前言:colorUI的官方文档
文档:https://www.kancloud.cn/m22543/colorui/1289225
在线colorUI:http://demo.color-ui.com/h5.html#/pages/basics/layout

建议直接在工具中运行uniapp-color,在浏览器或者微信开发者工具中看
1.下载colorUI
https://www.color-ui.com/
2.创建一个uniapp项目
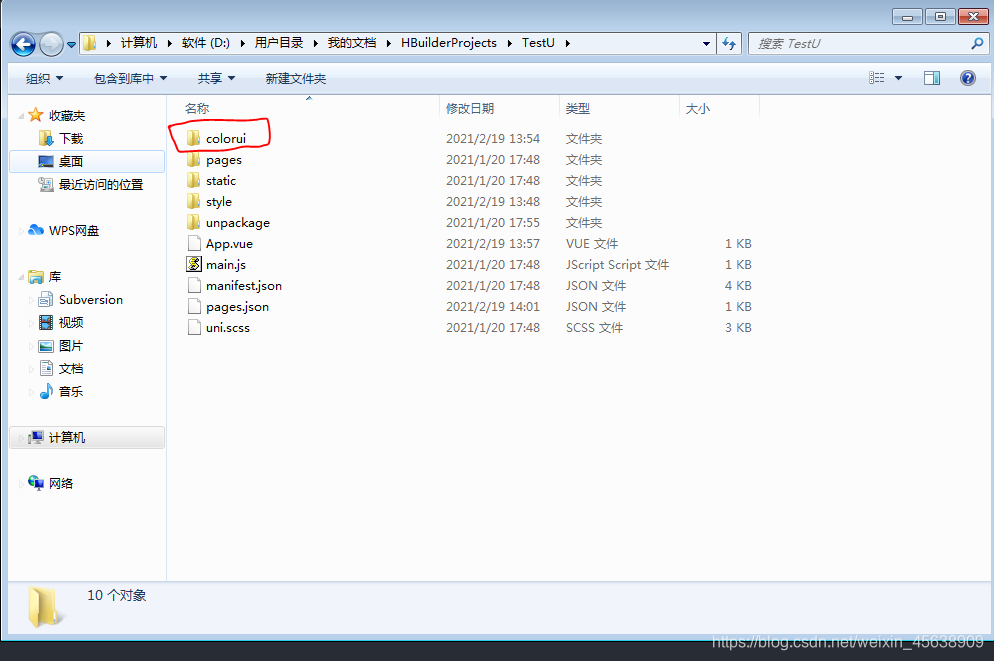
3.将下载的colorUI文件中的colorUI文件夹复制项目中

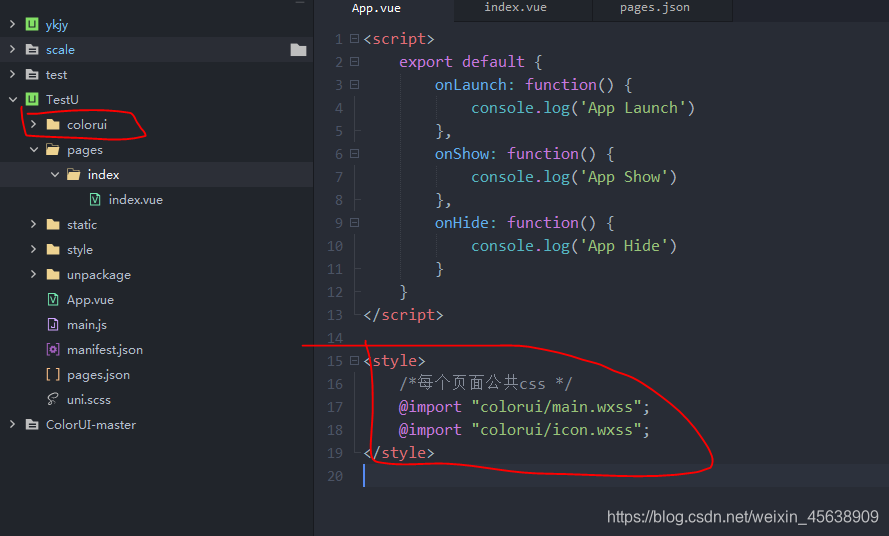
4.在app.vue文件中引入两个css
@import "colorui/main.wxss";
@import "colorui/icon.wxss";

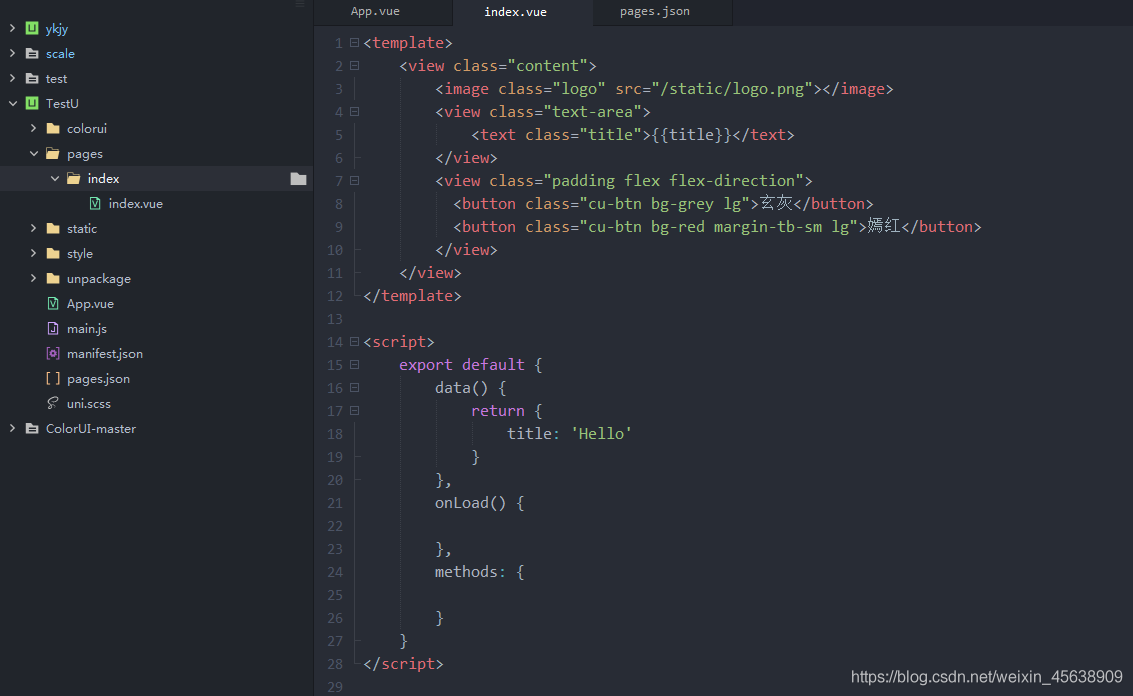
5.在模板中使用即可,随意些一段代码测试
<view class="padding flex flex-direction">
<button class="cu-btn bg-grey lg">玄灰</button>
<button class="cu-btn bg-red margin-tb-sm lg">嫣红</button>
</view>























 1720
1720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








