一、跨域的概念
在讨论跨域之前,我们先来说一下什么是:同源策略。
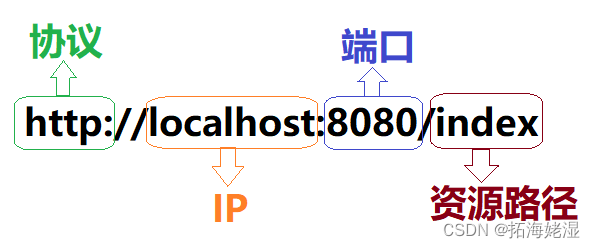
看下面这个URL地址:

该URL由:协议,IP,端口等部分组成,如果他的协议,IP和端口3者都一样我们就可以称之为是同源,有一个不一样就不是同源,即:跨域,也就是跨域访问,默认这是不被允许的。那为什么会有同源策略呢?主要是浏览器对JavaScript实施的一种安全限制,防止跨站执行JS脚本引发安全问题。
来看一组URL做个练习:
| URL1 | URL2 | 是否跨域 |
|---|---|---|
| http://localhost:8080 | https://localhost:8080 | 跨域(协议不一致) |
| http://176.198.100.1:8080 | http://176.198.100.2:8080 | 跨域(ip不一致) |
| http://localhost:8080 | http://localhost:80 | 跨域(端口不一致) |
| http://localhost:8080/index | http://localhost:8080/test | 同源 |
| http://www.jd.com | http://img.jd.com | 跨域(父域名相同,子域名不同) |
| http://www.baidu.com | http://14.215.177.38,假设百度ip就是14.215.177.38 | 跨域(域名访问ip也是跨域) |
| http://localhost:8080 | http://127.0.0.1:8080 | 跨域 |
二、处理跨域
知道了什么是跨域,那如何处理跨域呢? 毕竟咱们平时开发中确实会存在使用JS发送ajax进行跨域的请求。
1.jsonp处理跨域
比较老旧的技术,本质是利用script标签的src属性来时实现请求的发送,因为src属性是能够跨域访问的。如下是代码案例:
服务1(端口80):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSONP测试</title>
</head>
<body>
<h1>测试跨域</h1>
<script>
function test(data){
console.log(data)
}
</script>
<script src="http://localhost:8090/jsonp?methodName=test"></script>
<!--
该script标签请求后服务端返回的是: test(123),而script会把返回结果当成脚本来执行。
相当于:<script> test(123) </script> ,这里的test()称为回调函数
服务端还可以把想返回的数据传回来。 以此通过script标签实现跨域请求从而获取到服务端的数据。
-->
</body>
</html>
服务2(端口8090):
@RestController
public class JsonpController {
@RequestMapping("/jsonp")
public String testJsonp(String methodName) {
//data 为要模拟的返回数据
int data = 123;
return methodName+"("+data+")";
}
}
2.CORS处理跨域(推荐)
CORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,属于跨源 AJAX 请求的根本解决方法。
CORS处理跨域代码很简单,只需服务器端设置Access-Control-Allow-Origin 即可。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域
//config.addAllowedOrigin("*"); //*表示所有,但是这样cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:8090"); //允许http://127.0.0.1:8090来访问我
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式,*表示所有
//config.addAllowedMethod("*");
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
return new CorsFilter(configSource);
}
}





















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








