JavaScript——对象
一、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
date
基本使用
var now = new Date(); //Sat Jan 04 2020 10:47:06 GMT+0800 (中国标准时间)
now.getFullYear(); //年
now.getMonth(); // 月 0~11 代表月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 全世界统一 1970 1.1 0:00:00 毫秒数
console.log(new Date(1578106175991)) //时间戳转为时间
转换
now = new Date(1578106175991)
Sat Jan 04 2020 10:49:35 GMT+0800 (中国标准时间)
now.toLocaleString // 注意,调用是一个方式,不是一个属性!
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2020/1/4 上午10:49:35"
now.toGMTString()
"Sat, 04 Jan 2020 02:49:35 GMT"
JSON
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript 一切皆为对象、任何js 支持的类型都可以用JSON来表示。
格式:
- 对象都用 {}
- 数组都用 []
- 所有的键值对 都是用 key:value
JSON字符串 和 JS 对象的转化
<script>
var user = {
name: "张三",
age: 3,
sex: '男'
}
//对象转化为json字符串 {"name":"张三","age":3,"sex":"男"}
var jsonUser = JSON.stringify(user);
console.log(jsonUser);
//json 字符串转化为对象 参数为 json 字符串
var obj = JSON.parse('{"name":"张三","age":3,"sex":"男"}');
console.log(obj);
</script>
JSON 和 JS 对象的区别
var obj = {a: 'hello',b:'hellob'};
var json = '{"a": "hello","b":"hellob"}'
二、面向对象编程
原型对象
面向对象:
-
类: 模板 原型对象
-
对象: 具体的实例
在JavaScript中有些区别。
原型:
var Student = {
name: "张三",
age: 3,
run: function () {
