一、五个核心概念
1、entry(配置打包的入口文件路径)
指定webpack开始打包的文件路径的路径,入口文件可以是一个或者多个。
2、output(配置的打包的输出文件路径)
指定webpack打包后输出的文件的路径,打包后的文件可以有一个或者多个。
3、loader(资源的加载器)
webpack本身只能处理JS、JSON资源,其他样式、图片等资源只能借助loader加载器来处理,要想使用相应的loader必须先下载才可以是使用。
4、plugins(插件)
plugins用来扩展webpack功能的插件,要想色设置比较复杂的打包配置,就需要plugins的协助。下载插件后,再进行相应的配置。
5、mode(打包模式)
打包模式有两种:
development - 开发模式,对文件按照配置进行编译打包并输出
production - 生产模式,在开发模式的基础上,对编译的文件进行压缩和一定的优化。
二、基本配置
准备工作:在根目录下面新建webpack.config.js文件,这个就是webpack的配置文件。

基本的项目配置
const path = require('path');//node.js核心模块之一,路径模块
module.exports = {
// 1、入口文件路径,相对路径
entry: './src/js/sum.js',
// 2、输出文件路径,绝对路径,path.resolve()获取绝对路径,
// __dirname当前文件所在目录
output: {
filename: 'sum.js',
path: path.resolve(__dirname,'dist'),
},
// 加载器
module: {
rules: [
// loader的配置
]
},
// 插件,复数且是个数组
plugins: [
// plugins配置
],
// 模式 development
mode: "development",//开发模式或者生产模式
}
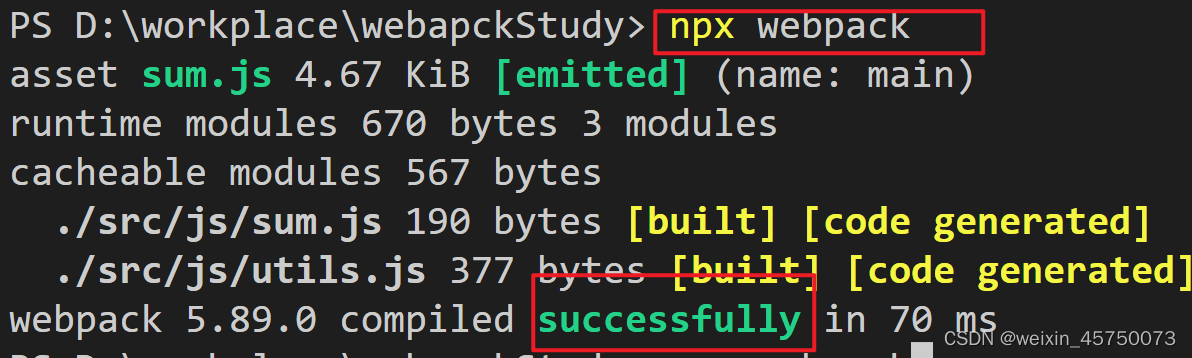
打开终端运行:npx webpack,这个将会在项目根目录下找webpack.config.js文件,并根据该配置进行编译打包,successfully代表成功





















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








