————————————视频笔记————————————————
- 第一步:创建新项目vue
- 第二步:删除多余的组件
删除多余的代码,如下图所示



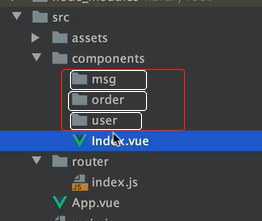
- 第三步:创建新组件
1.创建主页

在router/index.js文件下注册该页面

将index.vue 主页 设置为默认显示状态

2.对“主页”进行构建布局

在elementUI中复制需要的代码,选择性提取


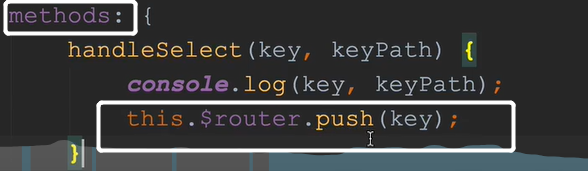
其中,这表示菜单子选项被选中时触发的点击事件

key,keypath指代的就是上图中index=" " 的索引值1234,默认激活的是1(activeIndex:'1',) 3.实现页面的切换:(1)创建用户、订单、消息三个文件夹
3.实现页面的切换:(1)创建用户、订单、消息三个文件夹

在各自文件夹中创建组件

点击后路由切换 跳转页面
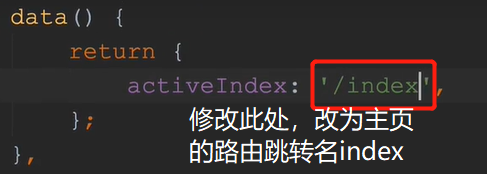
返回修改索引值index="/创建路由时自定义的名字"


修改完成,点击后便会有相应的响应

进行路由切换(将路由放到key里就可以实现了,但此时并不是内部跳转,解决方法看下一步骤)

实现:切换页面的过程中 导航栏始终展现
(1)将主页中的代码去除,放入App.vue公共组件中
主页index.vue组件——删除代码


共享组件App.vue——复制代码




























 7456
7456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










