1、查找一个合适的字体
参考网站:字体天下
2、下载字体生成工具
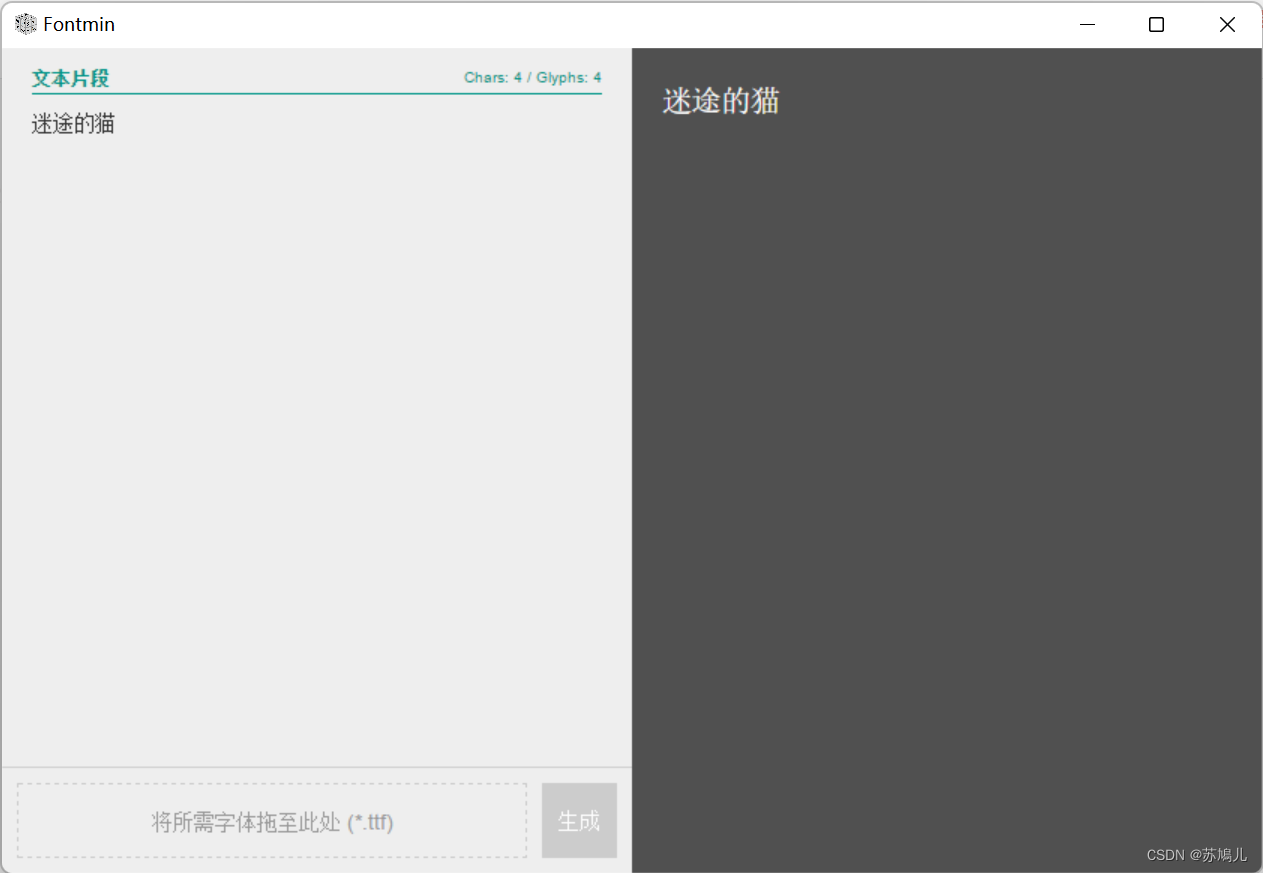
3、生成logo
打开软件 fontmin ,拖入下载的字体,生成logo


