学习目标
自定义小程序组件
自定义组件
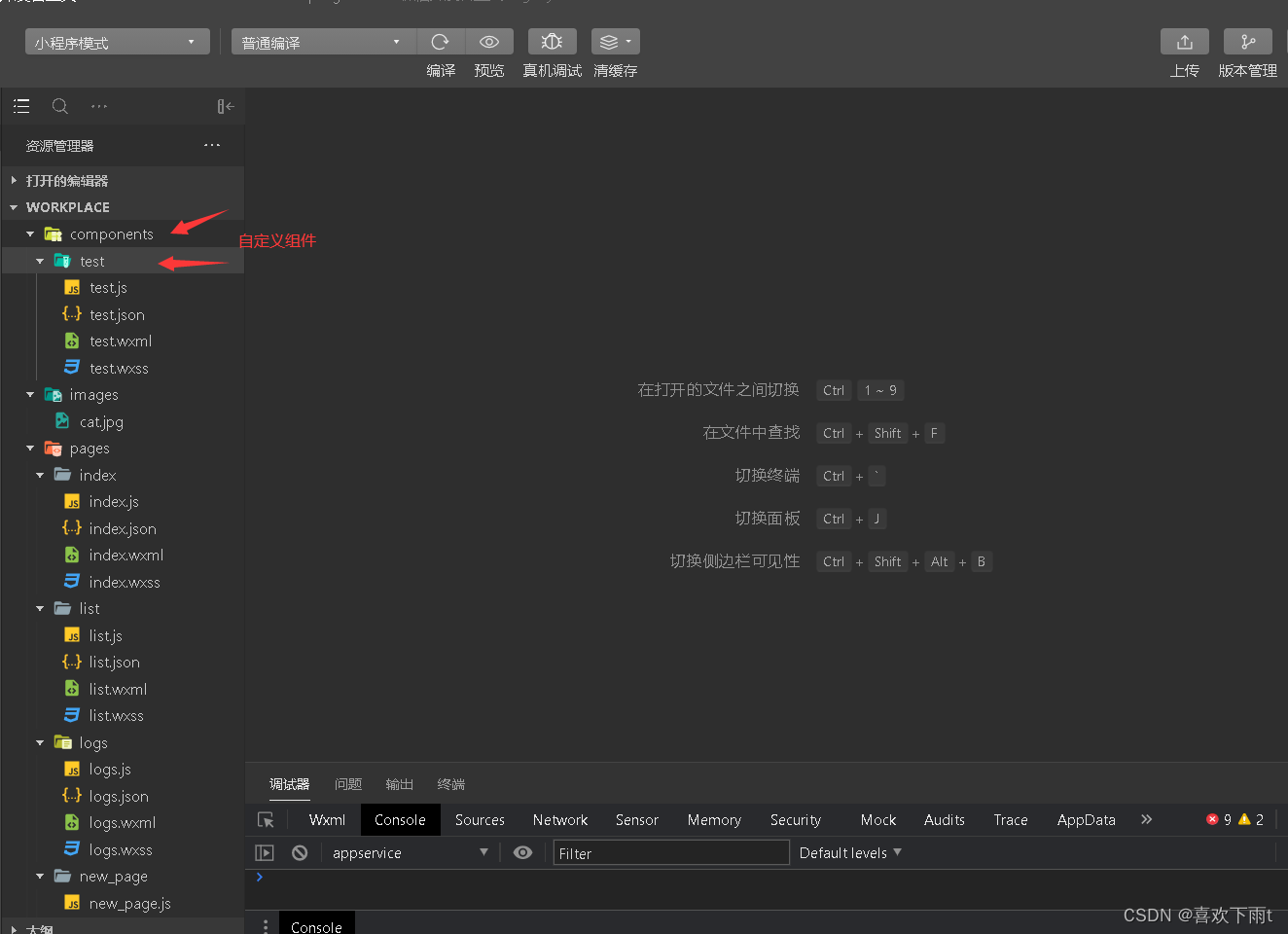
(1.)创建自定义组件文件夹
(1.1)在项目的跟目录中,鼠标右键,创建components->test文件夹
(1.2)在新建的文件夹中点击新建Component
(1.3)键入组件的名称之后回车,会自动生成组件对应的4个文件,js,json,wxml,wxss。

(2.)引用自定义组件
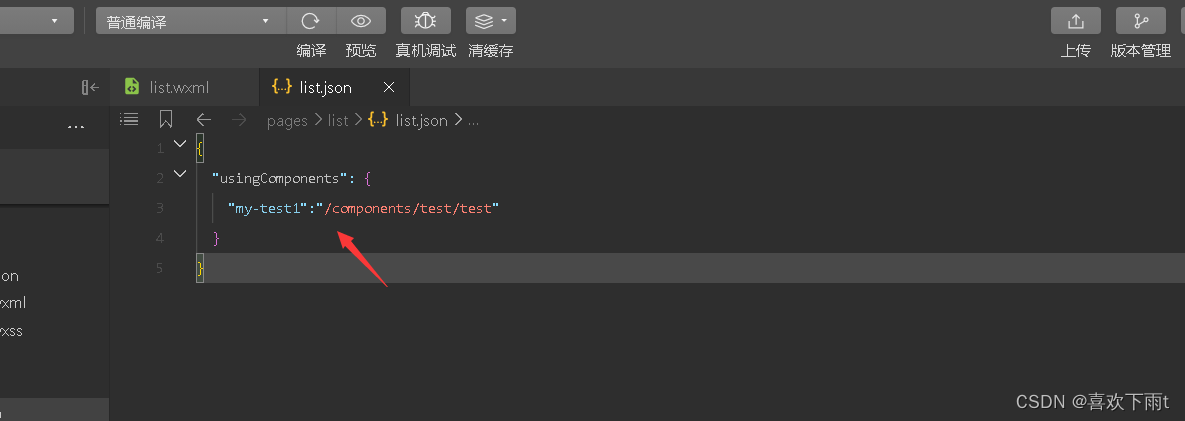
(2.1)局部引用——当前页面——页面.json文件

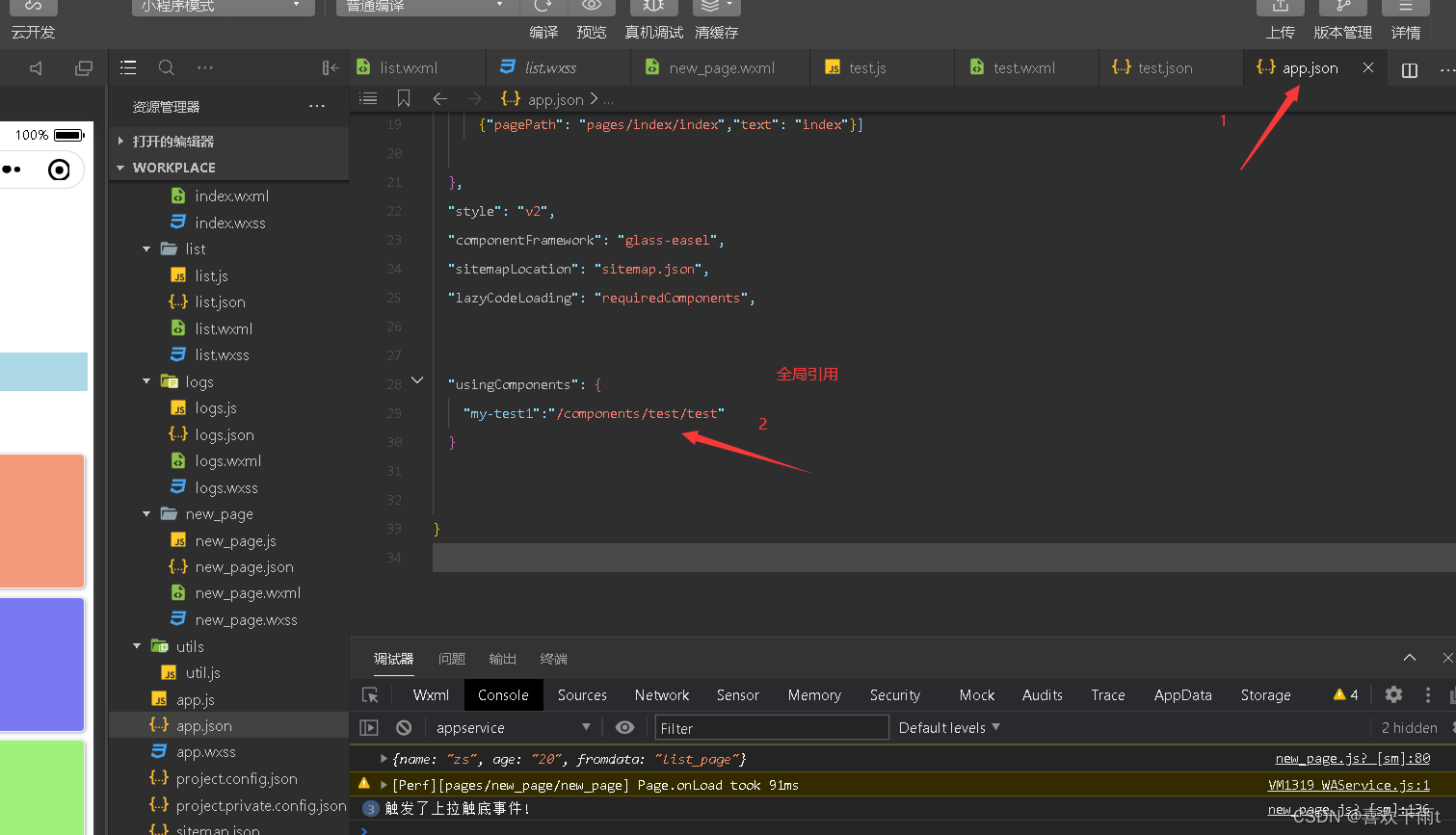
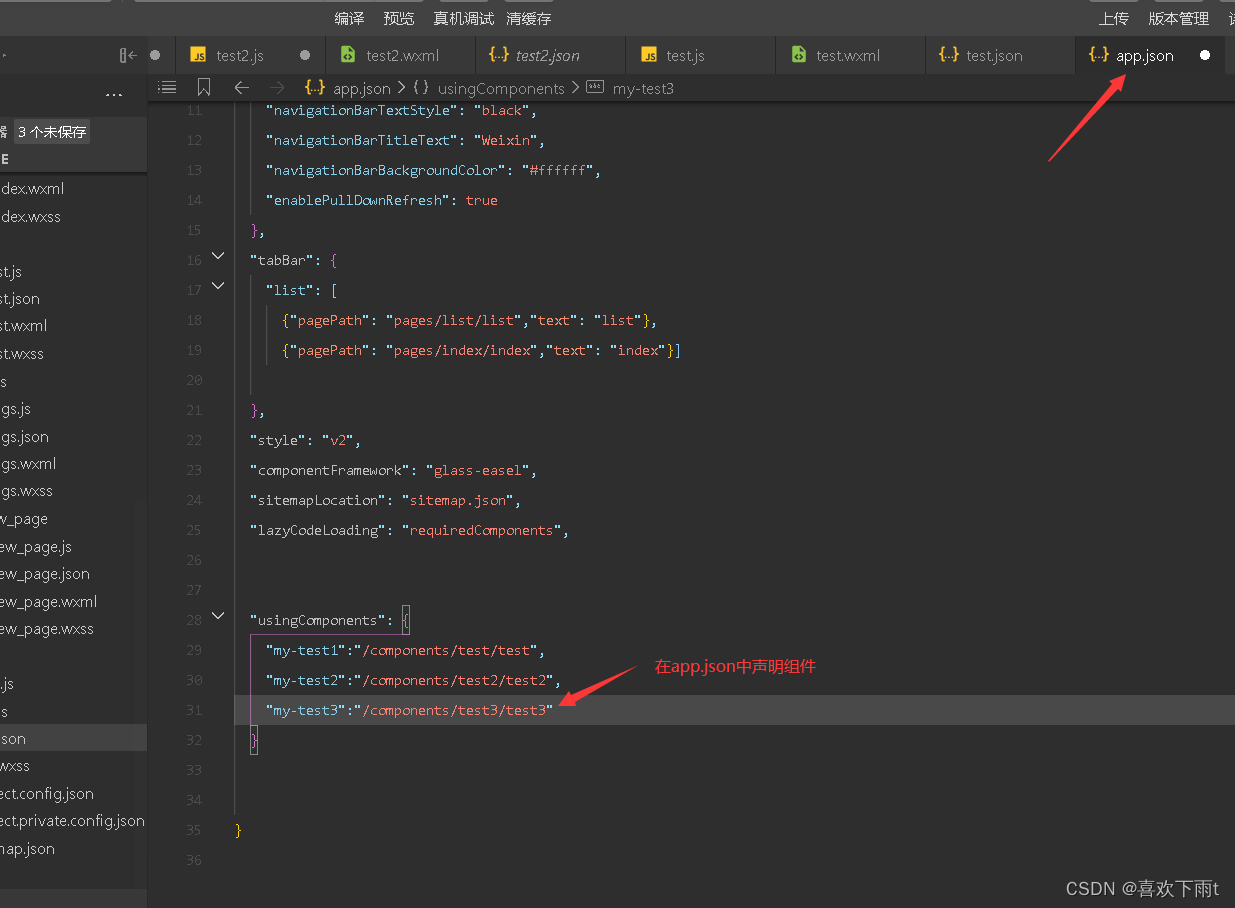
(2.2)全局引用——所有页面app.json文件中——与window等同级

