项目需求
- 在h5项目中展示地图 地图上某些地区要默认展示点坐标 可搜索(未用上) 点击按钮 到当前位置
- 因当前项目嵌入到app使用 获取当前位置信息及打开高德地图 都是通过第三方js文件完成
- 文档https://lbs.amap.com/api/jsapi-v2/summary/

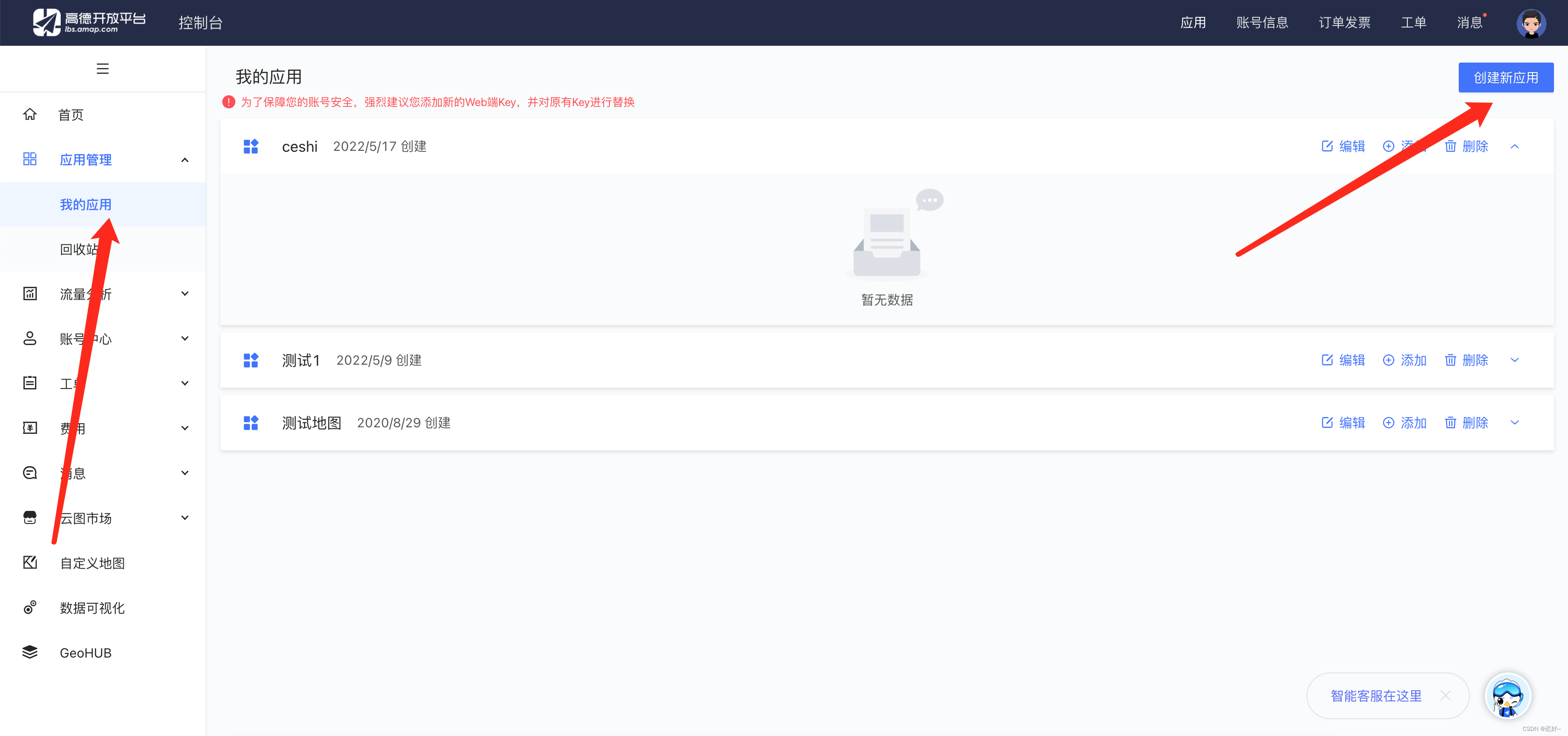
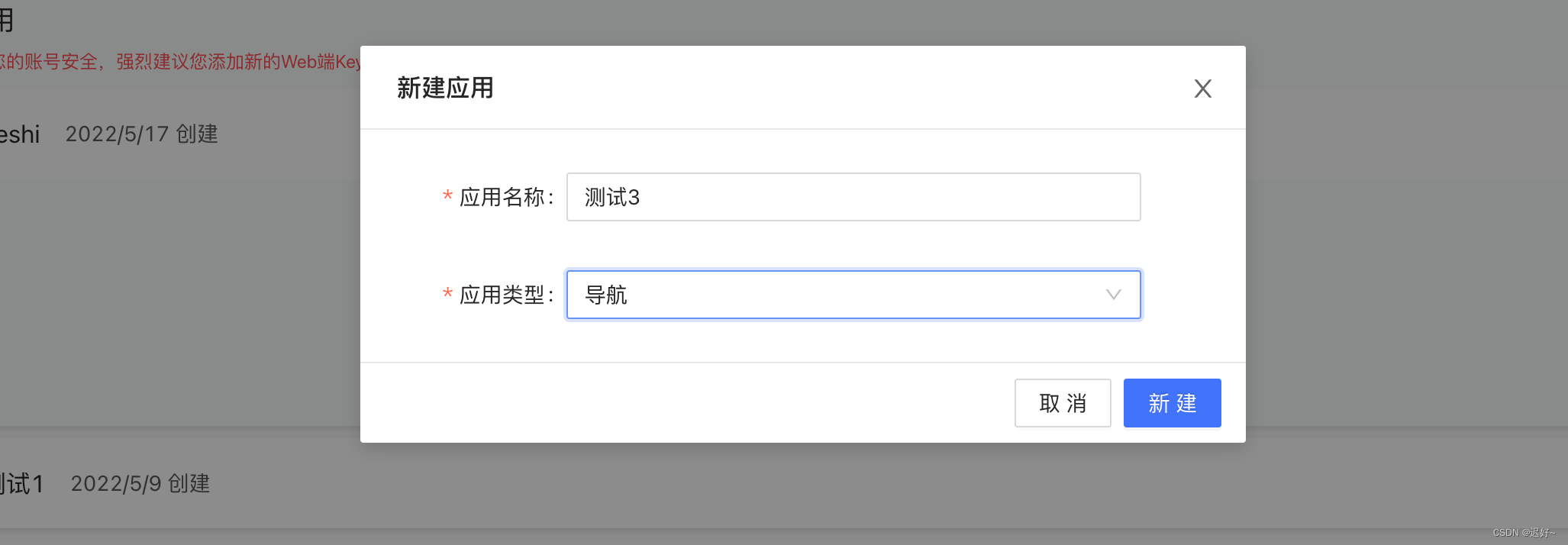
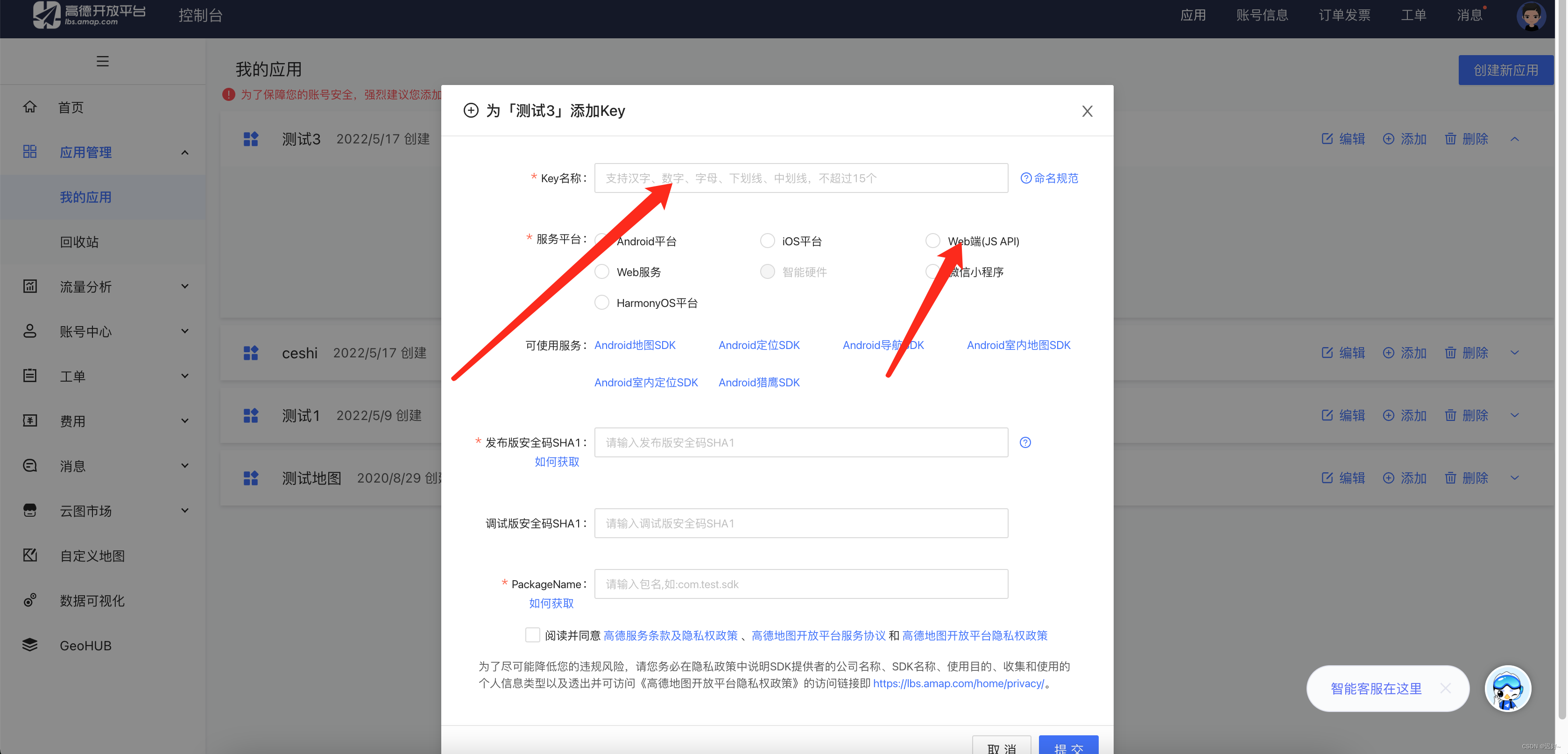
首先要先注册高德地图账号 申请key



这样就可以在项目中使用高德api了
引用方式
- npm方式
npm i @amap/amap-jsapi-loader --save //下载
import AMapLoader from "@amap/amap-jsapi-loader"; //引入
window._AMapSecurityConfig = {
securityJsCode: "你的秘钥",
};
// npm 引用 在methods中定义方法
initAMap(lng, lat) {
var that = this;
AMapLoader.load({
key: "你申请的key", //设置您的key
version: "2.0",
plugins: [
"AMap.ToolBar",
"AMap.Driving",
"AMap.Marker",
"AMap.PlaceSearch ",
"AMap.AutoComplete",
"AMap.Geolocation",
"AMap.InfoWindow",
],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0",
},
})
.then((AMap) => {
var map = null;
if (!map) {
map = new AMap.Map("container", {
viewMode: "3D",
zoom: 14, //初始化地图级别
// zooms: [2, 22],
center: [lng, lat], //初始化地图中心点位置
resizeEnable: true,
});
that.markers.forEach((item) => {
// 创建 AMap.Icon 实例
var icon = new AMap.Icon({
size: new AMap.Size(50, 62), // 图标尺寸
image: "https://static.sprucesmart.com/%20map/marker-min.png", // Icon的图像
imageOffset: new AMap.Pixel(0, 0), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(50, 62), // 根据所设置的大小拉伸或压缩图片
