注:sakura已自带 Font Awesome 图标无须引用,直接使用即可
(一)、静态图标
- 登录wordpress 后台,打开编辑菜单页面
- 修改菜单 导航标签值
<i class="fa fa-fort-awesome" style="color:green"></i> 首页
效果图:

(二)、动态图标
- 登录wordpress 后台,打开编辑菜单页面
- 修改菜单 导航标签值
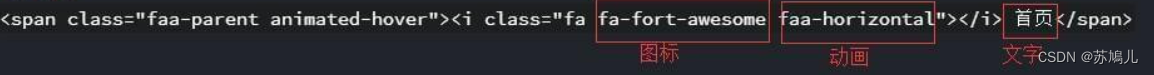
<span class="faa-parent animated-hover"><i class="fa fa-fort-awesome faa-horizontal"></i> 首页</span>

相关参考:
Fontawesome 中文网
Fontawesome Example
https://fairysen.com/144.html






















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








