Vue项目实战——【基于 Vue3.x + NodeJS】实现的课程表排课系统四(MyMessageBox)
MessageBox
⭐️本节重点:动态组件的编写
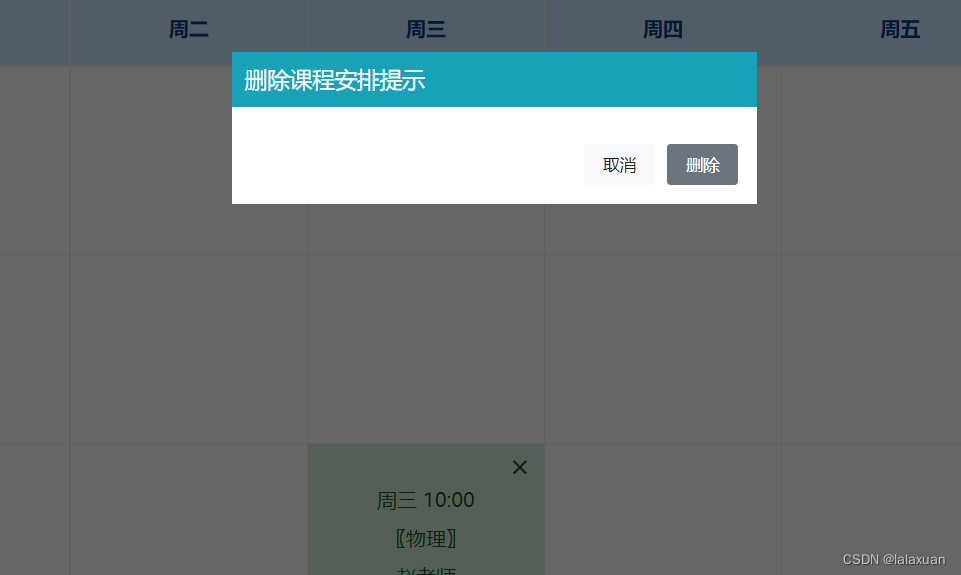
接着上一节,点击叉号 要弹出一个提示框 如下图:

src/components/MyMessageBox/MyMessageBox.vue
<template>
<div class="message-box" v-if="state.visible">
<div class="wrapper">
<header class="box-hd">
<h1>{
{ title }}</h1>
</header>
<div class="box-board">
<!-- h函数 渲染的虚拟节点 -->
<component :is="insert"></component>
<div class="btn-group">
<my-button type="default" @click="handleCancelClick">{
{
btnCancelText
}}</my-button>
<my-button type="primary" @click="handleConfirmClick">{
{
btnConfirmText
}}</my-button>
</div>
</div>
</div>
</div>
</template>
<script setup>
/**
MyMessageBox({
title: "删除课程安排提示",
btnCancelText: "取消",
btnConfirmText: "删除",
insert: h("p", "确定要删除此课程安排吗?"), // h函数动态组件
confirm() {
console.log("confirm");
},
cancel() {
console.log("cancel");
},
});
*/
import MyButton from "../MyButton/MyButton.vue";
import "./index.scss";
import {
reactive } from "vue";
const props = defineProps({
title: {
type: String,
default: "MessageBox",
},
btnCancelText: {
type: String,
default: "Cancel",
},
btnConfirmText: {
type: String,
default: "Confirm",
},
insert: Object,
});
const state = reactive({
visible:<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