});
// // 将 Icon 实例添加到 marker 上:
var marker = new AMap.Marker({
position: item.position,
offset: new AMap.Pixel(-25, -25),
icon: icon, // 添加 Icon 实例
title: item.title,
// zoom: 13,
});
// // 将点标记放到数组中
// this.markers.push(marker);
// 将所有点标记显示到地图上
map.add(this.markers);
});
// 搜索-------不需要可以注释
// var autoOptions = {
// input: "tipinput",
// };
// AMap.plugin(["AMap.PlaceSearch", "AMap.AutoComplete"], function() {
// var auto = new AMap.AutoComplete(autoOptions);
// console.log("map", map);
// var placeSearch = new AMap.PlaceSearch({
// map: map,
// }); //构造地点查询类
// auto.on("select", select); //注册监听,当选中某条记录时会触发
// function select(e) {
// placeSearch.setCity(e.poi.adcode);
// placeSearch.search(e.poi.name); //关键字查询查询
// }
// });
}
})
.catch((e) => {
console.log(e);
});
},
- 在mounted中调用
await this.initAMap(106.569815, 29.569956); //传入中心点坐标
- script 方式引用
- 在public index.html页面 你需要使用的插件都需要在链接上拼接
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=89d3fc95456a8fdc670749e1a8520afc&plugin=AMap.ToolBar,AMap.Driving,AMap.Marker,AMap.PlaceSearch,AMap.AutoComplete,AMap.Geolocation,AMap.InfoWindow,AMap.Scale,AMap.Driving">
- 定义方法
// script方法引用
init(lng, lat) {
var that = this;
var map = null;
if (!map) {
map = new AMap.Map("container", {