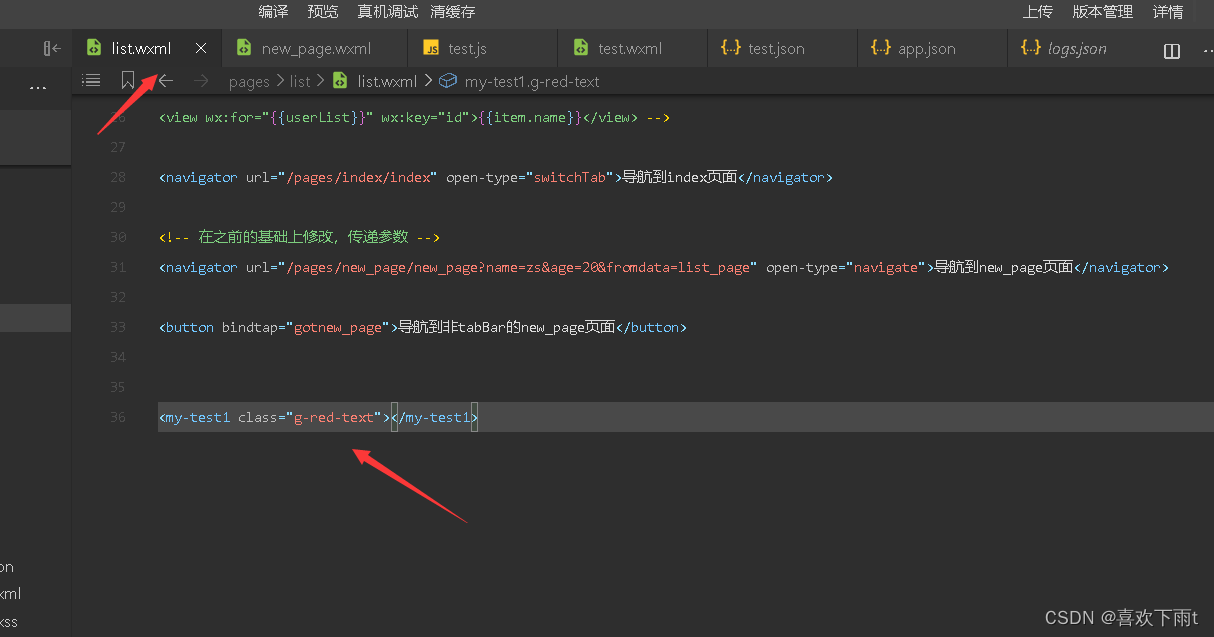
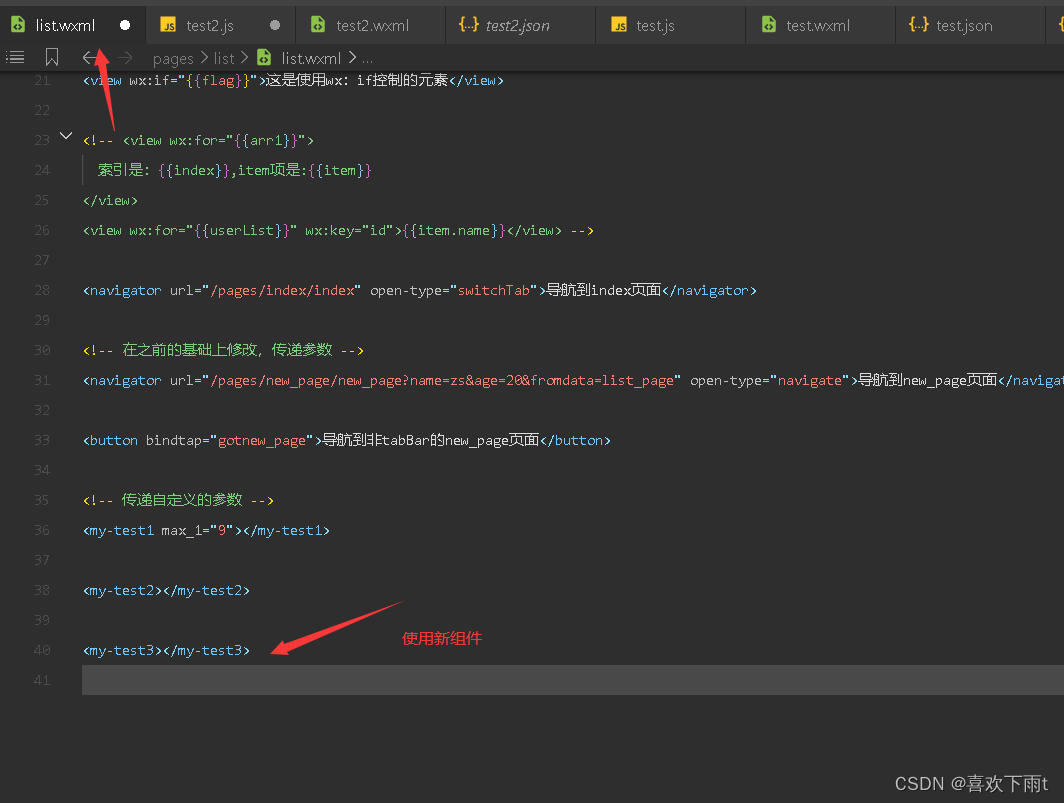
引用后就可以使用

