首先看懂官方文档:https://work.weixin.qq.com/api/doc/90000/90135/90988
这个需求对于写过登录的集美来说,可能简单得不能再简单,了解这个需求最关键的还是清楚流程吖。

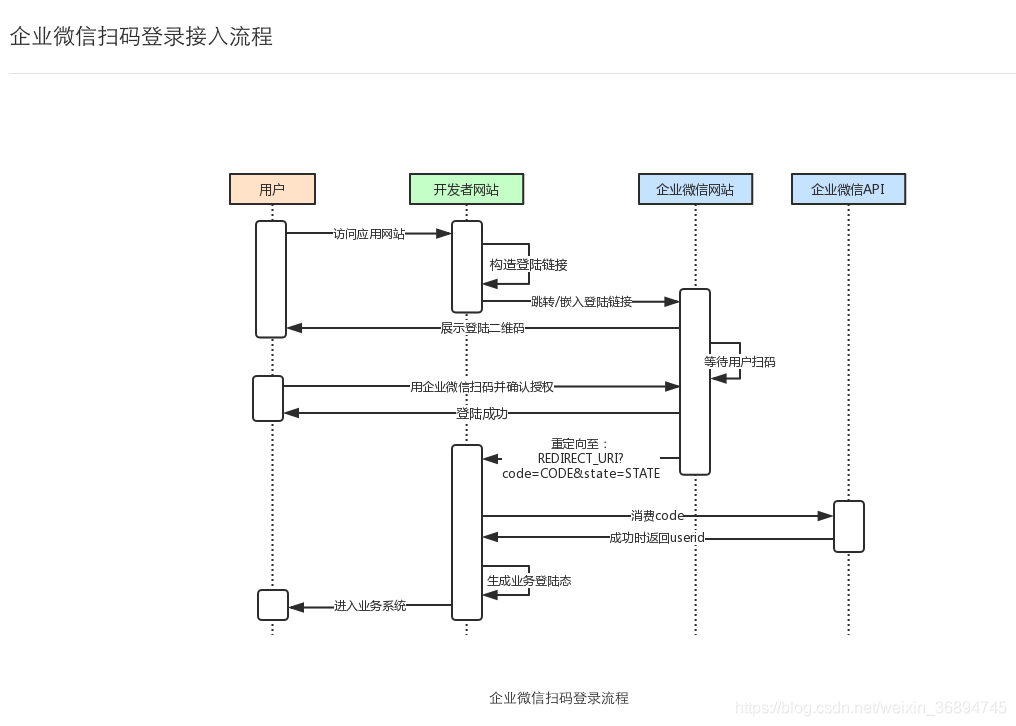
由图可知,大致流程是:
1、在页面构建二维码
2、扫二维码之后,微信那边会跳转到redirect_uri你重定向的地址,后面会拼接code参数,一般重定向地址都是本页面
3、在本页面获取url后面拼接的code,用code去请求接口
4、接口那边用access_token和code去获取用户的企业微信号
5、通过企业微信号查找数据库中是否存在,存在返回用户的基本信息,否则不存在返回提示‘该用户非企业人员’
目前我们所知的两种扫码登录方式是:
1、构造独立窗口登录二维码
2、内嵌登录二维码
按照本次需求,我们选择的是第二种,即内嵌式,当然,为了方便以后的查看,这边把第一种先简要说说。
1、构造独立窗口登录二维码
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="renderer" content="webkit|ie-comp|ie-stand" />
<title>广告投放平台</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vue-slider-component@latest/theme/default.css" />
<!-- 企业微信扫码登录 -->
<script
src="https://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLogin-1.0.0.js"
type="text/javascript"
></script>
</head>
<body>
<div id="app"></div>
</body>
2、内嵌登录二维码
// template中需要有放置二维码的容器
<div class="login-box">
<div class="wx-box">
<div id="wx_box"></div>
</div>
</div>
//js
initWxLogin(){
window.WwLogin({
id: 'wx_box', // 登录页面显示二维码的容器id
appid: 'ww2xxxxxxxxxx',// 企业微信的CorpID,在企业微信管理端查看
agentid: 1000000,// 授权方的网页应用id,在具体的网页应用中查看
redirect_uri: 'https://www.modb.pro/login',// 重定向的地址,需要进行encode
state: this.fromRoute
})
}
完成这两步之后,登录页面的二维码会展示出来

// url 处理
export const getUrlSearch = () => {
var url = window.location.search
var urlObj = {}
if (url.indexOf('?') > -1 && url.indexOf('&') < 0) {
var vname = url.split('?')[1].split('=')[0]
var val = url.split('=')[1]
urlObj[vname] = val
} else if (url.indexOf('?') > -1) {
var vsearch = url.split('?')[1].split('&')
vsearch.forEach((item) => {
var vname = item.split('=')[0]
urlObj[vname] = item.split('=')[1]
})
}
return urlObj
}
// 设置用户信息
async setUser ({ commit }) {
const res = await this.$axios.$get('/napi/user/xxx').then(res => {
commit('SetUserInfo', res)
}).catch(e => {
console.log(e)
})
}
beforeRouteEnter (to, from, next) {
let _path = from.path
next(vm => { //因为当钩子执行前,组件实例还没被创建,vm 就是当前组件的实例相当于上面的 this,所以在 next 方法里你就可以把 vm 当 this 来用了。
if (_path && !vm.fromRoute) vm.fromRoute = _path
let _url = getUrlSearch()
if (_url && _url.code) {
getUserByCodeApi({code: _url.code}).then(res => { //这一步是从url中获取其中的code,调接口传给后台
if (res.data.success) {
vm.setUser()
vm.$message.success(res.data.operateMessage)
vm.$router.push(decodeURIComponent(_url.state)) //decodeURIComponent函数可对URI 进行解码。
} else {
vm.$message.error(res.data.operateMessage)
}
})
}
})
}
beforeRouteEnter(to, from, next):进入路由之前执行的函数,写在组件里可根据路由进行页面判断或传值。
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。























 4450
4450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