viewMode: "3D",
zoom: 13, //初始化地图级别
// zooms: [2, 22],
center: [lng, lat], //初始化地图中心点位置
resizeEnable: true,
});
that.markers.forEach((item) => {
// 创建 AMap.Icon 实例
var icon = new AMap.Icon({
size: new AMap.Size(50, 62), // 图标尺寸
image: "https://static.sprucesmart.com/%20map/marker-min.png", // Icon的图像
imageOffset: new AMap.Pixel(0, 0), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(50, 62), // 根据所设置的大小拉伸或压缩图片
});
// // 将 Icon 实例添加到 marker 上:
that.marker = new AMap.Marker({
position: item.position,
offset: new AMap.Pixel(0, 0),
icon: icon, // 添加 Icon 实例
});
// 将创建的点标记添加到已有的地图实例:
// this.marker.setMap(this.map);
map.addControl(new AMap.Scale());
// // 将点标记放到数组中
// that.markers.push(that.marker);
console.log("======", that.markers);
// 将所有点标记显示到地图上
map.add(this.marker);
//鼠标点击marker弹出自定义的信息窗体
// that.marker.on("click", function(e) {
// console.log("e", e);
// this.point = e.target._position;
// infoWindow.open(that.map, that.marker.getPosition());
// });
//实例化信息窗体
// var title = "测试",
// content = [];
// content.push("地址:北京市朝阳区阜通东大街6号院3号楼东北8.3公里");
// var infoWindow = new AMap.InfoWindow({
// isCustom: true, //使用自定义窗体
// content: createInfoWindow(title, content.join("<br/>")),
// offset: new AMap.Pixel(16, -45),
// });
//构建自定义信息窗体
// function createInfoWindow(title, content) {
