目录
一、前端环境搭建
使用webstorm打开项目
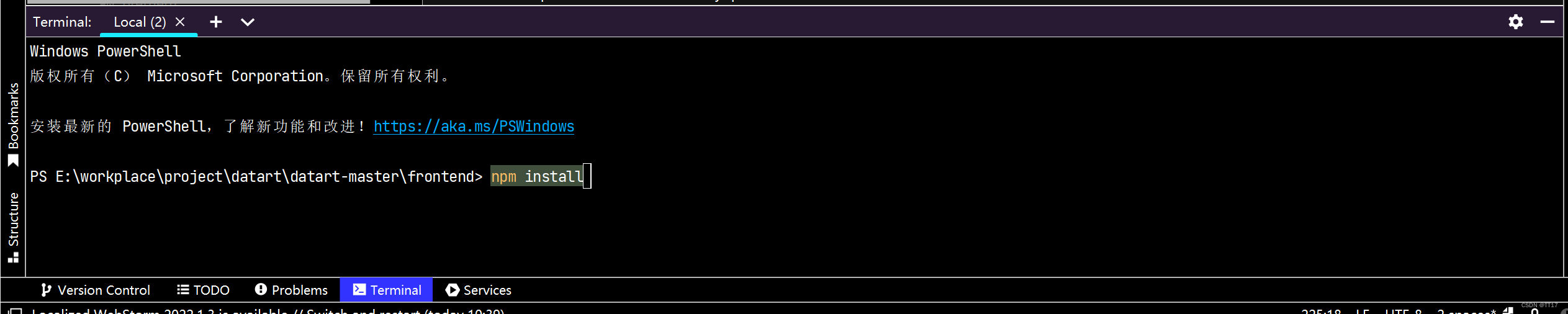
frontend - > open in - > Terminal
前端文件夹在终端打开

执行 npm install 命令下载前端页面所需要的依赖包

下载好后会多出一个node_modules文件夹

二、后端环境搭建
使用idea打开项目
首先使用maven编译整个项目(注意要使用1.8版本的JDK,否则会编译出错)
然后找到 server/src/main/java/datart/DatartServerApplication.java 文件 点击运行项目就启动了
访问http:127.0.0.1:8080端口就可以了






















 2333
2333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








