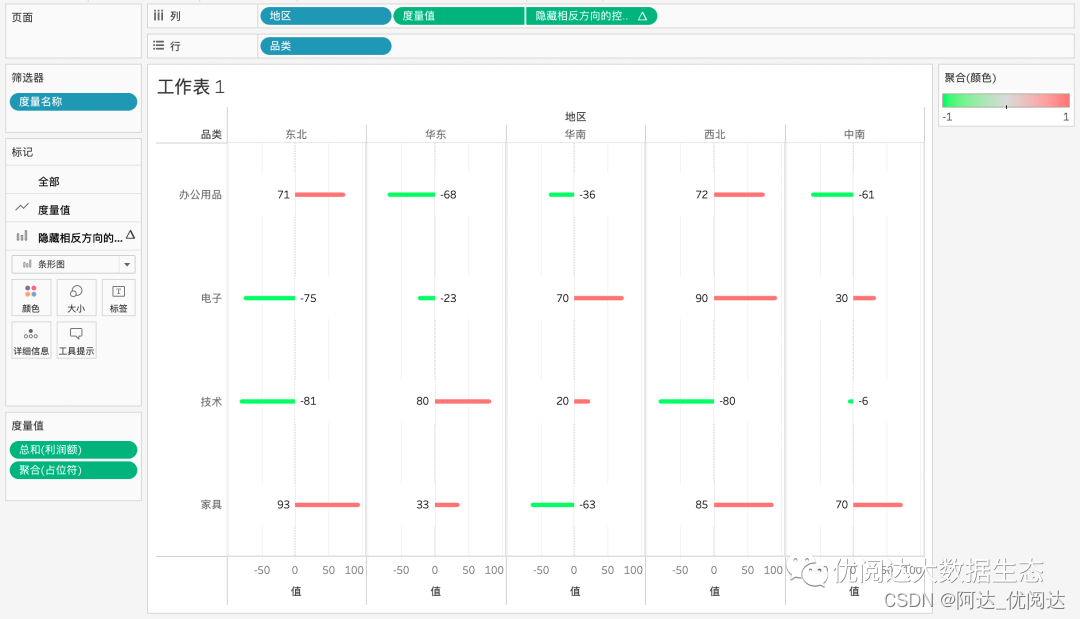
最后,将“隐藏相反方向的控制条”“标记”卡的标记类型改为:条形图。如此,就完成了我们想要的双向圆角条形图哦~

本期的 Tableau 技巧,你 Get 到了吗?
下一期,再见

文章部分信息来源于网络,如有侵权请告知!






















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








