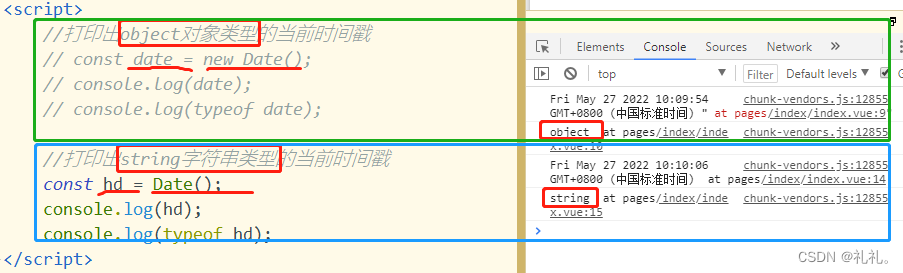
时间戳(字符串类型和时间类型)

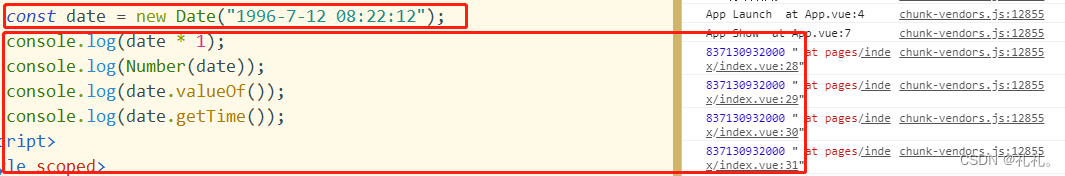
返回总毫秒数(四种方式)

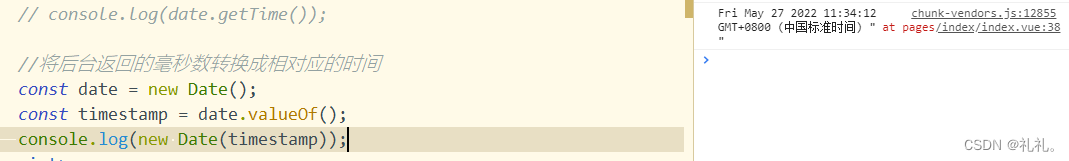
将后毫秒数转换成相对应的时间;

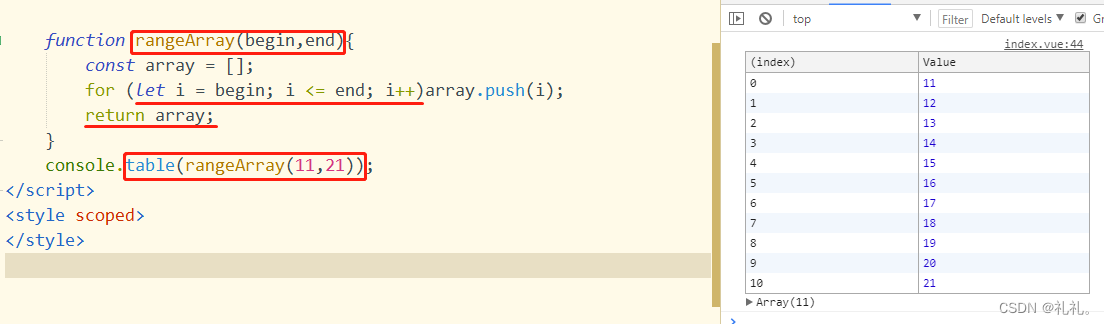
随机按顺序创建数组元素(创建一个函数,给定顺序范围并打印)

