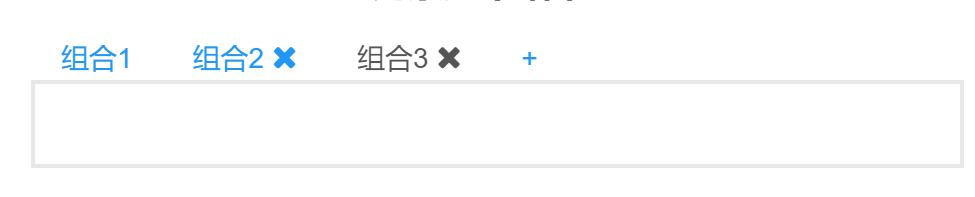
效果图:

html:
<div class="tabbable">
<ul class="nav nav-tabs" id="myTab">
<li class="active show" id="compose1-li">
<a data-toggle="tab" href="#compose1" class="active show">
组合1
</a>
</li>
<li id="addTab">
<a data-toggle="tab" href="#add" onclick="addTab()">
+
</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div id="compose1" class="tab-pane fade in active show"></div>
</div>
</div>
动态添加和删除选项卡方法
// 添加tab页
function addTab(){
$("#addTab").remove();
var count = $(".nav-tabs li").length + 1;
$("ul.nav-tabs").addTabs({
"id": "compose" + count,
"title": "组合" + count,
"class":"active show"
},count);
let addTab = "<li id=\"addTab\">\n" +
" <a data-toggle=\"tab\" href=\"#add\" οnclick=\"addTab()\">\n" +
" +\n" +
" </a>\n" +
" </li>";
$("#myTab").append(addTab);
}
// 删除Tab页
function delTab(id){
$("#" + id + "-li").remove();
$("#" + id).remove();
}
// 添加tab应用
$.fn.addTabs = function (options,count) {
//判断是否已存在指定ID的tab
if ($("#" + options.id).length > 0) {
throw "当前ID的Tab已存在.";
}
//构建li元素
var li = $("<li />", {
"id": options.id + "-li",
});
//构建a元素
var a = $("<a />", {
"href": "#" + options.id,
"text": options.title,
"class": options.class,
"click": function () {
$(this).tab("show");
}
});
//合并li和a元素
li.append(a);
let rm = " <i class=\"fa fa-remove\" οnclick=\"delTab('compose" + count + "')\"></i>";
a.append(rm);
var ul = $(this);
//合并ul和li元素
ul.append(li);
//添加完成显示当前li
$(li).tab("show");
//构建div内容元素
var div = $("<div />", {
"id": options.id,
"class": "tab-pane fade in active show",
});
//兼容纯文本和html片段
typeof options.content == "string" ? div.append(options.content) : div.html(options.content);
var container = $(".tab-content");
container.append(div);
//添加完成后显示div
$(div).siblings().removeClass("active");
};
控制选中tab页的颜色:
<style>
.nav-tabs > li > a.active{
color: #555555;
}
</style>
获取当前激活tab
// 查看是否选中tab页
let aa = $('#myTab').find("li a.active");
if($('#myTab').find("li a.active").length == 0){
alert("请选中一个组合页!");
return;
}
// 获取当前激活tab id
let selectTab = $('#myTab').find("li a.active").attr("href").substring(1);





















 1641
1641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