// var info = document.createElement("div");
// info.className = "custom-info input-card content-window-card";
// //可以通过下面的方式修改自定义窗体的宽高
// info.style.width = "374px";
// // 定义顶部标题
// var top = document.createElement("div");
// var titleD = document.createElement("div");
// var closeX = document.createElement("img");
// top.className = "info-top";
// titleD.innerHTML = title;
// // closeX.src = "https://webapi.amap.com/images/close2.gif";
// info.onclick = closeInfoWindow;
// top.appendChild(titleD);
// top.appendChild(closeX);
// info.appendChild(top);
// // 定义中部内容
// var middle = document.createElement("div");
// middle.className = "info-middle";
// // middle.style.backgroundColor = "#ccc";
// middle.innerHTML = content;
// info.appendChild(middle);
// return info;
// }
// //关闭信息窗体
// function closeInfoWindow() {
// that.map.clearInfoWindow();
// }
});
}
},
- 也同样在mounted中调用
定位功能
- 单独加的按钮 点击时调用init方法传当前坐标
项目源码(因定位功能加载速度原因 使用了script引用方式)
<template>
<div class="container">
<van-loading
class="loading-bg"
type="spinner"
color="#303030"
size="24px"
/>
<!-- 搜索 -->
<van-search
v-model="searchValue"
placeholder="请输入搜索关键词"
id="tipinput"
@search="onSearch"
/>
<!-- id="tipinput" -->
<!-- 提示 -->
<div class="tipsBox" v-if="isShow">
温馨提示:加油站请下车使用手机!
