背景
最近项目遇到设计稿存在第三方字体,要求在静态中实现相应效果
按照传统的方式步骤:
- 下载对应字体
- 将字体文件转换成@font-face
- 将@font-face代码片段引入项目css文件
下面以 DIN 1451 Mittelschrift.ttf 为案例:
转换工具
Online @font-face generator — Transfonter

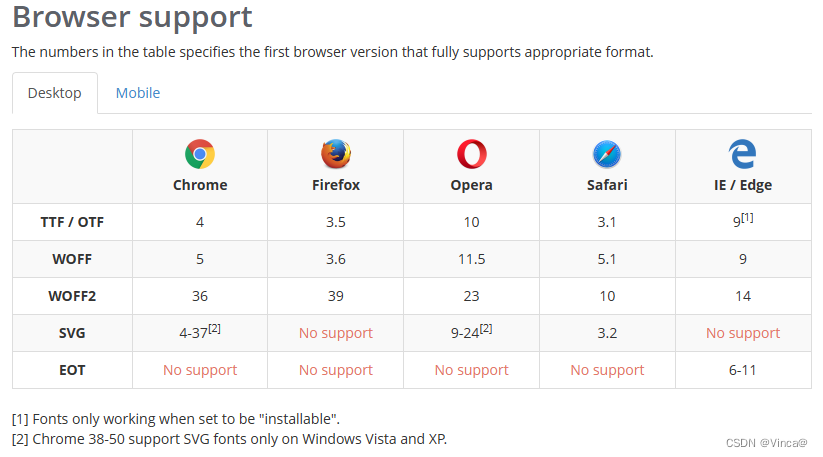
兼容性

下载字体
DIN-1451-Mittelschrift.ttf|字体下载 (xiazaiziti.com)

字体转换
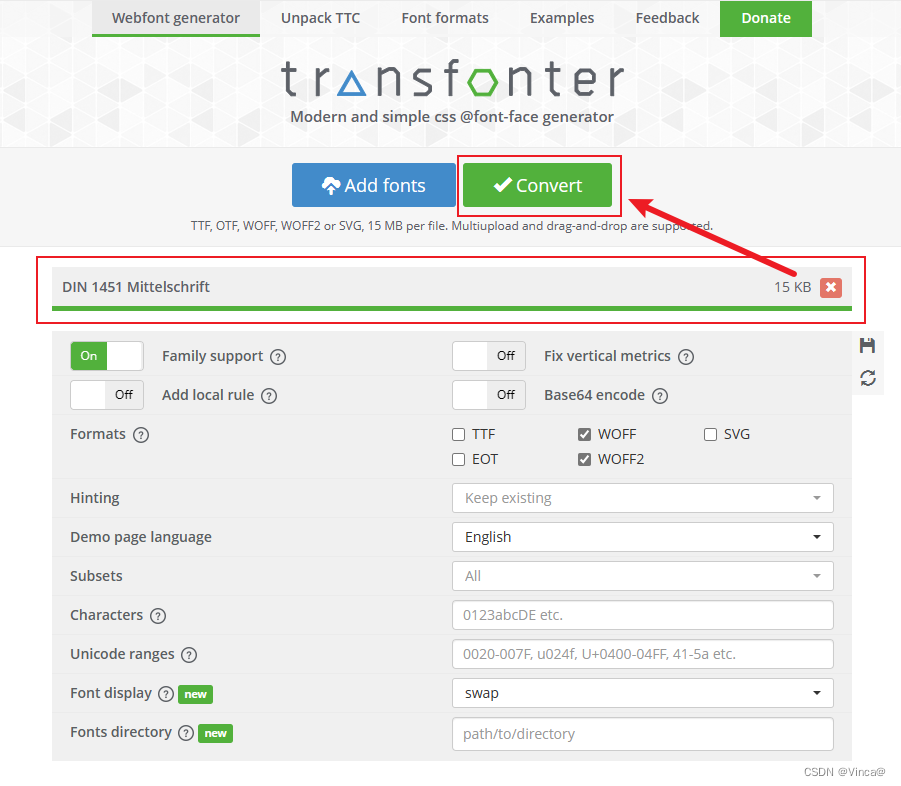
先将 DIN 1451 Mittelschrift.ttf 文件通过 “Add fonts” 上传,等待文件上传完成 点击 “Convert” 进行转换:

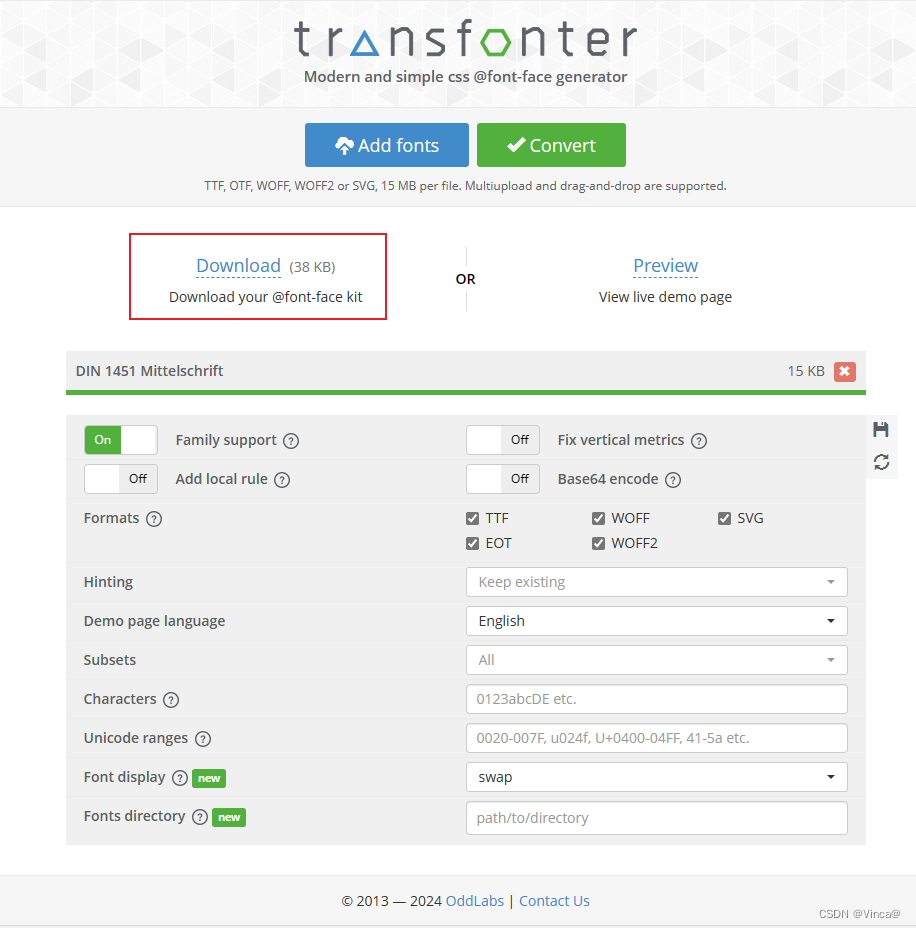
下载文件
点击 “Download” 下载转换结果

解压出来

将 stylesheet.css 文件在vscode 打开,提取代码:
@font-face {
font-family: 'DIN 1451 Mittelschrift';
src: url('DIN1451Mittelschrift.woff2') format('woff2'),
url('DIN1451Mittelschrift.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
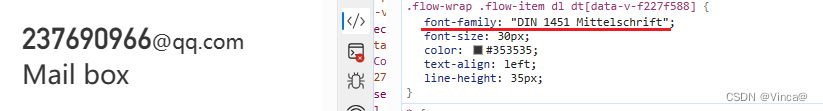
使用
# css scss less 使用
font-family: 'DIN 1451 Mittelschrift';
最终效果




























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