(3.)组件和页面的区别
(3.1)组件.json文件中需要声明’component’:true属性——页面中没有
(3.2)组件的js文件中调用的是Component()函数——页面是Page函数
(3.3)组件的事件处理函数需要定义到methods(与data同级)节点里面——页面只需要与data同级定义
(4.)自定义组件的隔离性——自定义组件不影响小程序的样式——自定义组件也只能使用属于自己的样式
(5.)自定义组件样式隔离的注意点
(5.1)app.wxss中的全局样式对组件无效
(5.2)只有class选择器会有样式隔离的效果,id选择器,属性选择器,标签选择器不受样式隔离的效果
(5.3)建议:在自定义组件和引用自定义组件的页面中建议使用class选择器,不要使用id,属性,标签选择器。
(6.)修改自定义组件的样式隔离选项——styleisolation可选值
(6.1)
| 可选值 | |
|---|---|
| isolated | 使用class指定样式不会相互影响 |
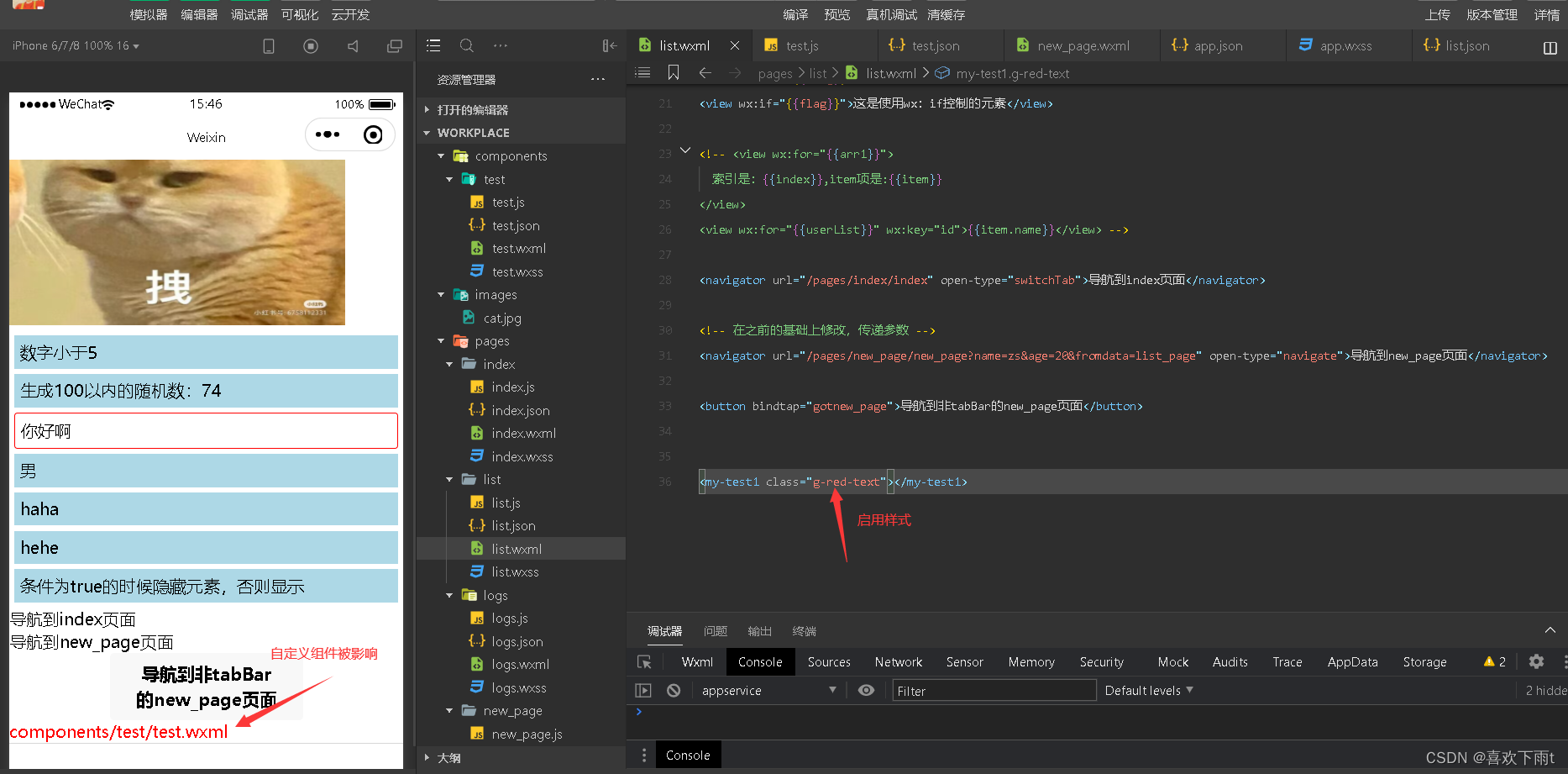
| apply-shared | 页面的样式影响自定义组件,自定义不会影响页面——即被影响 |
| shared | 相互影响 |
(6.2)两种定义格式:
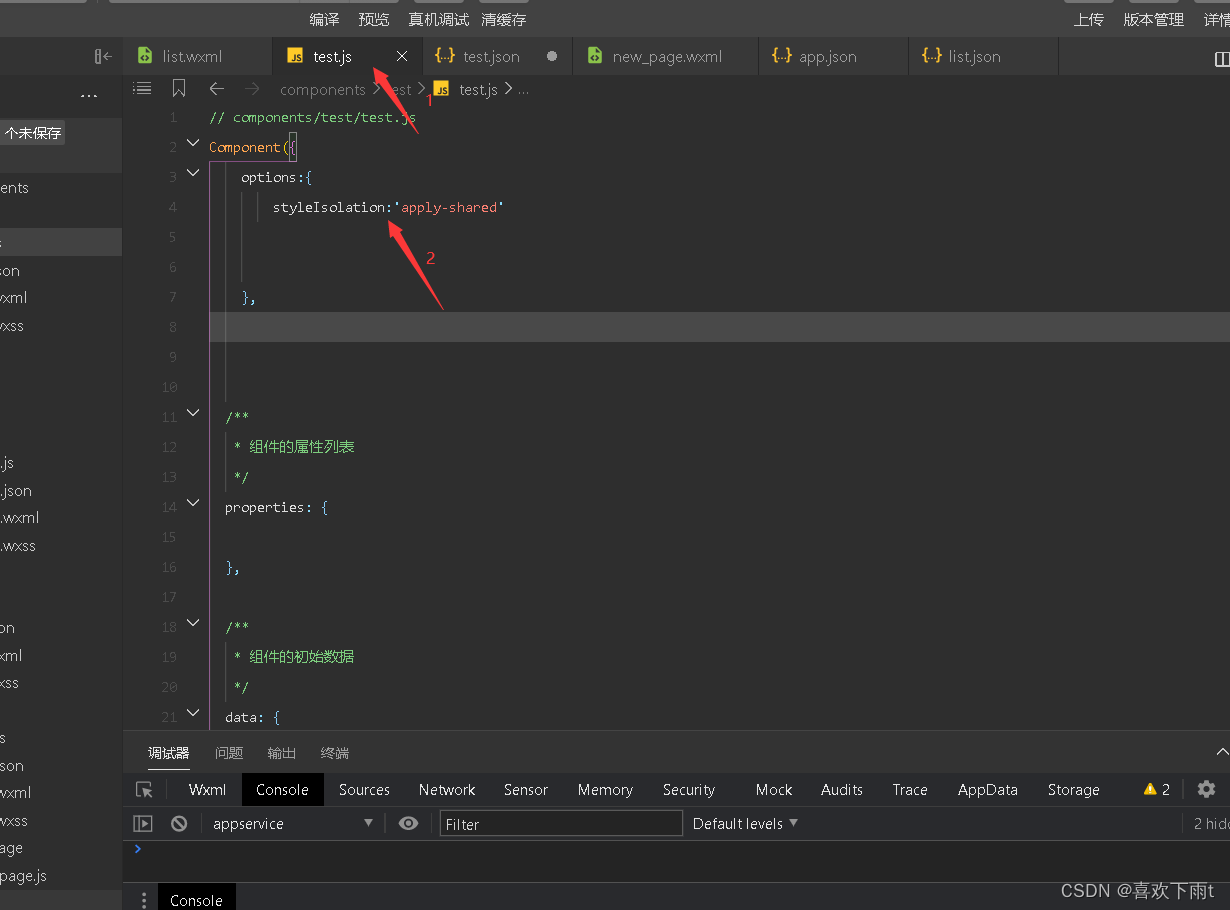
(6.2.1)在自定义组件的JS中定义:

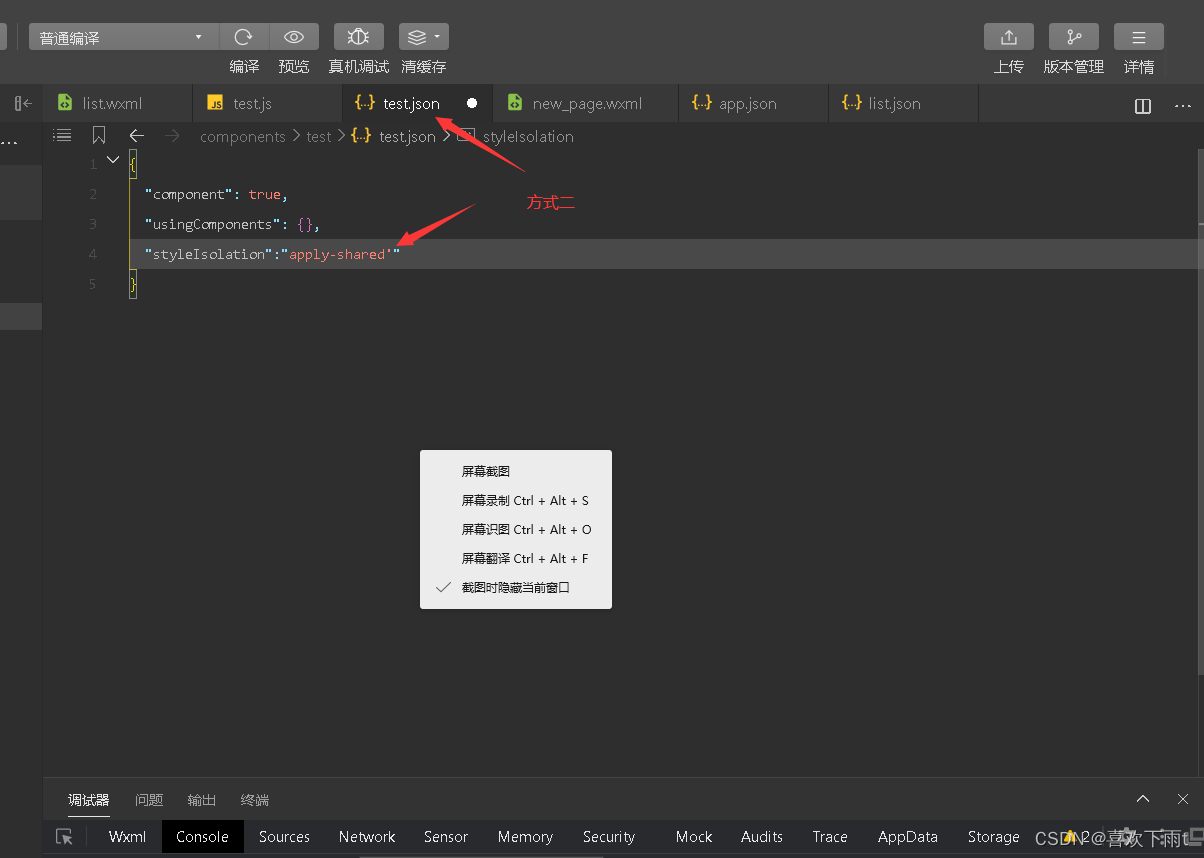
(6.2.2)在自定义组件在JSON中定义

(6.2.3)定义之后,效果图

(7)在定义组件的——数据,方法,属性
(7.1)数据:

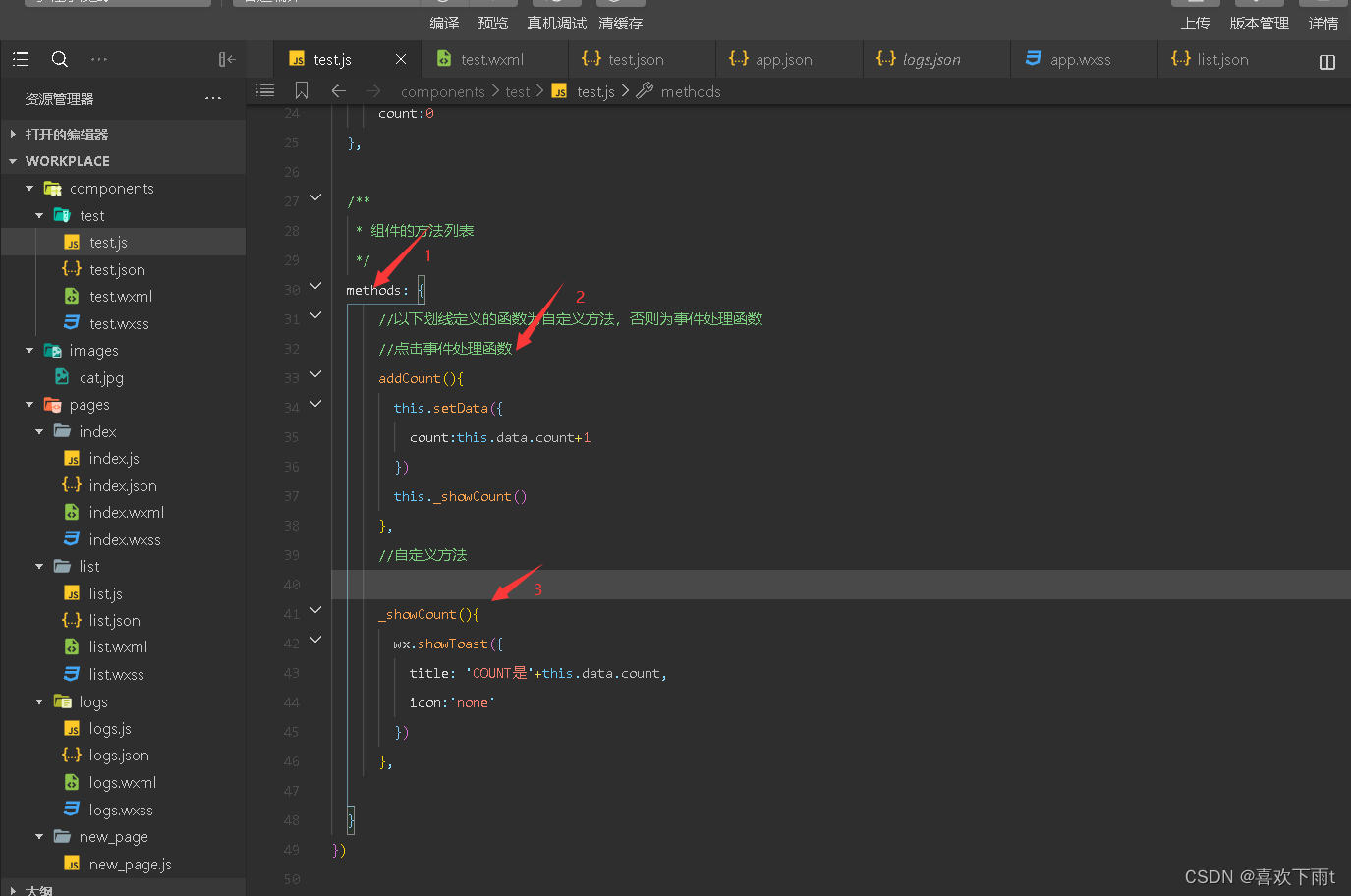
(7.2)方法

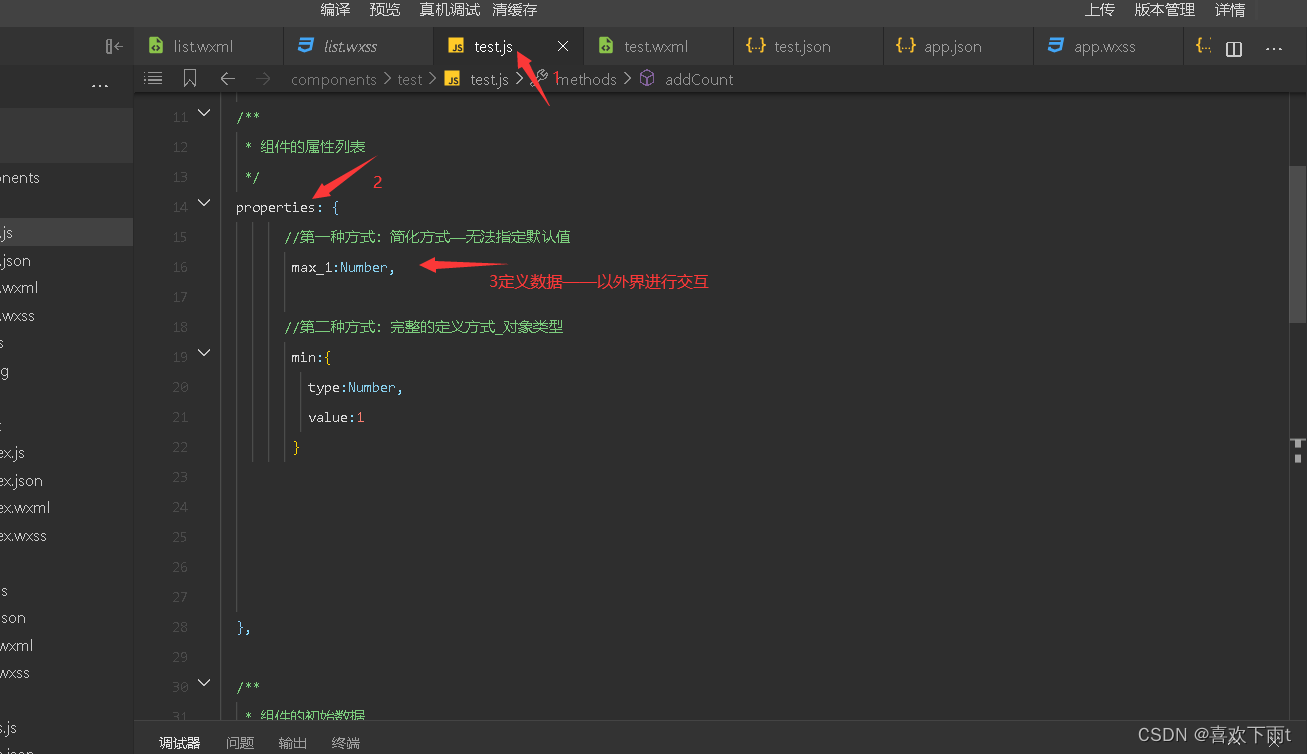
(7.3)在自定义组件中,properties是组件的对外属性,用来接收外界传递到组件的数据。
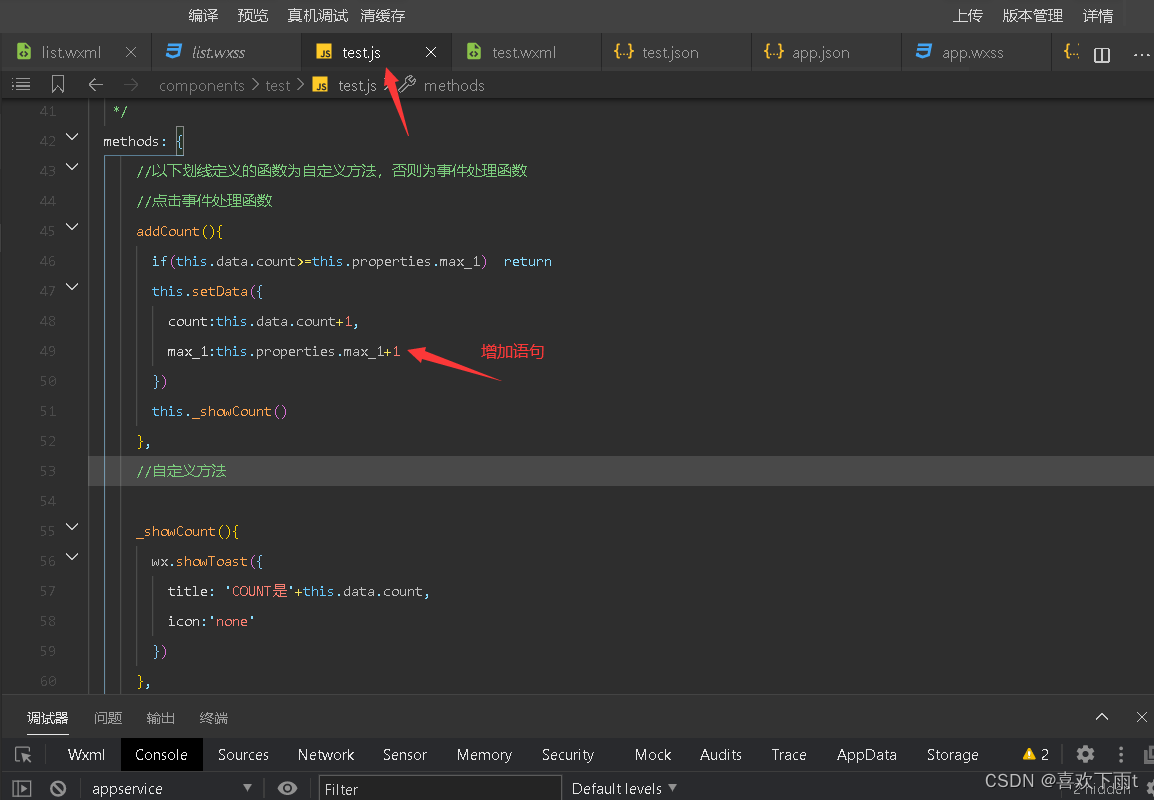
(7.3.3)定义交互数据数据——test.js