4、引入字体
- 编辑主题下的文件
header.php,引入字体文件xxx.css
<link rel="stylesheet" type="text/css" href="xxx/cat.css">
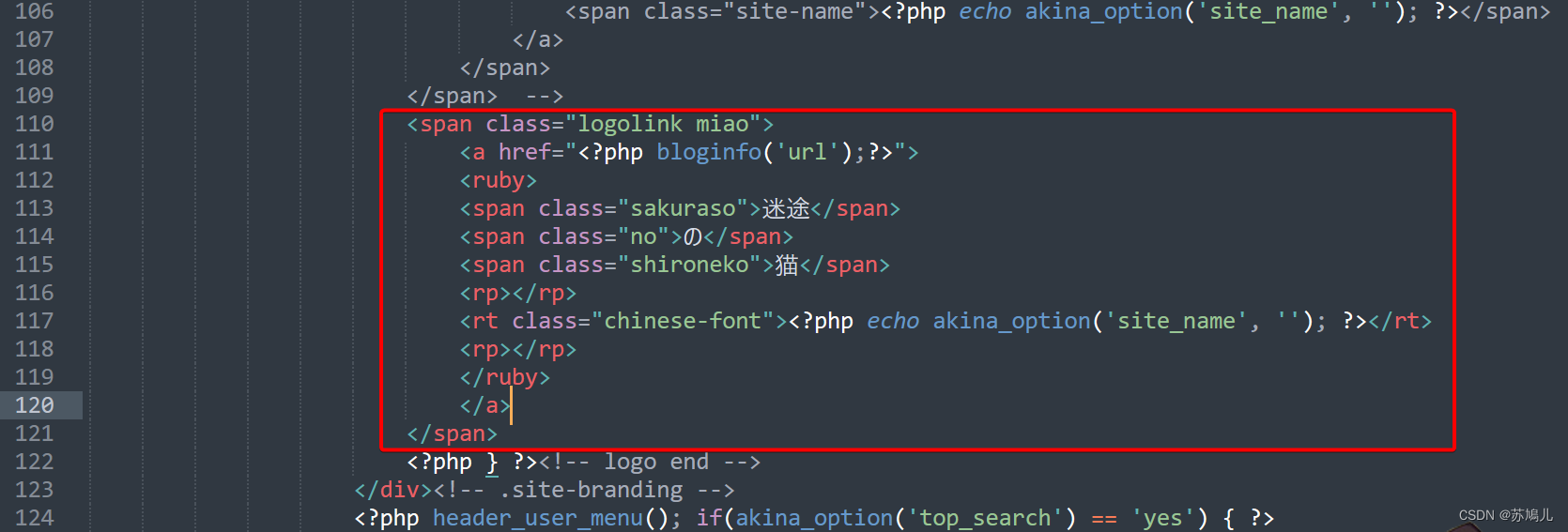
- 编辑主题下的文件
header.php,添加logo

5、添加样式
- 登录wordpress后台,编辑Sakura主题设置,添加自定义css
.miao {
font-family: 'miao', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif;
}
.logolink .sakuraso {
background-color: rgba(255, 255, 255, .5);
border-radius: 5px;
color: #464646;
height: auto;
line-height: 25px;
margin-right: 0;
padding-bottom: 0px;
padding-top: 1px;
text-size-adjust: 100%;
width: auto;
}
.logolink a:hover .sakuraso {
background-color: orange;
color: #fff;
}
.logolink a:hover .shironeko,
.logolink a:hover rt {
color: orange;
}
.logolink.miao a {
color: #464646;
float: left;
font-size: 25px;
font-weight: 800;
height: 56px;
line-height: 56px;
padding-left: 6px;
padding-right: 15px;
padding-top: 11px;
text-decoration-line: none;
}
.logolink.miao .sakuraso,.logolink.miao .no {
font-size: 25px;
border-radius: 9px;
padding-bottom: 2px;
padding-top: 5px;
}
.logolink.miao .no {
display: inline-block;
margin-left: 5px;
}
.logolink a:hover .no {
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
.logolink ruby {
ruby-position: under;
-webkit-ruby-position: after;
}
.logolink ruby rt {
font-size: 10px;
transform: translateY(-15px);
opacity: 0;
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
}
.logolink a:hover ruby rt {
opacity: 1;
}
6、效果

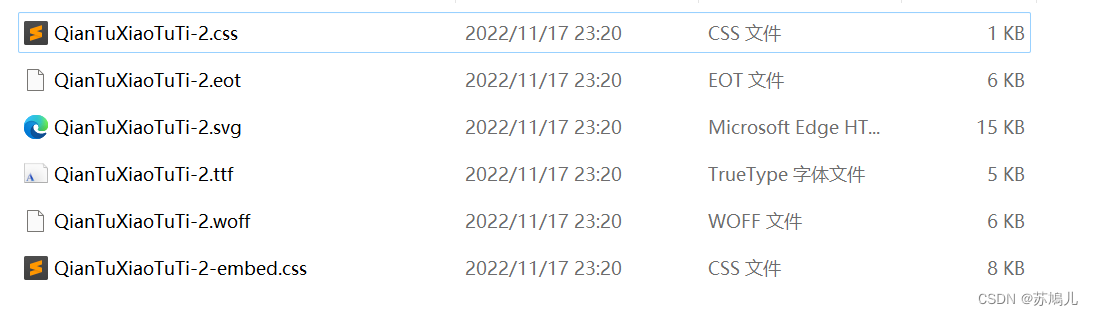
注: fontmin 软件最后生成的字体文件和选择的字体文件名称一致
生成的字体文件名称 和 自定义的css、header.php 文件修改的css 三者名称需要一致。
最好的就是把下载的字体文件名称修改为miao.tiff。这样就不用再去修改css了,省的麻烦。






















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