<span class="close" @click="closeTips">X</span>
</div>
<div v-else></div>
<div id="container"></div>
<div class="location" @click="locationFunc" v-if="hasLocation"></div>
<div v-else></div>
<!-- 油站列表 -->
<div class="stationBox">
<div class="upArrow"></div>
<div class="more">上拉查看所有结果</div>
<div class="selectArea" @click="regionFunc">
{{ region }}
<span class="triangle"></span>
</div>
<!-- 油站列表 -->
<div class="">
<div
class="stationList"
v-for="(item, index) in stationList"
:key="index"
>
<div class="stationTop">
<img :src="item.icon" alt="" class="stationIcon" />
<div class="stationInfo">
<div class="name">{{ item.title }}</div>
<div class="phone">联系电话:{{ item.phone }}</div>
<div class="address">详细地址:{{ item.address }}</div>
</div>
<div class="stationRight">
<div class="navigationIcon" @click="mobileBrowsers(item)"></div>
<div class="distance">{{ item.dist }}</div>
</div>
</div>
<div class="stationBottom" v-if="item.discount_info">
<div>
{{ item.discount_info }}
</div>
</div>
<div v-else></div>
</div>
</div>
</div>
<!-- 定位弹窗 -->
<div class="userBg" :style="{ display: locationDisplay }">
<div class="usershow" :style="{ display: locationDisplay }">
<div class="locationIocn">
<img
src="https://static.sprucesmart.com/map/locationIocn-min.png"
alt=""
/>
</div>
<div class="title">
温馨提示
</div>
<div class="subTitle">
定位权限尚未开启,请在设置中开启
</div>
<div class="btnBox">
<div class="cancleBtn" @click="closeLocation">取消</div>
<div class="suerBtn" @click="closeLocation">确定</div>
</div>
</div>
</div>
<!-- 区域弹窗 -->
<div class="regionBg" :style="{ display: regionBgDisplay }">
<div class="regionshow" :style="{ display: regionBgDisplay }">
<div class="regionBox">
<div
class="regionItem"
v-for="(item, index) in regionList"
:key="index"
>
<div
:class="active == index ? 'addclass' : 'region'"
@click="dowm(item, index)"
>
{{ item.name }}
</div>
</div>
</div>
<div class="reginCloseBtn" @click="closeRegin">关闭</div>
</div>
</div>
</div>
</template>
<script>
// import AMapLoader from "@amap/amap-jsapi-loader";
// window._AMapSecurityConfig = {
// securityJsCode: "秘钥",
// };
import { getStationList, getRegionList, search } from "../utils/api";
export default {
name: "Mapview",
data() {
return {
map: null,
input: "",
searchValue: "",
isShow: true,
info: {},
marker: "",
markers: [],
infoWindow: [],
point: [],
center: [106.569815, 29.569956],
checkStation: {},
stationList: [],
locationDisplay: "none",
regionBgDisplay: "none",
regionList: [],
active: -1,
longitude: "", //经度
latitude: "", //纬度
OS: "",
show: false,
region: "选择区域",
hasLocation: true,
loading: true,
};
},
async created() {
},
async mounted() {
await this.getLocation(); //获取位置信息
await this.getMarks(); //获取点标记
await this.getRegion(); //获取区域
await this.onSearch();
await this.init(106.569815, 29.569956);
// await this.initAMap(106.569815, 29.569956);
},
methods: {
// npm 引用
initAMap(lng, lat) {
var that = this;
AMapLoader.load({
key: "你申请的key", //设置您的key
version: "2.0",
plugins: [
"AMap.ToolBar",
"AMap.Driving",
"AMap.Marker",
"AMap.PlaceSearch ",
"AMap.AutoComplete",
"AMap.Geolocation",
"AMap.InfoWindow",
],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0",
},
})
.then((AMap) => {
var map = null;
if (!map) {
map = new AMap.Map("container", {
viewMode: "3D",
zoom: 14, //初始化地图级别
// zooms: [2, 22],
center: [lng, lat], //初始化地图中心点位置
resizeEnable: true,
});
that.markers.forEach((item) => {
// 创建 AMap.Icon 实例
var icon = new AMap.Icon({
size: new AMap.Size(50, 62), // 图标尺寸
image: "https://static.sprucesmart.com/%20map/marker-min.png", // Icon的图像
imageOffset: new AMap.Pixel(0, 0), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(50, 62), // 根据所设置的大小拉伸或压缩图片
});
// // 将 Icon 实例添加到 marker 上:
var marker = new AMap.Marker({
position: item.position,
offset: new AMap.Pixel(-25, -25),
icon: icon, // 添加 Icon 实例
title: item.title,
// zoom: 13,
});
// // 将点标记放到数组中
this.markers.push(marker);
// 将所有点标记显示到地图上
map.add(this.markers);
});
// 搜索-------不需要可以注释
// var autoOptions = {
// input: "tipinput",
// };
// AMap.plugin(["AMap.PlaceSearch", "AMap.AutoComplete"], function() {
