作为前端刚入门的小白,前几天公司安排了几个页面做,完成后后端要求给他发个dist包(应该是要部署到服务器上):
npm run build
但是,我想要在我自己临时的服务器看到效果,这时候就需要用到http-server(简单,直接,快速),话不多说,直接开干!
方法:文件夹下下载http-server:
1、在自己项目的dist目录下开个cmd,输入下面的命令
npm install http-server2、查看是否下载成功(下载慢切淘宝镜像)
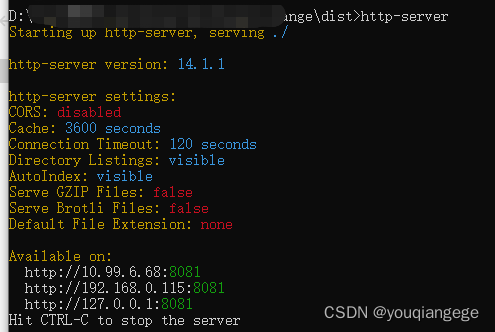
http-server -v3、如果显示下图这样,说明已经下载成功,并且启动了
就可以直接直接访问看到效果了~
如果下载失败的话,那你可能遇到跟我相类似的问题了。那我们就简单粗暴,直接给权限!(很多下载失败的原因,是权限或者node配置的问题,可以网上去搜教程)
1、在电脑左下方搜索框直接搜索“命令提示符”----以管理员身份运行
2、直接全局安装下载http-server(下载慢直接切淘宝镜像)
npm install http-server -g3、再查看是否下载成功
http-server -v
OK!大工搞成,直接去dist目录下开启~


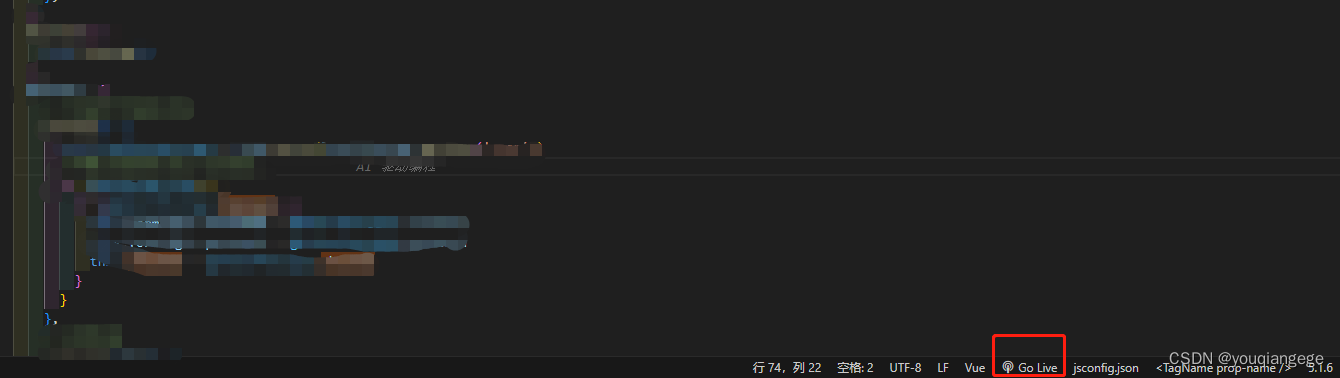
如果你想要更加快速的开启http-server,你可以直接在VScode开启,自动跳转啦






















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








