1.创建vue项目
vue create vuetest //vuetest 是新建一个项目文件名称 也是文件夹的名称
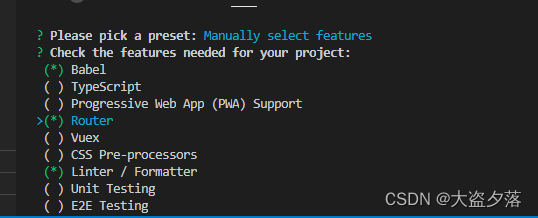
- 向下箭头选择 select features,回车

3.向下箭头空格键 * 选中
Babel 把时髦的ES6,ES7代码翻译为大多数浏览器认识的ES5代码

4.Use history mode for router? (Requires proper server setup for index
vue中有两种路由导航模式: #hash方式和history方式(/,没有#)
如果不想看到url中出现#,可切换为history方式
一旦切换为history模式,则必须配置服务器端的首页重定向功能!
所以,在学习阶段不建议启用history模式!

5
ESLint with error prevention only 只配置使用 ESLint 官网的推荐规则
ESLint + Airbnb config 使用 ESLint 官网推荐的规则 + A








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