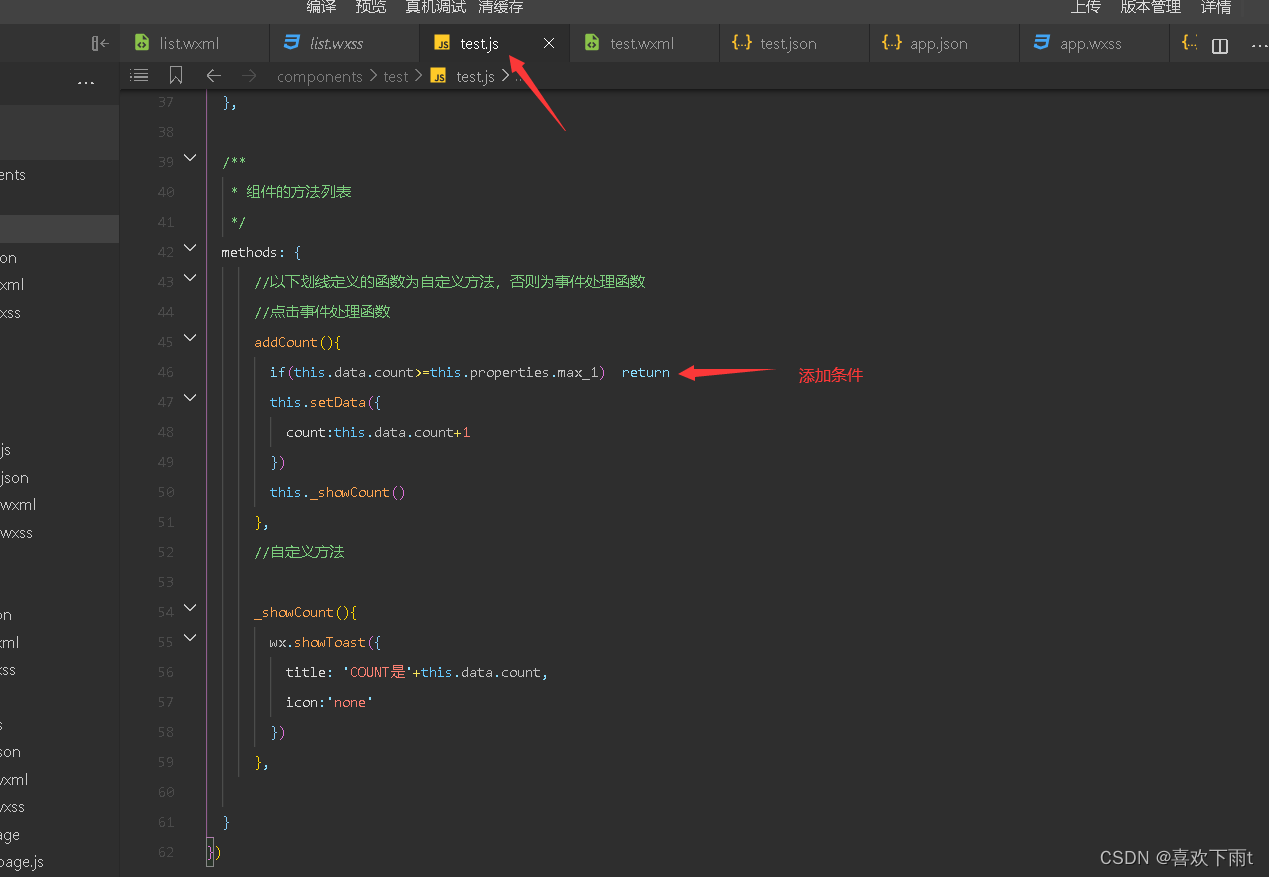
(7.3.4)函数中添加判断条件——test.js

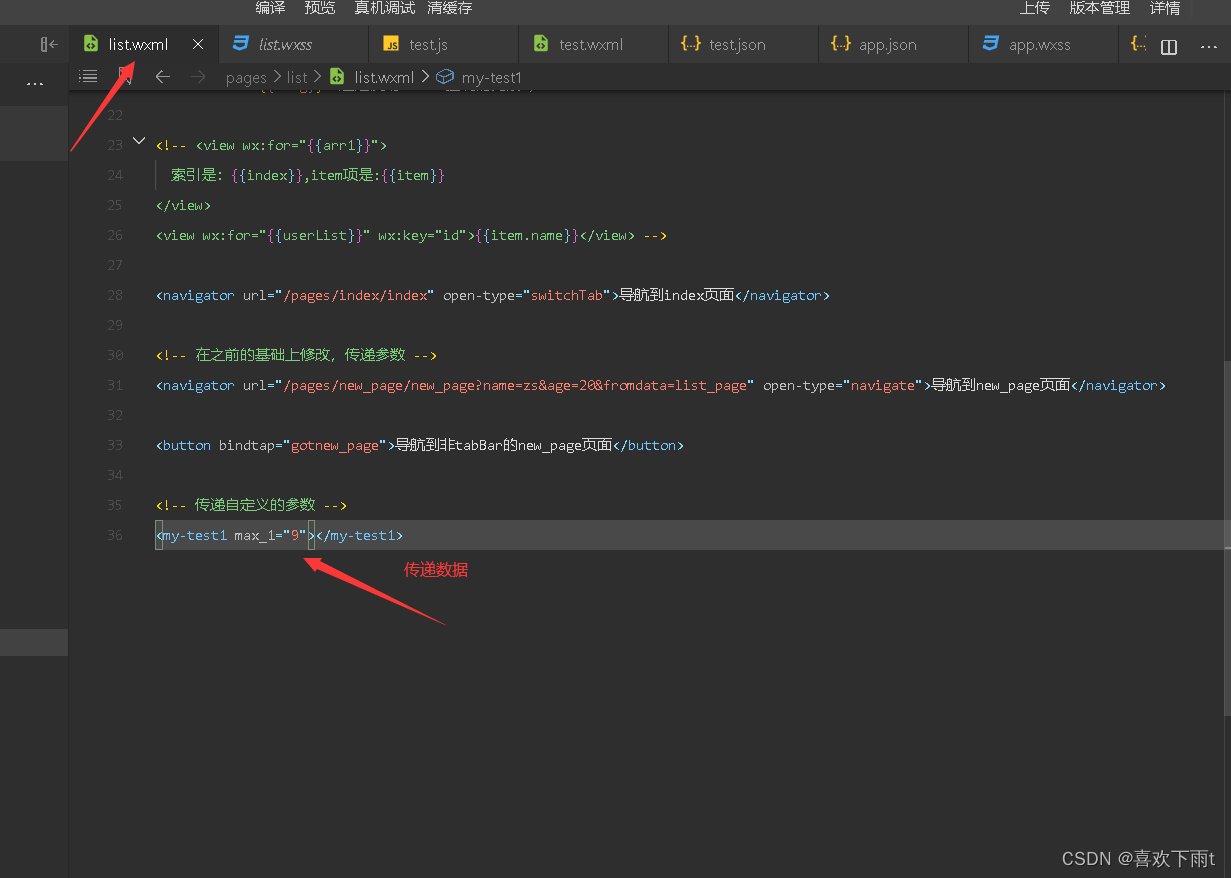
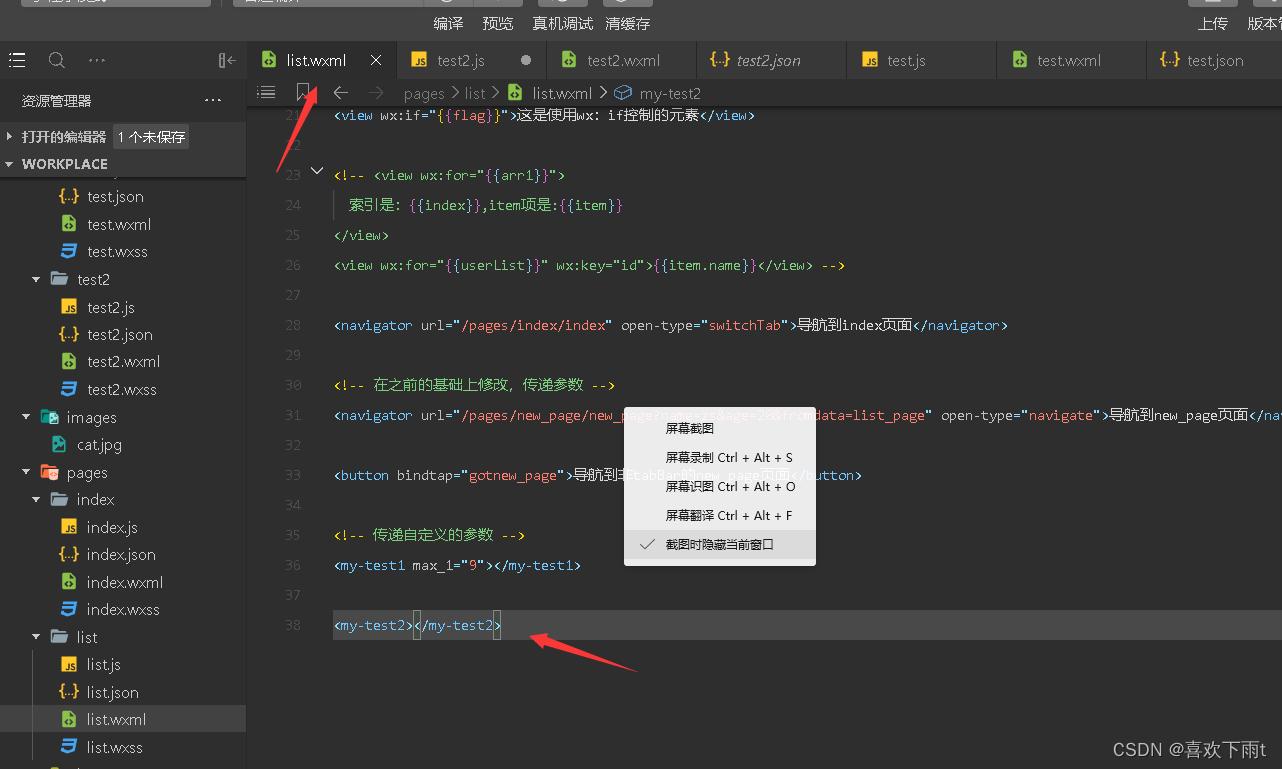
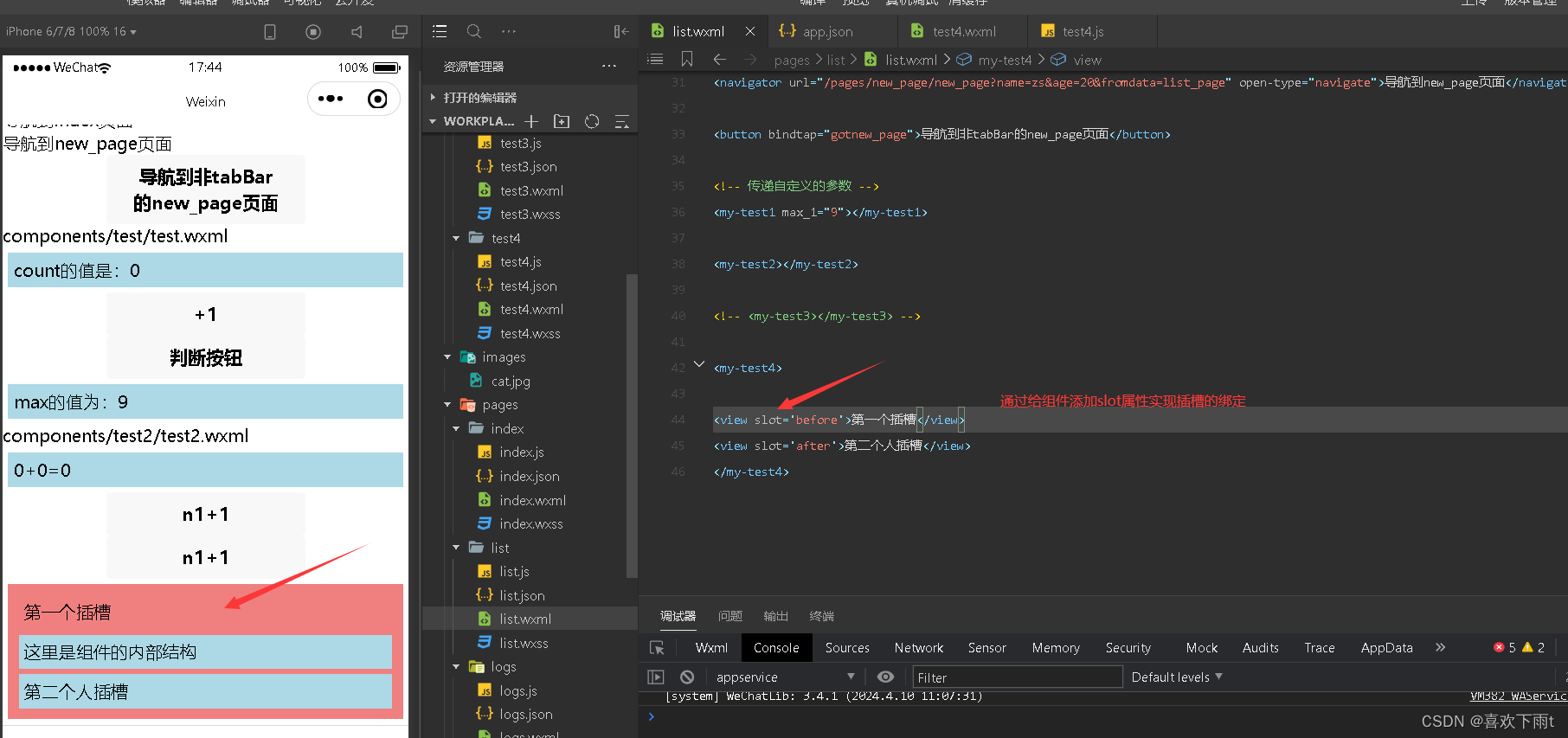
(7.3.5)使用自定义组件的页面传递参数——自定义组件进行接收——list.wxml

