let声名变量
一. let变量的特点
// 1. let声名的变量只有在所处的块级作用域有效 (如if语句,for语句中)
// 2. let声名的变量才具有块级作用域,var声名的变量是全局作用域
二. let变量的作用
1. 作用一: 防止循环变量变成全局变量
/*---------let变量防止循环变量变成全局变量------------*/
// 1. var声名的变量在for循环后,仍然可以访问到
for(var i = 0 ; i <= 3 ; i++) {
}
console.log(i); //4
// 2. let声名的变量在for循环执行完毕后就会销毁
for(let i = 0 ; i <= 3 ; i++) {
}
console.log(i); //i is not defined
2. 作用二: let声名的变量不会变量提升
// 1. var声名变量
console.log(a); // undefined
var a = 10;
//类似于
// var a;
// console.log(a); // undefined
// a = 10;
// 2. let声名变量
console.log(b); // 显示:初始化前无法访问b (Cannot access 'b' before initialization)
let b = 12;
3. 作用三: let声名的变量具有暂时性死区特性
var A = 111; //全局变量A
if(true) {
// let声名的变量会和块级区域(if语句中的区域)进行整体绑定
// 块级区域let创建的A 和 全局变量A 在使用上,是没有任何关系的
let A = 22222; //let创建同名块级变量A
console.log(A); //22222
}
三. 变量var经典面试题
// 经典面试题
// 题解:
// 1. var创建的i是全局变量
// 2. 函数执行时,输出的是全局作用域的i值(在执行完for后,i=2)
var arr = [];
for(var i = 0 ; i < 2 ; i++) {
arr[i] = function () {
console.log(i);
}
}
// for循环时:会将function(){}传递给数组 但函数此时并没有运行
// for循环结束后,全局变量i=2
arr[0](); // function(); 调用函数,函数中的i,函数体没有定义,在全局作用域中寻找i,此时i=2
arr[1](); // function(); 调用函数,函数中的i,函数体没有定义,在全局作用域中寻找i,此时i=2
(图解)

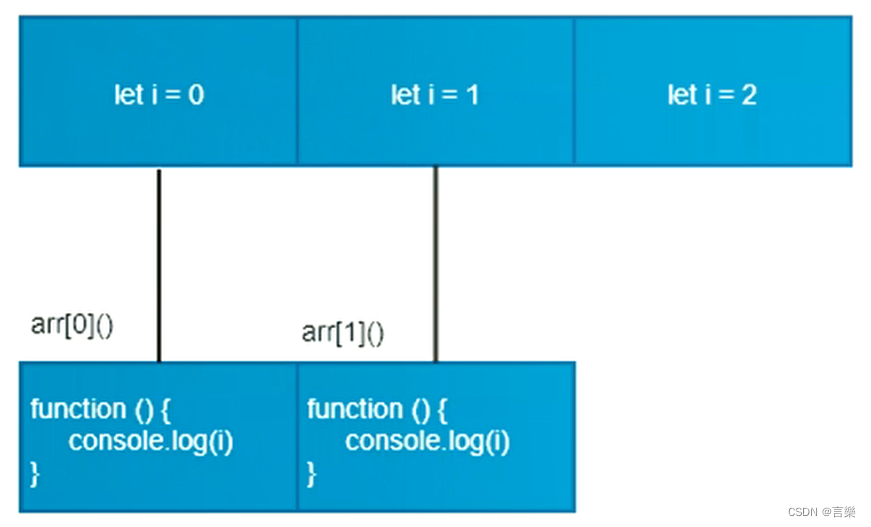
四. 变量let经典面试题
// 题解:
/*---每次循环都会产生一个块级作用域,每个块级作用域的值不同,调用函数时,函数输出的是上一级作用域(循环产生的块级作用域)下的值-----*/
// 1. 每循环一次,就会产生一个块级作用域
// (每个块级作用域值不同)
let
for(let i = 0 ; i <2 ; i++) {
//将函数传递给数组
arr[i] = function () {
console.log(i);
}
}
// 2. 在调用函数时,i的值在上一级作用域(循环产生的块级作用域)中去查找
arr[0](); // 0
arr[1](); // 1
(图解)

const声名常量
const常量
1.概念:
const 声名常量,常量就是值(内存地址)不能变化的量
2.特点:
(1) 特点1: const关键字声名的常量具有块级作用域**
(2)特点2:使用const定义常量必须赋值
(3)特点3:常量赋值后,值不能被更改(值对应的内存地址不可更改)
// 3.1简单数据类型-----不能修改常量的值(值对应的内存地址不能修改)
// 3.2复杂数据类型-----可以修改数组中的值,但不能修改数组的地址
// const 声名常量,常量就是值(内存地址)不能变化的量
// 特点1: const关键字声名的常量具有块级作用域
if(true) {
const a = 10;
if(true) {
const a = 20;
console.log(a); //20
}
console.log(a); //10
}
console.log(a); //a is not defined
// 特点2:使用const定义常量必须赋值
const PI; //const 声明中缺少初始值设定项 (Missing initializer in const declaration)
const PI = 3.14;
// 特点3: 常量赋值后,值不能被更改(值对应的内存地址不可更改)
//(1)简单数据类型
const PI = 2;
//未捕获的类型错误:分配给常量变量 (Uncaught TypeError: Assignment to constant variable.)
PI = 3.14;
//(2)复杂数据类型-----可以修改数组中的值,但不能修改数组d地址
const arr = [2,123];
arr[100] = 3;
console.log(arr); // [3,123]
arr = [1,2,3]; // 未捕获的类型错误:分配给常量变量(Uncaught TypeError: Assignment to constant variable.)
var,let,const区别
var ,let ,const区别:
1. 使用 var 声名的变量,作用域为全局作用域,且存在变量提升;
2. 使用 let 声名的变量,作用域为块级作用域,不存在变量提升;
3. 使用 const 声名的常量,作用域为块级作用域,不存在变量提升
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可以修改 | 值可以修改 | 值不可以修改 |
| 定义变量 | 定义变量 | 定义常量 |






















 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








