浏览器自带的滚动条样式多少有一点呆板,为使在项目中UI美观,所以重写了滚动条样式
要注意是哪个容器产生的滚动条 就把伪类的样式加到哪个容器上
1.html
2.css
//css
.content {
width: calc(100vw - 250px);
height: 100%;
background-color: pink;
overflow: auto;
// 滚动条整体部分
&::-webkit-scrollbar {
width: 0.5rem;
height: 0rem;
background-image: linear-gradient(
135deg,
#1de9b6 0%,
rgba(8, 196, 219, 0.5) 72%,
rgba(219, 20, 219, 0.3) 100%
);
&:hover {
background-color: yellow;
}
}
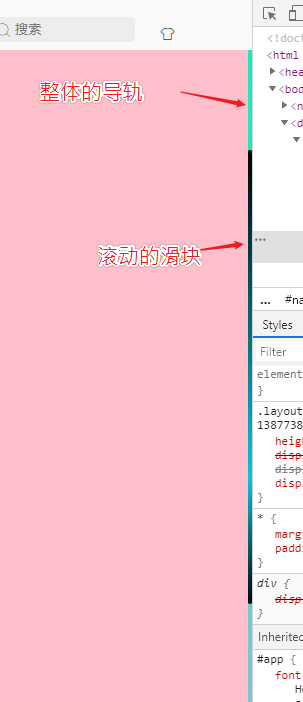
// 滚动条的轨道(里面装有Thumb)
&::-webkit-scrollbar-track {
border-radius: 0;
}
// 滚动条里面的小方块
&::-webkit-scrollbar-thumb {
border-radius: 0;
background-image: linear-gradient(
135deg,
#000 0%,
#08c4db 72%,
#000 100%
);
transition: all 0.2s;
border-radius: 0.25rem;
}
}
3.最终效果
























 8365
8365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