// var auto = new AMap.AutoComplete(autoOptions);
// console.log("map", map);
// var placeSearch = new AMap.PlaceSearch({
// map: map,
// }); //构造地点查询类
// auto.on("select", select); //注册监听,当选中某条记录时会触发
// function select(e) {
// placeSearch.setCity(e.poi.adcode);
// placeSearch.search(e.poi.name); //关键字查询查询
// }
// });
}
})
.catch((e) => {
console.log(e);
});
},
// script方法引用
init(lng, lat) {
var that = this;
var map = null;
if (!map) {
map = new AMap.Map("container", {
viewMode: "3D",
zoom: 13, //初始化地图级别
// zooms: [2, 22],
center: [lng, lat], //初始化地图中心点位置
resizeEnable: true,
});
that.markers.forEach((item) => {
// 创建 AMap.Icon 实例
var icon = new AMap.Icon({
size: new AMap.Size(50, 62), // 图标尺寸
image: "https://static.sprucesmart.com/%20map/marker-min.png", // Icon的图像
imageOffset: new AMap.Pixel(0, 0), // 图像相对展示区域的偏移量,适于雪碧图等
imageSize: new AMap.Size(50, 62), // 根据所设置的大小拉伸或压缩图片
});
// // 将 Icon 实例添加到 marker 上:
that.marker = new AMap.Marker({
position: item.position,
offset: new AMap.Pixel(0, 0),
icon: icon, // 添加 Icon 实例
});
// 将创建的点标记添加到已有的地图实例:
// this.marker.setMap(this.map);
map.addControl(new AMap.Scale());
// // 将点标记放到数组中
// that.markers.push(that.marker);
console.log("======", that.markers);
// 将所有点标记显示到地图上
map.add(this.marker);
//鼠标点击marker弹出自定义的信息窗体
// that.marker.on("click", function(e) {
// console.log("e", e);
// this.point = e.target._position;
// infoWindow.open(that.map, that.marker.getPosition());
// });
//实例化信息窗体
// var title = "测试",
// content = [];
// content.push("地址:北京市朝阳区阜通东大街6号院3号楼东北8.3公里");
// var infoWindow = new AMap.InfoWindow({
// isCustom: true, //使用自定义窗体
// content: createInfoWindow(title, content.join("<br/>")),
// offset: new AMap.Pixel(16, -45),
// });
//构建自定义信息窗体
// function createInfoWindow(title, content) {
// var info = document.createElement("div");
// info.className = "custom-info input-card content-window-card";
// //可以通过下面的方式修改自定义窗体的宽高
// info.style.width = "374px";
// // 定义顶部标题
// var top = document.createElement("div");
// var titleD = document.createElement("div");
// var closeX = document.createElement("img");
// top.className = "info-top";
// titleD.innerHTML = title;
// // closeX.src = "https://webapi.amap.com/images/close2.gif";
// info.onclick = closeInfoWindow;
// top.appendChild(titleD);
// top.appendChild(closeX);
// info.appendChild(top);
// // 定义中部内容
// var middle = document.createElement("div");
// middle.className = "info-middle";
// // middle.style.backgroundColor = "#ccc";
// middle.innerHTML = content;
// info.appendChild(middle);
// return info;
// }
// //关闭信息窗体
// function closeInfoWindow() {
// that.map.clearInfoWindow();
// }
});
}
},
/** 初始化搜索工具 */
mapSearchInit() {
console.log("------", AMap);
var autoOptions = {
input: "tipinput",
};
var map = new AMap.Map("container", {
resizeEnable: true,
});
AMap.plugin(["AMap.PlaceSearch", "AMap.AutoComplete"], function() {
var auto = new AMap.AutoComplete(autoOptions);
console.log("map", map);
var placeSearch = new AMap.PlaceSearch({
map: map,
}); //构造地点查询类
auto.on("select", select); //注册监听,当选中某条记录时会触发
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
});
},
/** 关键词搜索 */
searchKeyword() {
this.placeSearchComponent.search(this.searchValue, function(
status,
result
) {
// 查询成功时,result即对应匹配的POI信息
console.log(status);
console.log(result);
});
},
async locationFunc() {
// this.markers.push(this.longitude, this.latitude);
// await this.init(this.longitude, this.latitude);
this.markers.push(116.738618,40.140625);
await this.init(116.738618,40.140625);
},
// 获取位置信息
getLocation() {
this.$bridge.getLocation(true, (res) => {
if (!res.hasOwnProperty("province")) {
this.locationDisplay = "block";
this.hasLocation = false;
return;
}
this.hasLocation = true;
this.longitude = res.longitude;
this.latitude = res.latitude;
});
},
// 关闭定位弹窗
closeLocation() {
this.locationDisplay = "none";
},
closeTips() {
this.isShow = false;
},
click() {
this.locationDisplay = "block";
},
dowm(item, index) {
this.region = item.name;
//将点击的元素的索引赋值给变量
this.active = index;