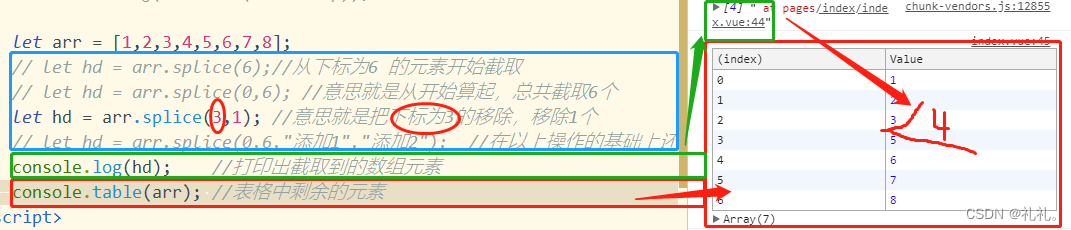
指定添加 删除 元素

向中间,开始、末尾、指定等位置增加
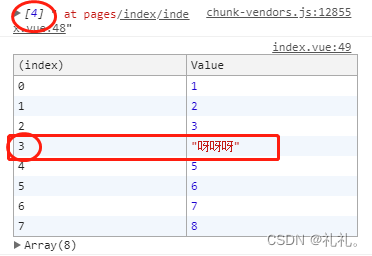
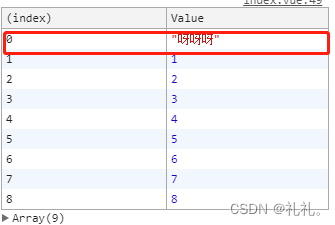
中间 let hd = arr.splice(3,1,"呀呀呀"); //删除下标为3的元素,只删除一个,并替换成'呀呀呀'文字

开始// let hd = arr.splice(0,0,"呀呀呀");//在数组前端新增一个元素‘呀呀呀’ // let hd = arr.unshift("呀呀呀"); //在数组前端新增一个元素‘呀呀呀’


末尾: let hd = arr.splice(0,0,"呀呀呀");//在数组前端新增一个元素‘呀呀呀’ // let hd = arr.unshift("呀呀呀"); //在数组前端新增一个元素‘呀呀呀’

看代码
<script>
let arr = [1,2,3,4,5,6,7,8];
let hd = arr.splice(3,1,"呀呀呀"); //删除下标为3的元素,只删除一个,并替换成'呀呀呀'文字
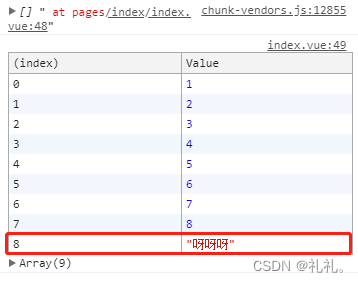
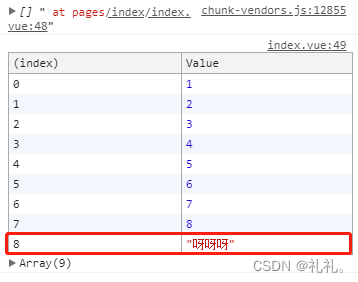
// let hd = arr.splice(arr.length,0,"呀呀呀");//在数组末尾新增一个元素‘呀呀呀’
// let hd = arr.push("呀呀呀"); //在数组末尾新增一个元素‘呀呀呀’
// let hd = arr.splice(0,0,"呀呀呀");//在数组前端新增一个元素‘呀呀呀’
// let hd = arr.unshift("呀呀呀"); //在数组前端新增一个元素‘呀呀呀’
console.log(hd); //打印出截取到的数组元素
console.table(arr); //表格中剩余的元素
</script>
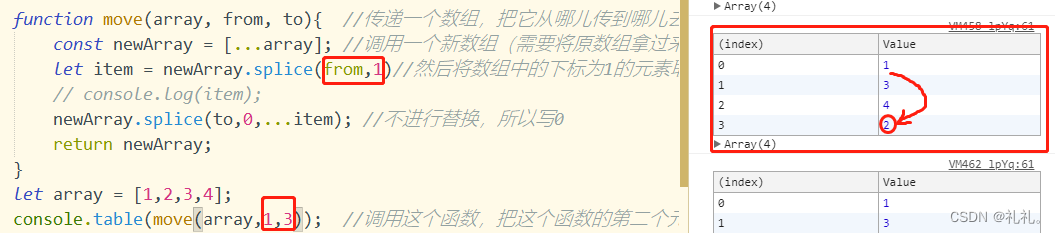
将数组元素调换位置