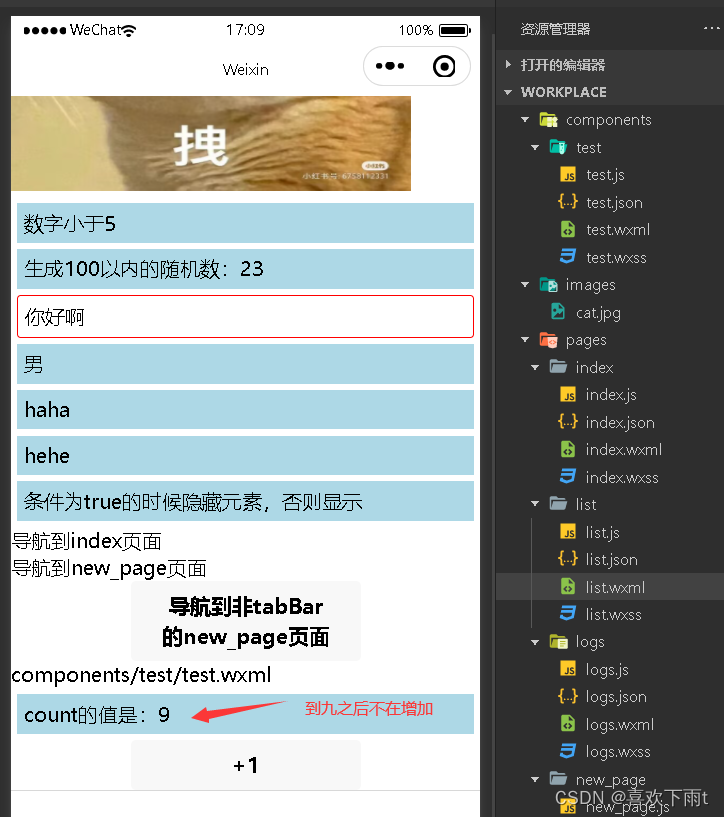
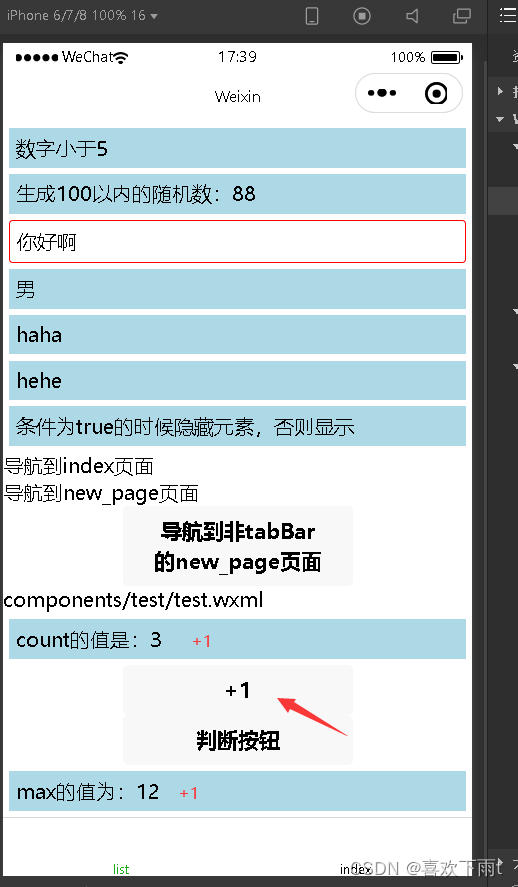
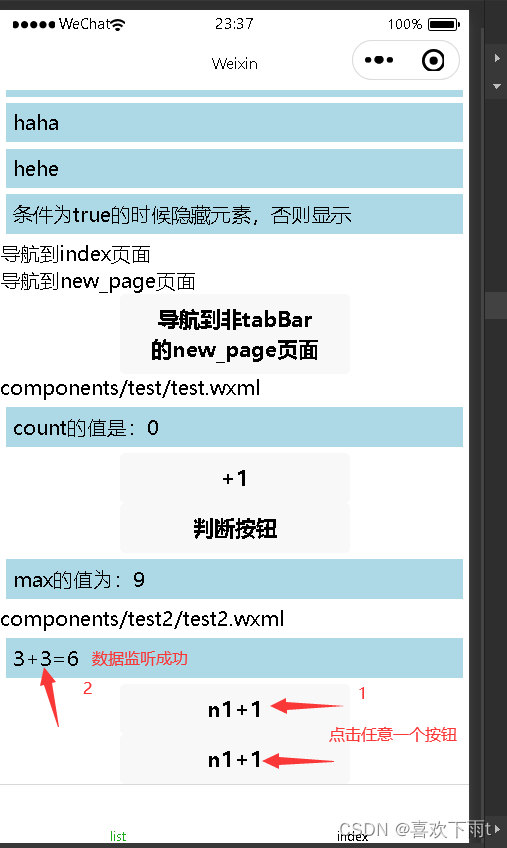
(7.3.6)效果如图:当count增加到9之后不在增加