this.regionBgDisplay = "none";
this.onSearch();
},
async getMarks() {
const data = await getStationList();
if (data.data.errcode == 0) {
let tem = data.data.body.list;
tem.forEach((item) => {
item.position = [item.lng, item.lat];
});
this.markers = tem;
} else {
this.$toast(data.data.errmsg);
}
},
async getRegion() {
const data = await getRegionList();
if (data.data.errcode == 0) {
this.regionList = data.data.body.list;
} else {
this.$toast(data.data.errmsg);
}
},
regionFunc() {
this.regionBgDisplay = "block";
},
closeRegin() {
this.regionBgDisplay = "none";
},
// 如果需要高德的搜索 搜索框就不绑定这个事件
async onSearch() {
const data = await search(
this.longitude,
this.latitude,
this.searchValue,
this.active
);
console.log("searchData", data);
if (data.data.errcode == 0) {
this.stationList = data.data.body.list;
// console.log(this.stationList);
} else {
this.$toast(data.data.errmsg);
}
},
mobileBrowsers(e) {
let jsonData = {
weburl: `https://uri.amap.com/navigation?from=${this.longitude},${this.latitude},&to=${e.lng},${e.lat},${e.title}&mode=driving&policy=1&src=mypage&coordinate=gaode&callnative=1`,
};
jsonData.type = "mobileBrowsers";
this.$bridge.callBridge("phonebridge", jsonData, (res) => {
alert(JSON.stringify(res));
});
},
},
};
</script>
<style lang="less">
.container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
position: relative;
}
.loading-bg {
position: absolute;
left: 50%;
margin-left: -20px;
top: 500px;
}
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 891px;
position: absolute;
}
.tipsBox {
width: 700px;
height: 60px;
background: #fffdee;
font-size: 26px;
font-family: PingFang SC;
font-weight: 400;
color: #f28b28;
line-height: 60px;
text-align: left;
padding-left: 51px;
position: absolute;
z-index: 33;
}
.close {
margin-left: 230px;
}
.stationBox {
width: 100%;
// height: 100%;
background: linear-gradient(181deg, #fff6e7, #eff1f5);
position: absolute;
top: 1000px;
left: 0;
}
.upArrow {
width: 27px;
height: 16px;
background: url(https://static.sprucesmart.com/map/upArrow-min.png) no-repeat
center center;
background-size: 100% 100%;
margin: 18px auto 14px;
}
.more {
font-size: 28px;
font-family: PingFang SC;
font-weight: bold;
color: #787882;
line-height: 51px;
}
.selectArea {
width: 190px;
height: 60px;
border: 2px solid #d0d2dd;
border-radius: 30px;
font-size: 30px;
font-family: PingFang SC;
font-weight: 500;
color: #415a7e;
line-height: 60px;
// text-align: left;
vertical-align: middle;
margin: 11px 43px 26px 517px;
}
.triangle {
display: inline-block;
width: 13px;
height: 8px;
background: url(https://static.sprucesmart.com/map/triangle-min.png) no-repeat
center center;
background-size: 100% 100%;
line-height: 60px;
vertical-align: middle;
}
.location {
position: absolute;
top: 800px;
right: 20px;
width: 109px;
height: 109px;
background: url(https://static.sprucesmart.com/map/positionIcon-min.png)
no-repeat center;
background-size: 100% 100%;
}
.stationList {
width: 690px;
// height: 280px;
background: #ffffff;
border-radius: 20px;
padding: 19px 20px 15px 20px;
box-sizing: border-box;
display: flex;
flex-flow: column;
margin: 0 auto 20px;
}
.stationTop {
display: flex;
justify-content: space-around;
align-items: center;
}
.stationInfo {
width: 350px;
text-align: left;
margin-bottom: 18px;
}
.stationIcon {
width: 152px;
height: 152px;
}
.name {
font-size: 32px;
font-family: PingFang SC;
font-weight: bold;
color: #363646;
line-height: 53px;
}
.phone {
font-size: 24px;
font-family: PingFang SC;
font-weight: 400;
color: #94949d;
line-height: 53px;
}
.address {
font-size: 24px;
font-family: PingFang SC;
font-weight: 400;
color: #94949d;
line-height: 30px;
}
.stationBottom {
width: 640px;
border: 1px solid #ff5504;
border-radius: 12px;
font-size: 22px;
font-family: PingFang SC;
font-weight: 400;
color: #ff5504;
line-height: 30px;
}
.stationRight {
text-align: center;
}
.navigationIcon {
width: 110px;
height: 48px;
background: url(https://static.sprucesmart.com/map/Navigation-min.png)
no-repeat center;
background-size: 100% 100%;
}
.distance {
