vite+vue+cesium搭建
(学习教程:https://www.bilibili.com/video/BV1X44y1x7J2?p=1)
- npm install -g yarn npm安装yarn
- yarn -v 查看yarn版本
- cmd/WindowsPowerShell/vscode ~vscode运行yarn报错(https://blog.csdn.net/qq_46258465/article/details/119921643) 管理员运行WindowsPowerShell》get-ExecutionPolicy》返回restricted就说明你的powershell表示状态是禁止的》set-ExecutionPolicy RemoteSigned》返回RemoteSigned说明修改成功》vscode中输入yarn server
~WindowsPowerShell查不出yarn版本
~cmd运行正常 - vscode目录下创建项目(https://vitejs.cn/guide/#%E6%90%AD%E5%BB%BA%E7%AC%AC%E4%B8%80%E4%B8%AA-vite-%E9%A1%B9%E7%9B%AE)
yarn create @vitejs/app my-vue-app --template vue改为yarn create ‘@vitejs/app’ cesiumapp --template vue(https://codeplayer.vip/question/j7svp) - cd cesiumapp
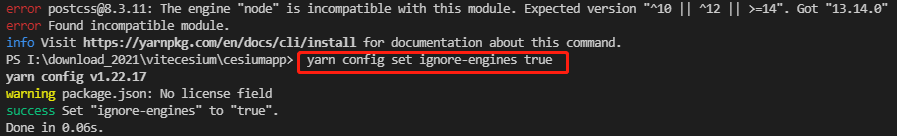
- yarn/ yarn install》报错error postcss@8.3.11: The engine “node” is incompatible with this module. Expected version “^10 || ^12 || >=14”. Got “13.14.0”》yarn config set ignore-engines true

- yarn dev
- 安装vite-plugin-cesium(https://github.com/nshen/vite-plugin-cesium)
yarn add cesium vite-plugin-cesium vite -D - 完成搭建























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










