文章目录
Vue3文档 https://cn.vuejs.org/guide/introduction.html
(自我复习笔记 不适合0基础人查看)
p2 通过script引入的方式 实现vue3应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="./js/vue3.js"></script>
</head>
<body>
<div id="counter">
<h1>counter: {
{ num }}</h1>
</div>
<script>
const Counter = {
data() {
return {
num: 0,
};
},
};
// 创建一个应用,将配置的对象Counter的内容,渲染到选择器是#counter的元素上
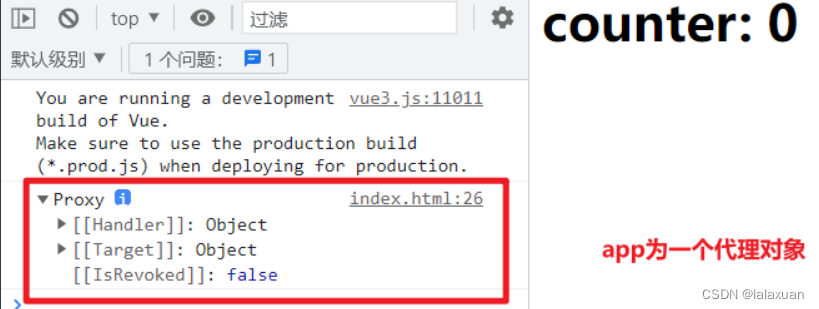
Vue.createApp(Counter).mount("#counter");
</script>
</body>
</html>




p3 最新vite构建工具创建vue项目
npm init vite-app vue3demo02
p4 Vue声明式语法与数据双向绑定
声明式语法
<template>
<h1>{
{ msg }}</h1>
</template>
<script>
// 命令式
// document.querySelector("h1").innerHTML = "hello";
// 声明式
export default {
name: "App",
data() {
return {
msg: "helloworld",
};
},
};
</script>
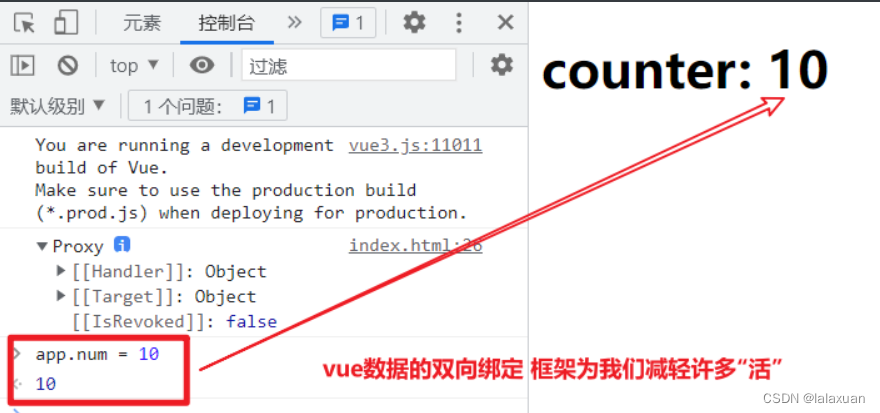
数据双向绑定
<template>
<h1>{
{ msg }}</h1>
<input type="text" v-model="msg" />
</template>
<script>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