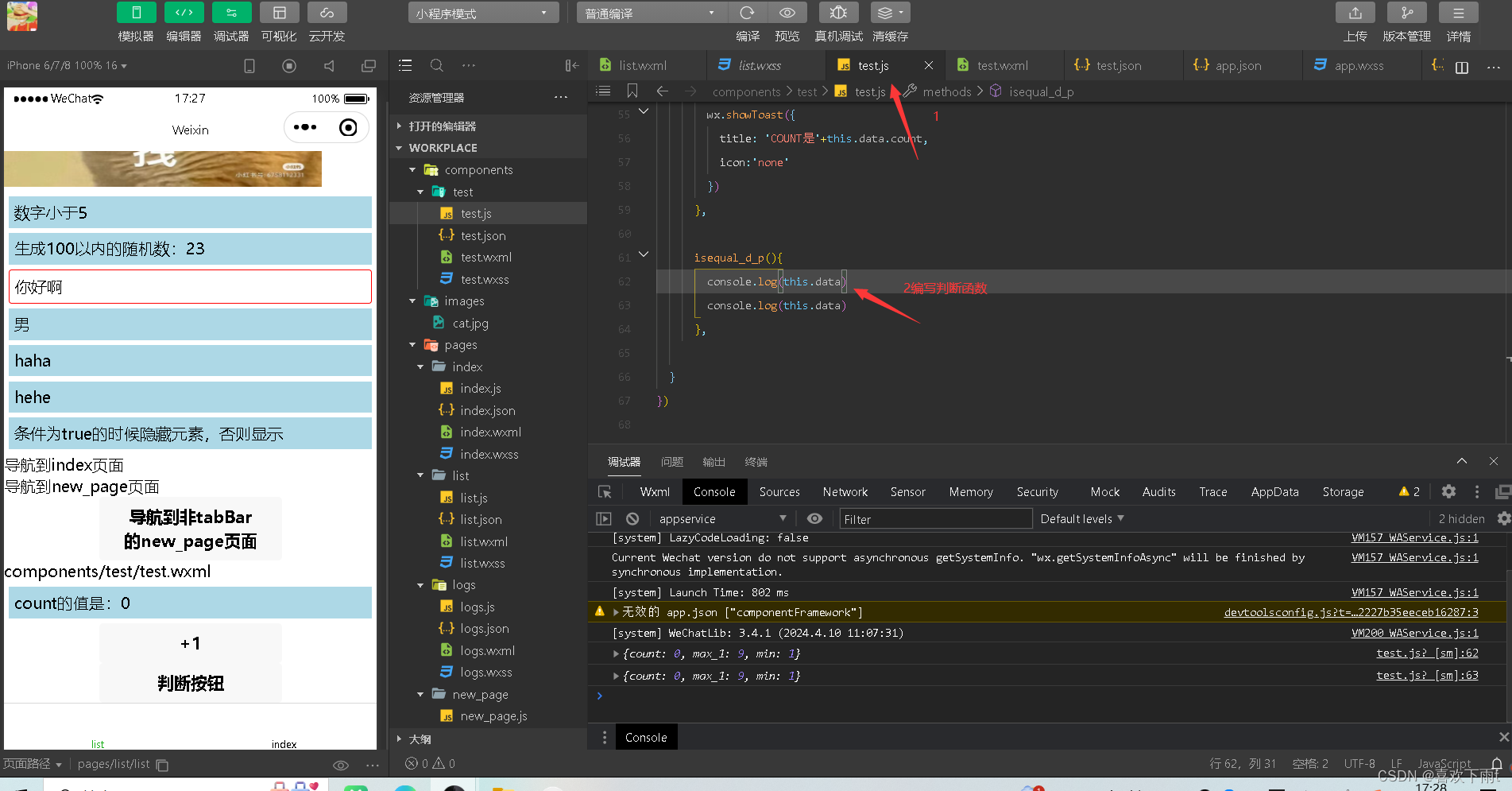
(7.4)data和properties的区别
(7.4.1)data更倾向于存储私有数据
(7.4.2)properties更倾向于存储外界传递到组件的数据
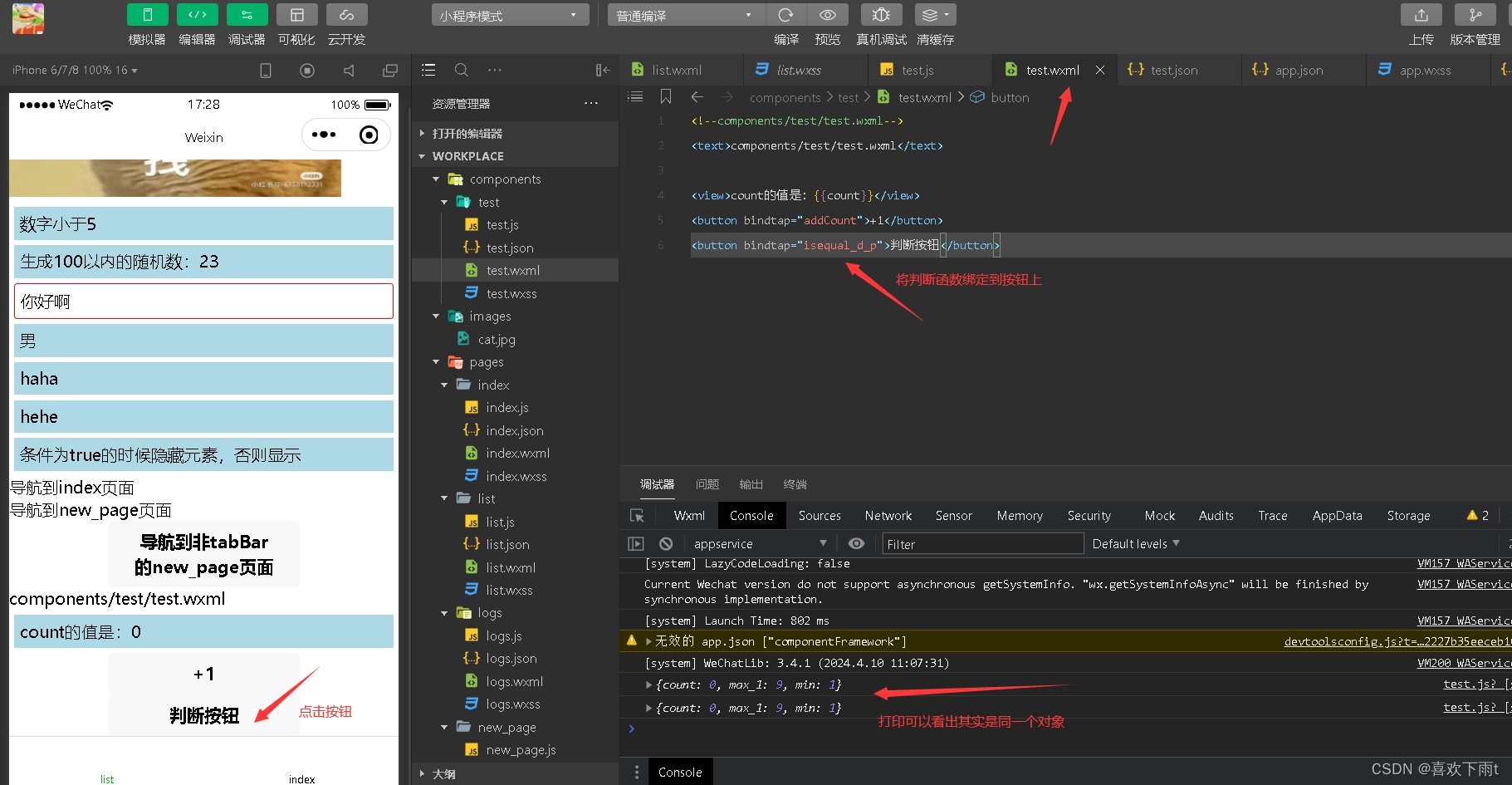
(7.4.3)但是它们指向的是同一个对象


(7.5)使用使用setdata修改properties的值——properties的属性值也可以用于页面的渲染——前面已经说到了它们属于同一个对象
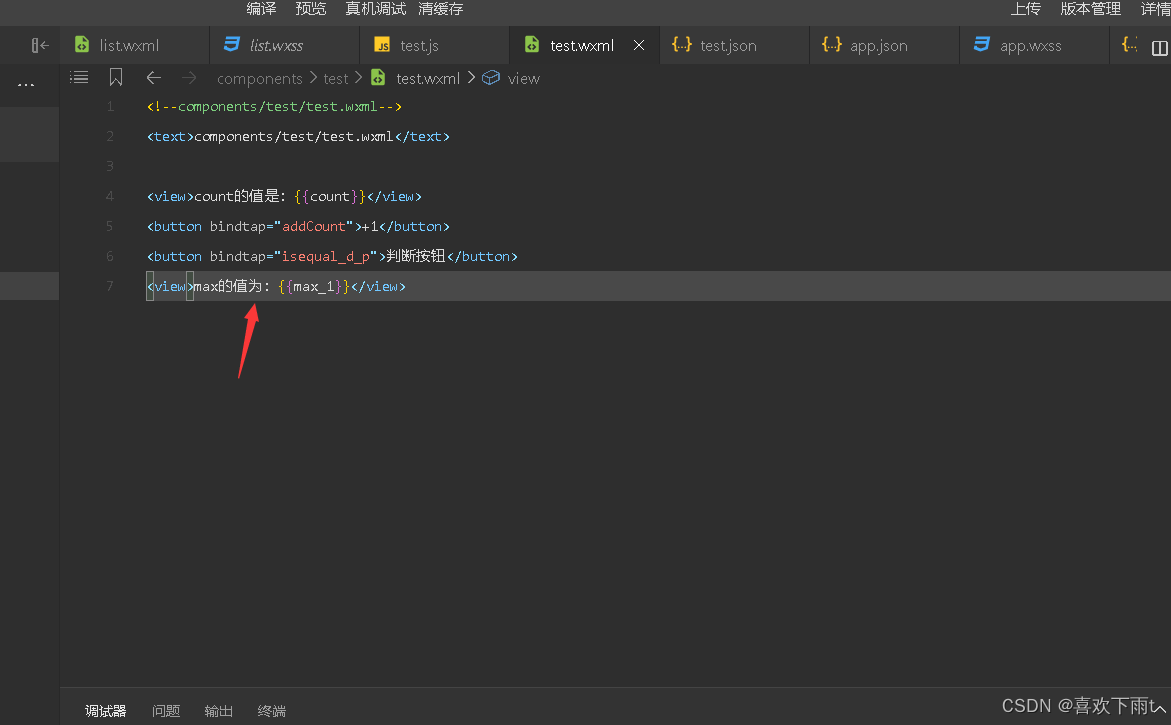
(7.5.1)渲染properties的值到页面——在自定义组件wxml编写

(7.5.2)在自定义组件中js编写

效果图如下:

自定义组件数据监听器——(1)监听数据
作用:数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作
(1)新建一个自定义组件组件并在全局样式中声明自定义组件——在list.wxml使用样式