console.log(this.name + " run....");
}
};
var xiaoming = {
name: "xiaoming"
};
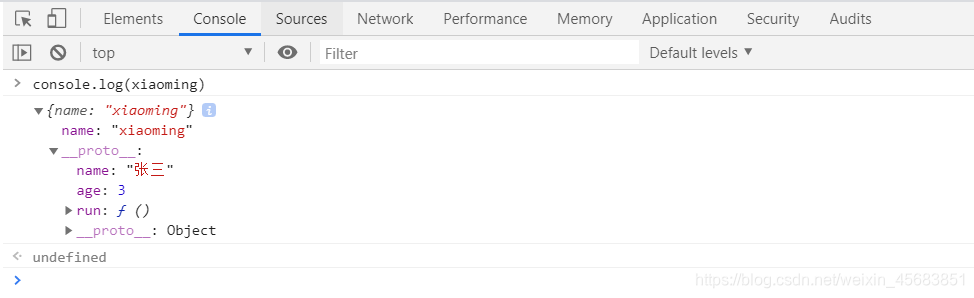
//原型对象(类似于xiaoming继承了Student)
xiaoming.__proto__ = Student;
于是xiaoming的原型就是Student,包含Student的属性和方法。
点击图中的原型,你会发现会无止境的出现。
以上的这种继承十分随意;
<script>
var Student = {
name: "张三",
age: 3,
run: function () {
console.log(this.name + " run....");
}
};
var xiaoming = {
name: "xiaoming"
};
//原型对象(类似于xiaoming继承了Student)
xiaoming.__proto__ = Student;
var Bird = {
fly: function () {
console.log(this.name + " fly....");
}
};
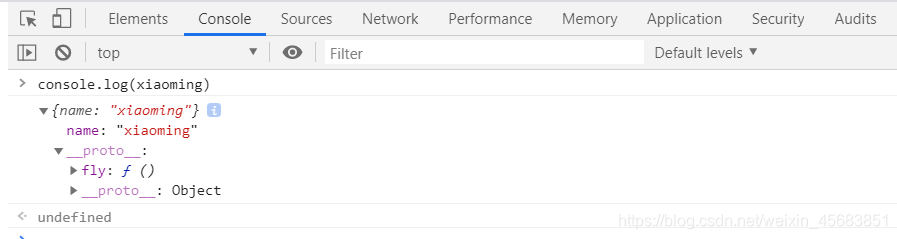
// 小明的原型 是 Student,但是又可以被更改为其它的,很随意
xiaoming.__proto__ = Bird;
</script>
找原型其实质就是找父类,于是就出现了Class继承。
class 继承
class关键字,是在ES6引入的
原来的方法:
function Student(name) {
this.name = name;
}
// 给student新增一个方法
Student.prototype.hello = function () {
alert('Hello')
};
现在:
1、定义一个类,属性,方法
<script>
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
</script>
2、继承
<script>
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
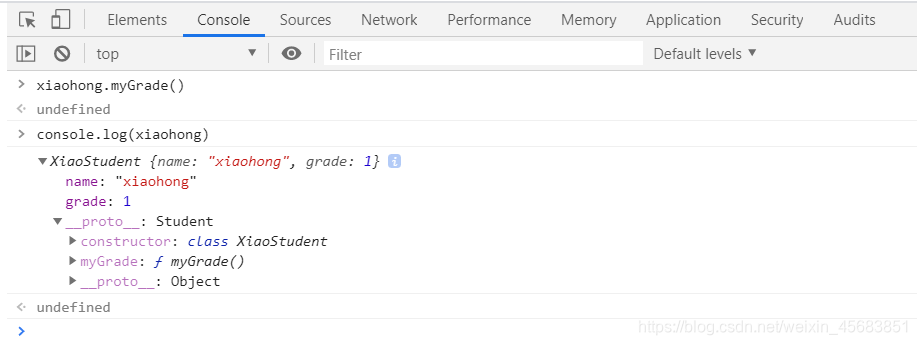
查看对象原型:
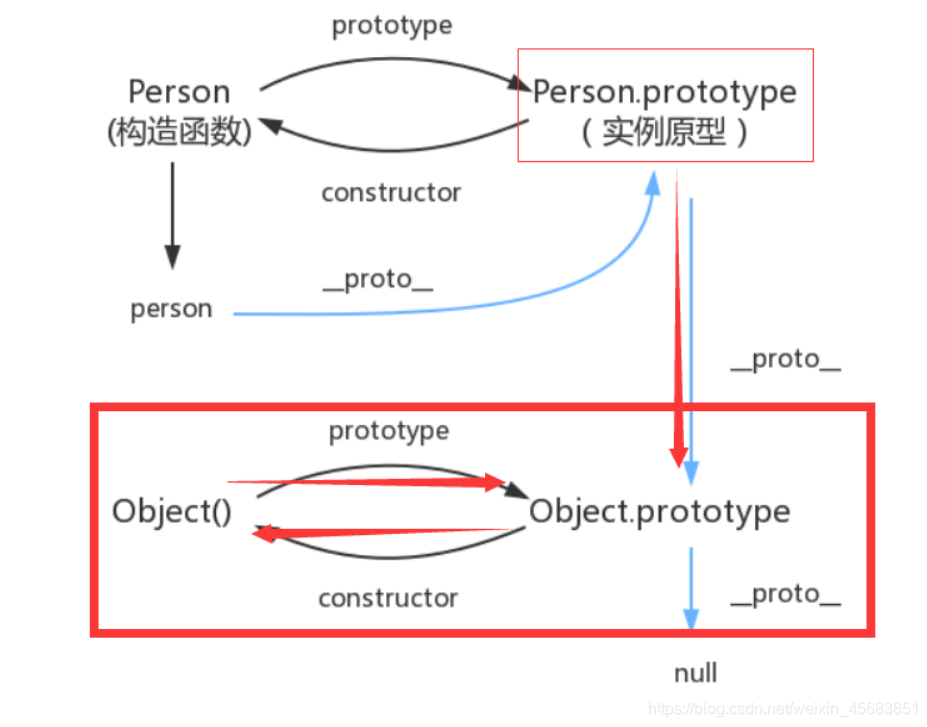
原型链
无论怎么走,原型总会到Object。
每个对象都会走到Object,之后便在Object处形成了原型链,一直循环,走不出去。该图很好的解释了为何原型无止境。


























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








