操作BOM对象
BOM : 浏览器对象模型
浏览器(内核)
- IE
- Chrome
- Safari
- FireFox
第三方浏览器(它们的内核可以更改)
- QQ浏览器
- 360浏览器
window(重要)
window 代表 浏览器窗口
大家可以调整浏览器窗口大小试试,有些值会改变哦。
Navigator (不建议使用)
Navigator ,封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用 navigator 对象,因为它可以被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
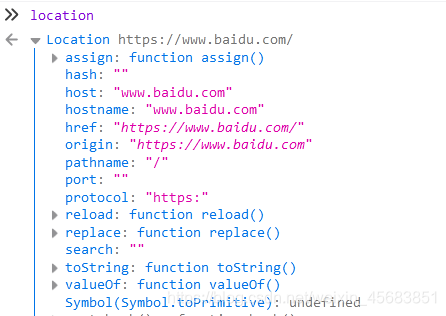
location(重要)
location(定位)代表当前页面的URL信息
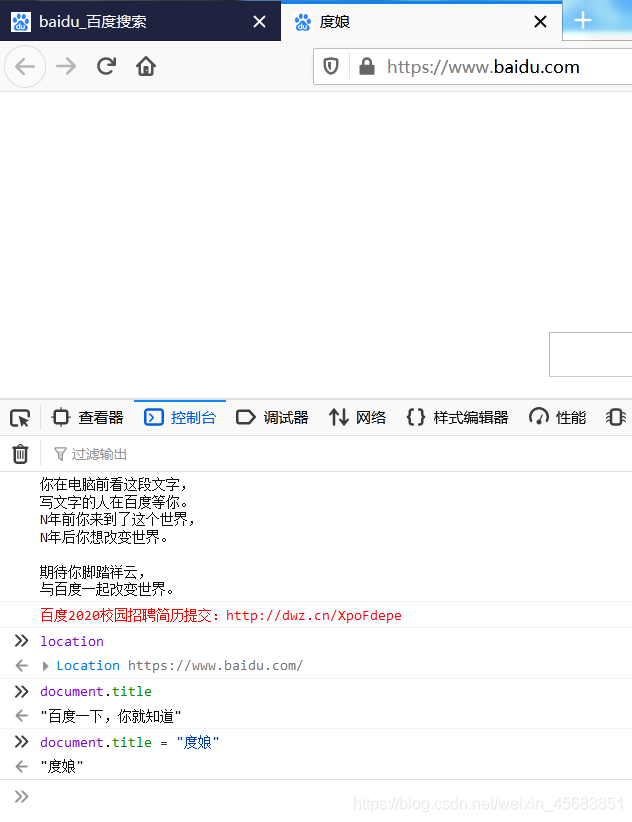
我们进去百度的界面,进行查看审查元素,进入控制台
reload:ƒ reload() // 刷新网页
// 设置新的地址
// 这要你某个网站中放入你的网址,就会进入你的网址
location.assign('https://blog.kuangstudy.com/')
document (内容:DOM)
document 代表当前的页面, HTML DOM文档树
可以更改title。
获取具体的文档树节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
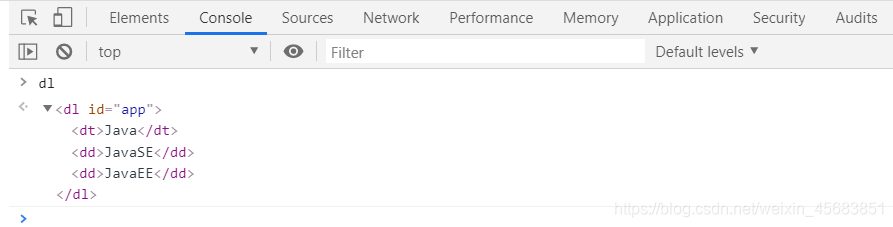
var dl = document.getElementById('app');
</script>
</body>
</html>
可以看出,通过DOM可以获取节点,进行操作。
获取 cookie
cookie是客户端的本地信息
document.cookie
"__guid=111872281.88375976493059340.1578110638877.133; monitor_count=1"
cookie是可以被劫持的,我们尽量不要暴露我们的cookie。
history(不建议使用)
history 代表浏览器的历史记录
history.back() //后退
history.forward() //前进
假如我们先进入百度页面,再进入另一个页面。
在控制台先使用history.back()
再使用history.forward()
你就可以看到效果了。


























 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