font-size: 26px;
font-family: PingFang SC;
font-weight: 400;
color: #363646;
line-height: 53px;
}
// 弹窗
.regionBg {
display: block;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
z-index: 1001;
}
.usershow {
display: block;
text-align: center;
position: absolute;
z-index: 1002;
width: 550px;
height: 560px;
background: #ffffff;
border-radius: 30px;
background-size: 100% 100%;
top: 405px;
left: 100px;
display: flex !important;
flex-flow: column;
align-items: center;
}
.locationIocn {
width: 318px;
height: 266px;
margin: 35px auto 11px;
}
.locationIocn img {
width: 100%;
height: 100%;
}
.title {
font-size: 36px;
font-family: PingFang SC;
font-weight: bold;
color: #363646;
line-height: 53px;
}
.subTitle {
font-size: 28px;
font-family: PingFang SC;
font-weight: 400;
color: #363646;
line-height: 53px;
}
.btnBox {
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 38px;
}
.cancleBtn {
width: 220px;
height: 80px;
border: 1px solid #94949d;
border-radius: 40px;
font-size: 32px;
font-family: PingFang SC;
font-weight: 500;
color: #363646;
line-height: 80px;
}
.suerBtn {
width: 220px;
height: 80px;
background: linear-gradient(88deg, #fe9345, #ff6417);
border-radius: 40px;
font-size: 32px;
font-family: PingFang SC;
font-weight: 500;
color: #ffffff;
line-height: 80px;
}
// 区域弹窗
.userBg {
display: block;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
z-index: 1001;
}
.regionshow {
display: block;
text-align: center;
position: absolute;
z-index: 1002;
width: 100%;
background: #ffffff;
background-size: 100% 100%;
bottom: 0;
left: 0;
// padding-left: 70px;
padding: 53px 0 47px;
box-sizing: border-box;
}
.regionBox {
// float: left;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.regionItem {
display: flex;
justify-content: space-around;
}
.addclass {
display: inline-block;
width: 170px;
height: 60px;
border: 1px solid #ff5504;
border-radius: 30px;
font-size: 28px;
font-family: PingFang SC;
font-weight: 500;
color: #ff5504;
line-height: 60px;
margin: 0 0 20px 60px;
}
.region {
display: inline-block;
width: 170px;
height: 60px;
border: 1px solid #415a7e;
border-radius: 30px;
line-height: 60px;
text-align: center;
font-size: 28px;
font-family: PingFang SC;
font-weight: 500;
color: #415a7e;
margin: 0 0 20px 60px;
}
.reginCloseBtn {
width: 600px;
height: 88px;
background: linear-gradient(88deg, #fe9345, #ff6417);
border-radius: 44px;
font-size: 32px;
font-family: PingFang SC;
font-weight: 500;
color: #ffffff;
line-height: 88px;
margin-left: 60px;
}
// 窗体信息
.content-window-card {
position: relative;
box-shadow: none;
bottom: 0;
left: 0;
width: auto;
padding: 0;
}
.content-window-card p {
height: 88px;
background: pink;
}
.custom-info {
background: #000000;
box-shadow: 0px 2px 5px 0px rgba(29, 29, 29, 0.2);
opacity: 0.6;
border-radius: 44px;
width: 374px;
// height: 88px;
border-radius: 44px;
}
div.info-top {
position: relative;
// background: none repeat scroll 0 0 #f9f9f9;
// border-bottom: 1px solid #ccc;
// border-radius: 5px 5px 0 0;
}
div.info-top div {
display: inline-block;
font-size: 25px;
font-family: PingFang SC;
font-weight: 500;
color: #ffffff;
line-height: 51px;
}
div.info-top img {
position: absolute;
top: 10px;
right: 10px;
transition-duration: 0.25s;
}
div.info-top img:hover {
box-shadow: 0px 0px 5px #000;
}
div.info-middle {
font-size: 25px;
font-family: PingFang SC;
font-weight: 500;
color: #ffffff;
line-height: 51px;
border-radius: 44px;
}
div.info-bottom {
height: 0px;
width: 100%;
clear: both;
text-align: center;
}
div.info-bottom img {
position: relative;
z-index: 104;
}
span {
margin-left: 5px;
font-size: 11px;
}
.info-middle img {
float: left;
margin-right: 6px;
}
</style>
- public index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的key&plugin=AMap.ToolBar,AMap.Driving,AMap.Marker,AMap.PlaceSearch,AMap.AutoComplete,AMap.Geolocation,AMap.InfoWindow,AMap.Scale,AMap.Driving">
</script>
<style>
</style>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>```




















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








