前言
从0开始搭建Vue3项目,从中学习
一、创建一个最基本的Vue应用
前提:安装NVM和Node.js
npm install -g @vue/cli //全局安装Vue Cli
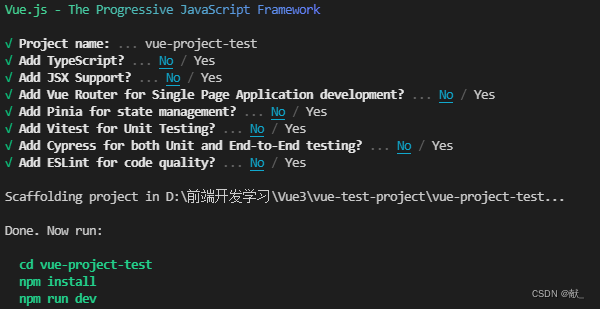
npm init vue@latest //创建最新版Vue 安装并执行create-vue
自己设置Project name 其余全部选择No 以后需要用到时再添加
运行以下代码
cd //进入项目
npm install //安装项目依赖包
npm run dev //运行项目
运行成功!点击Local:…

二、配置路由
-
安装vue-router
npm install vue-router
-
新建文件夹Router
-
在router文件夹下新建routes.js

-
在routes.js中添加路由内容
import { createRouter, createWebHistory} from 'vue-router' //createWebHistory路由模式路径不带#号 //初始化路由 const routes = [ //先简单写一个登录页面路由 { name:"login", path:"/", component: ()=> import("@/views/login.vue") } ] //创建路由 var router = createRouter({ history: createWebHistory(), routes }) //导出 export default router; -
在main.js中挂载路由js
import { createApp } from 'vue' import App from './App.vue' import router from './router/routes' import './assets/main.css' createApp(App).use(router).mount('#app') -
在APP.vue中的template中使用路由
<template> <router-view></router-view> </template> -
由于第4步在路由中写了页面自动跳转到登录界面,因此要创建登录文件;一般页面都放在src/views下,创建views文件夹
重新进入项目,路由配置成功

三、安装Element UI组件框架
-
使用包管理器(NPM、Yarn、pnpm)安装Element Plus->使用打包工具
npm install element-plus --save
-
完整引入
import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app') -
页面中使用
<el-form> <el-form-item> <el-input placeholder="请输入账号"></el-input> </el-form-item> <el-form-item> <el-input placeholder="请输入密码"></el-input> </el-form-item> </el-form>
四、SASS安装
Node环境下:
npm install -g sass
使用
<style lang="scss">
.login{
.app-container{
}
}
</style>
五、状态管理模式 Pinia
集中式 存储管理应用的所有组件的状态
安装pinia
npm install pinia
-
在src目录下新建store,并创建index.js
import { createPinia } from 'pinia' const store = createPinia(); export default store; -
在main.js中引入store并挂载
import store from './store/index' createApp.use(store) -
在src/store文件夹下创建js文件
import { defineStore } from 'pinia' const userStore = defineStore('user',{ state:()=>({...}), actions:{...}, }) export default userStore; -
在页面/组件中使用
import userStore from './store/user.js' const store = useStore(); store.函数名();
























 3610
3610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








