定位
静态定位
static,默认
相对定位
relative
- 参考物:定位前的位置
- 特点
–不影响元素本身特性
– 元素不脱离文档流
– 相对于原位置进行偏移
绝对定位
absolute
- 参考物:最近的使用定位父级元素,如果没有,就找body
- 特点
–元素脱离文档流
– 行元素支持所有css样式
–块元素内容撑开宽高
–清除子级浮动
固定定位
fixed
- 参考物:浏览器窗口
- 特点
– 元素脱离文档流
– 清除子级浮动
定位的作用
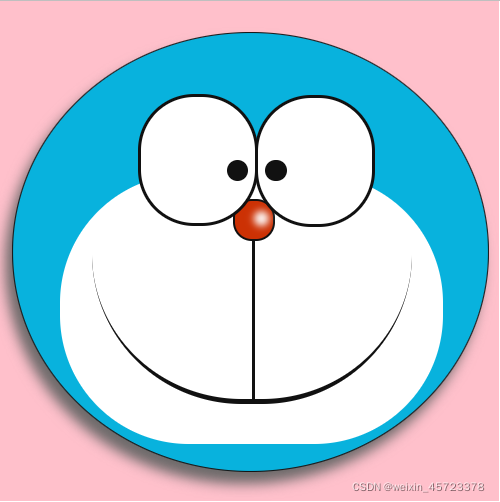
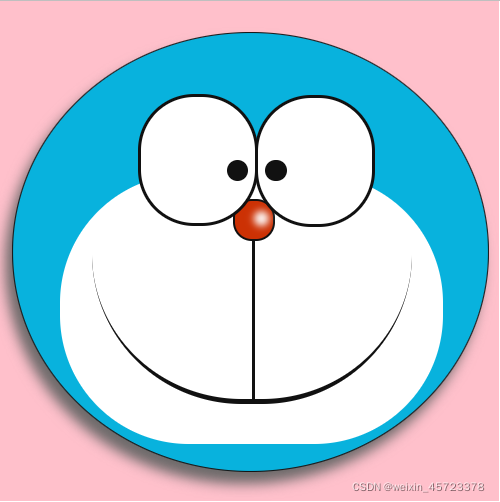
用定位实现哆啦A梦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>哆啦A梦 头</title>
<style>
*{
padding: 0;
margin: 0;
}
.ddm{
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.ddm div{
position: relative;
}
.hand{
width: 380px;
height: 350px;
background-color: rgb(8, 178, 221);
border: 1px solid #111;
border-radius: 50%;
top: 25px;
left: 10px;
filter: drop-shadow(-5px 10px 5px #6d6a6a);
}
.eye{
height: 100px;
width: 90px;
border-radius: 45px;
border: 3px solid #111;
background-color: white;
top: 48px;
left: 100px;
z-index: 1;
}
.eye1 div{
width: 17px;
height: 17px;
background-color: #111;
border-radius: 50%;
left: 68px;
top: 50px;
}
.eye2{
left: 194px;
top: -57px;
}
.eye2 div{
width: 17px;
height: 17px;
background-color: #111;
border-radius: 50%;
left: 5px;
top: 49px;
}
.head{
width: 306px;
height: 216px;
background-color: white;
border-radius: 103px;
top: -100px;
left: 38px;
}
.nose{
width: 30px;
height: 30px;
background-color: rgb(204, 49, 4);
border-radius: 15px;
border: solid 2px #111;
left: 138px;
top: 20px;
}
.nose div{
width: 12px;
height: 12px;
background-color: white;
border-radius: 50%;
left: 15px;
top: 8px;
filter:blur(3px) ;
}
.line{
height: 132px;
width: 3px;
background-color: #111;
left: 153px;
top: 18px;
}
.mouse{
width: 256px;
height: 240px;
background-color: transparent;
border-radius: 120px;
left: 25px;
top: -226px;
border-bottom: 4px solid#111;
}
</style>
</head>
<body>
<div class="ddm">
<div class="body">
<div class="hand">
<div class="eye eye1">
<div></div>
</div>
<div class="eye eye2">
<div></div>
</div>
<div class="head">
<div class="nose">
<div></div>
</div>
<div class="line"></div>
<div class="mouse"></div>
</div>
</div>
</div>
</div>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