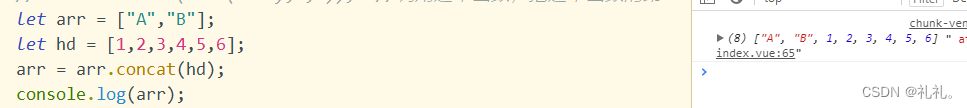
将两个数组合并成一个数组

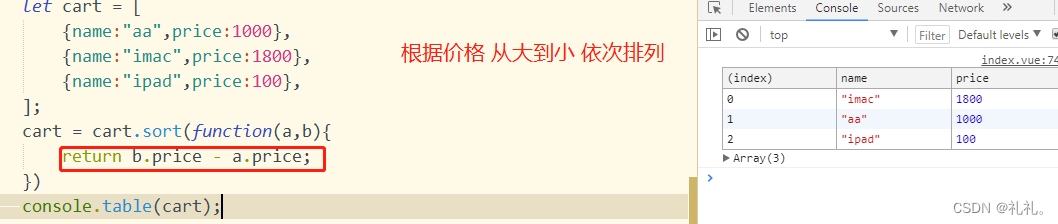
根据商品价格从大到小进行排序,从小到大就是a-b

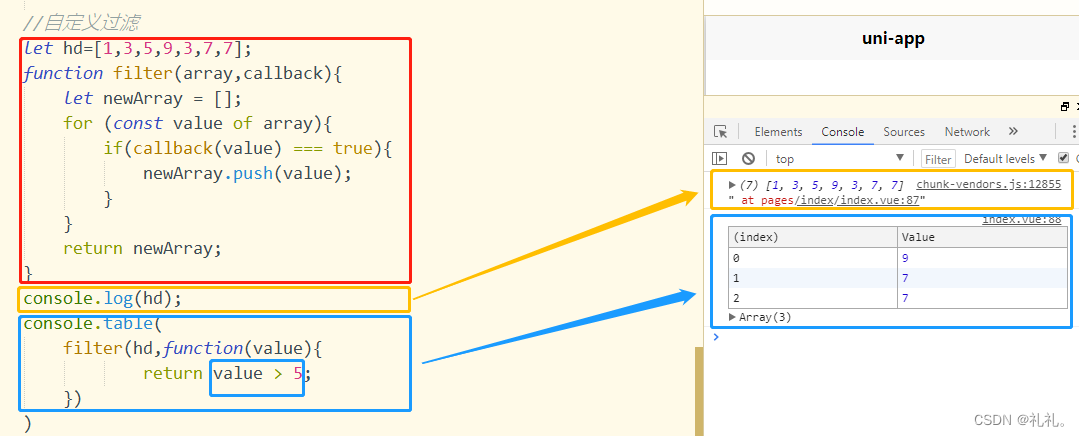
自定义过滤

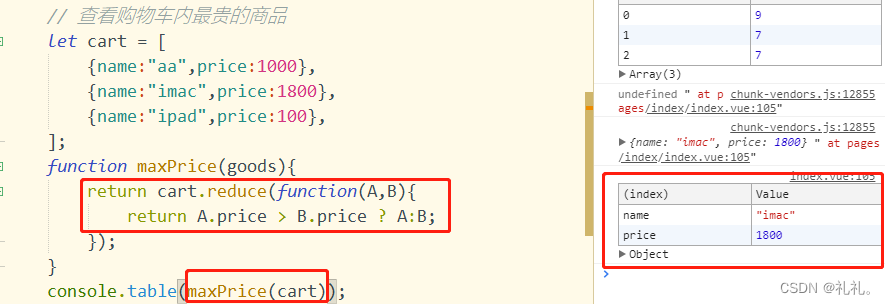
查看购物车中价格最贵的商品详情

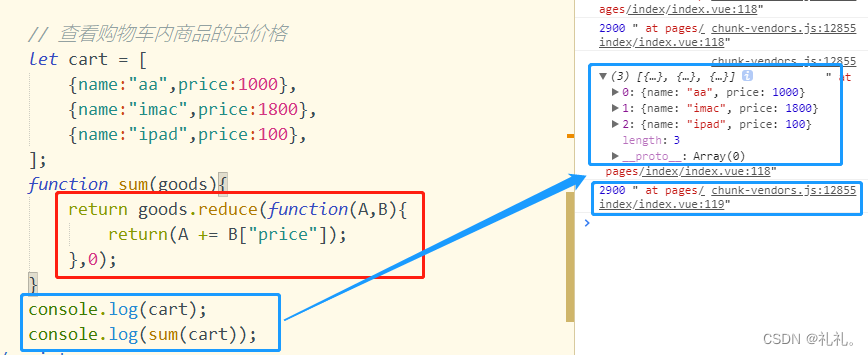
查看购物车内商品的总价格



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










