vue 路由传参问题
在我们vue路由跳转传参我们都知道基本上是有
第一就是通过path和query
this.
r
o
u
t
e
r
.
p
u
s
h
(
p
a
t
h
:
′
/
p
r
e
v
i
e
w
′
,
q
u
e
r
y
:
n
a
m
e
:
′
n
a
m
e
′
)
第二就是通过
n
a
m
e
和
p
a
r
a
m
s
t
h
i
s
.
router.push({ path: '/preview', query: { name: 'name' } }) 第二就是通过name和params this.
router.push(path:′/preview′,query:name:′name′)第二就是通过name和paramsthis.router.push({ name: ‘preview’, params: { id: 1 } })
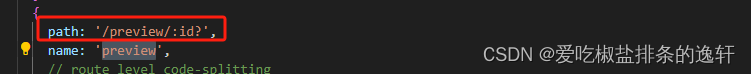
其中就是params的情况就是 我在路由的中直接携带参数的问题

特别是这个的问号 问号的作用是 如果没有问号 路由跳转过来的时候没有携带id 那么就会找不到相应路由页面 如果没有id 也需要跳转 所以就要加一个问号 所以根据情况而定是否需要加问号




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