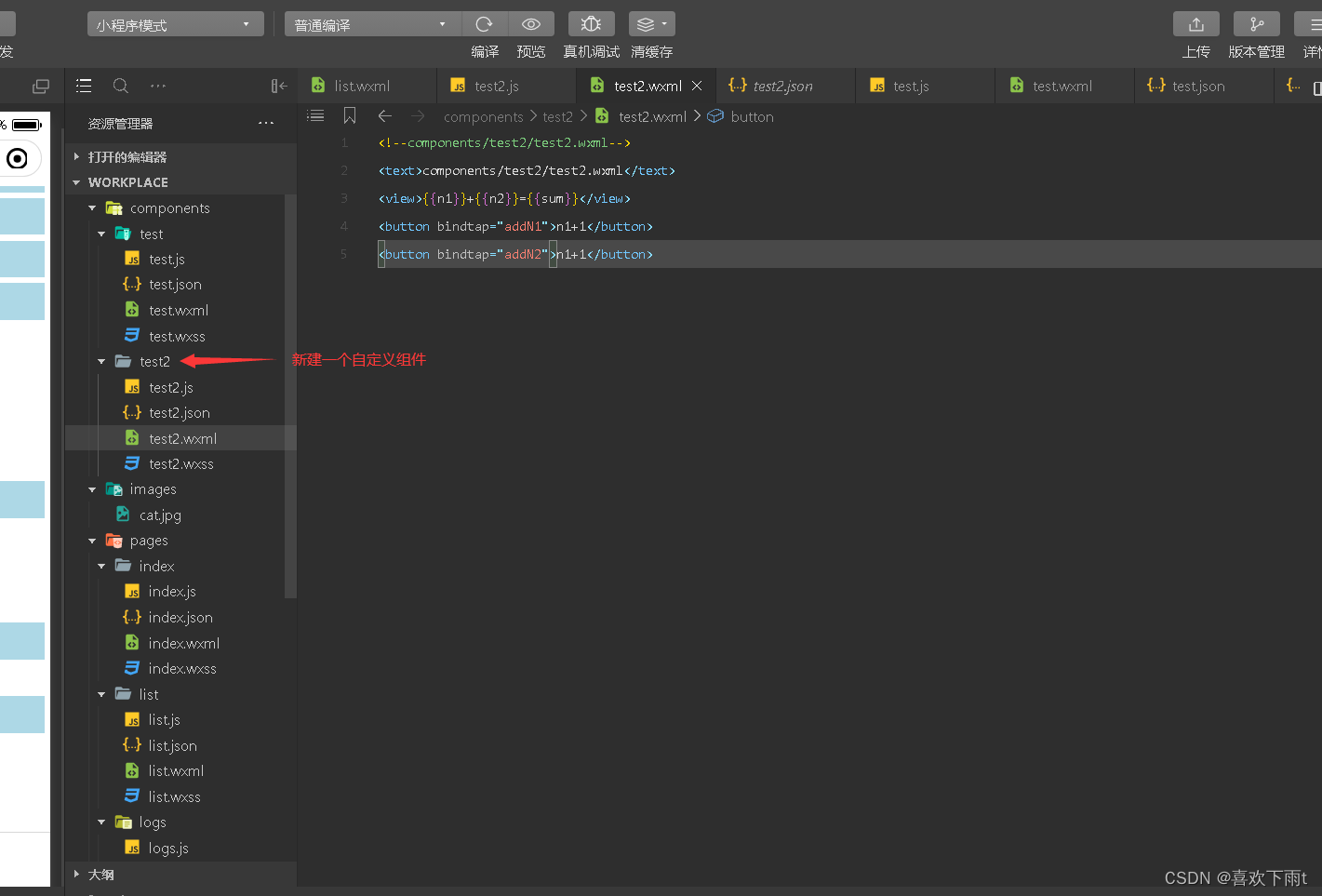
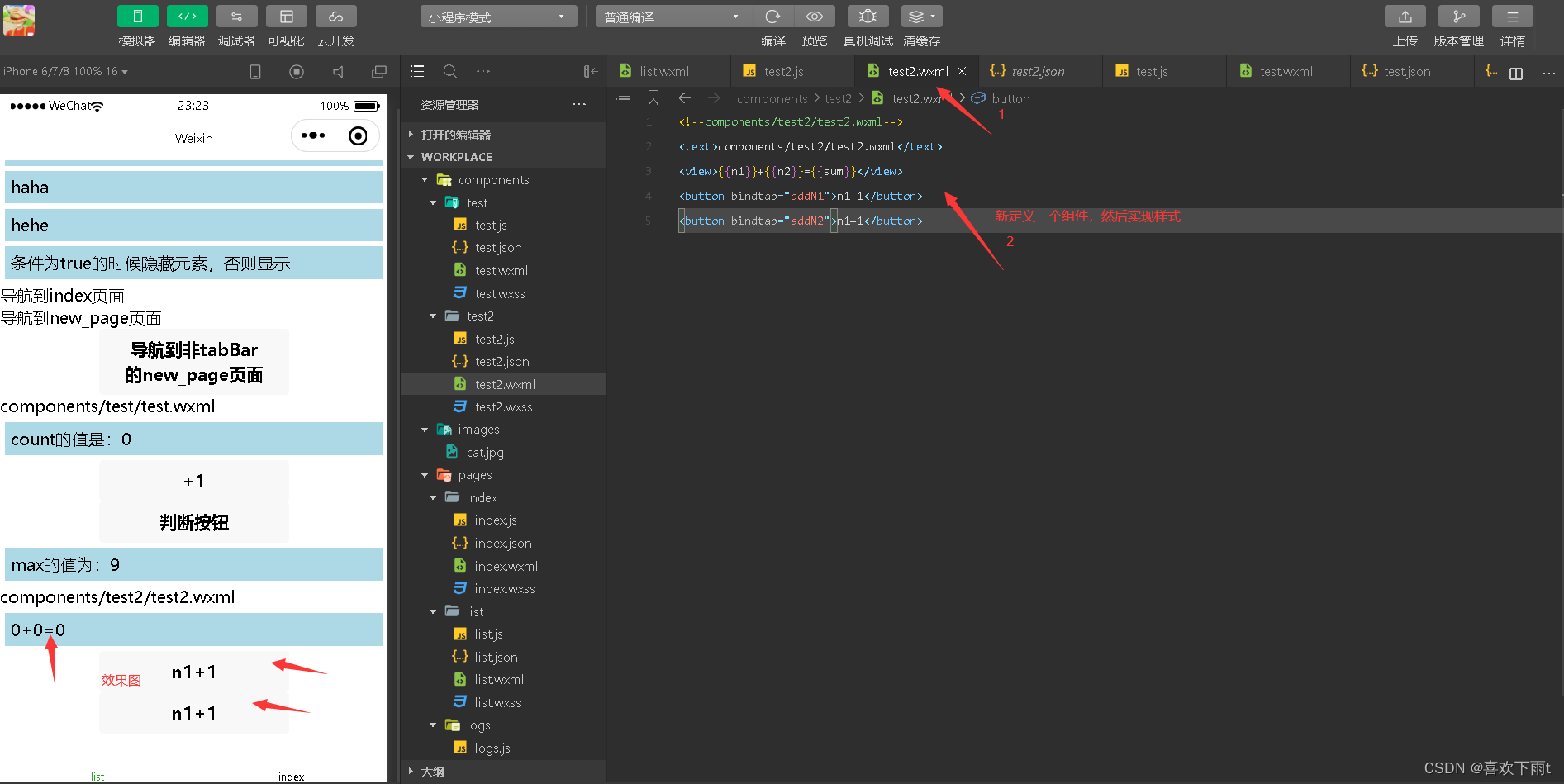
(2)在自定义组件的wxml中编写
代码如下:
<!--components/test2/test2.wxml-->
<text>components/test2/test2.wxml</text>
<view>{{n1}}+{{n2}}={{sum}}</view>
<button bindtap="addN1">n1+1</button>
<button bindtap="addN2">n1+1</button>

(3)在自定义组件JS文件中编写
代码如下:
// components/test2/test2.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
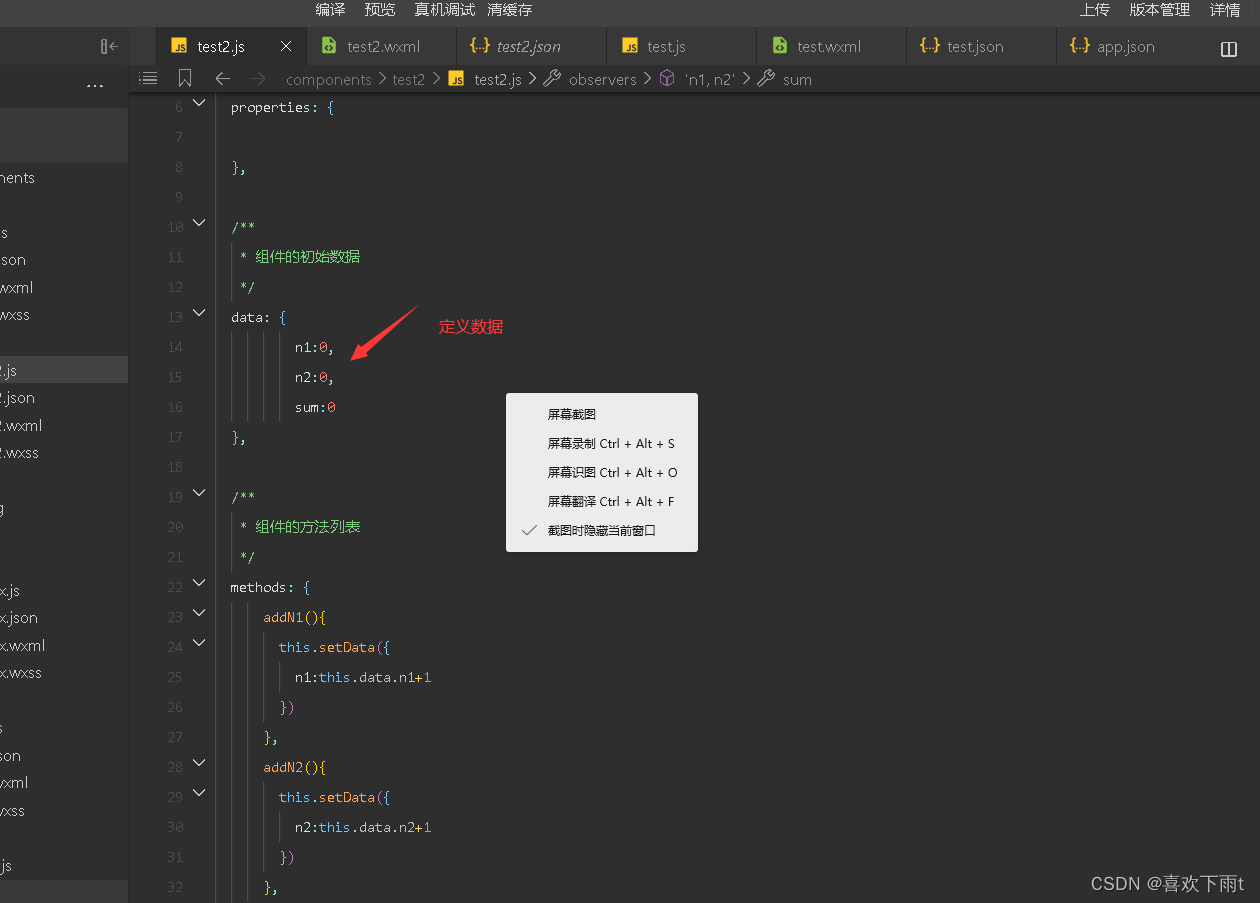
data: {
n1:0,
n2:0,
sum:0
},
/**
* 组件的方法列表
*/
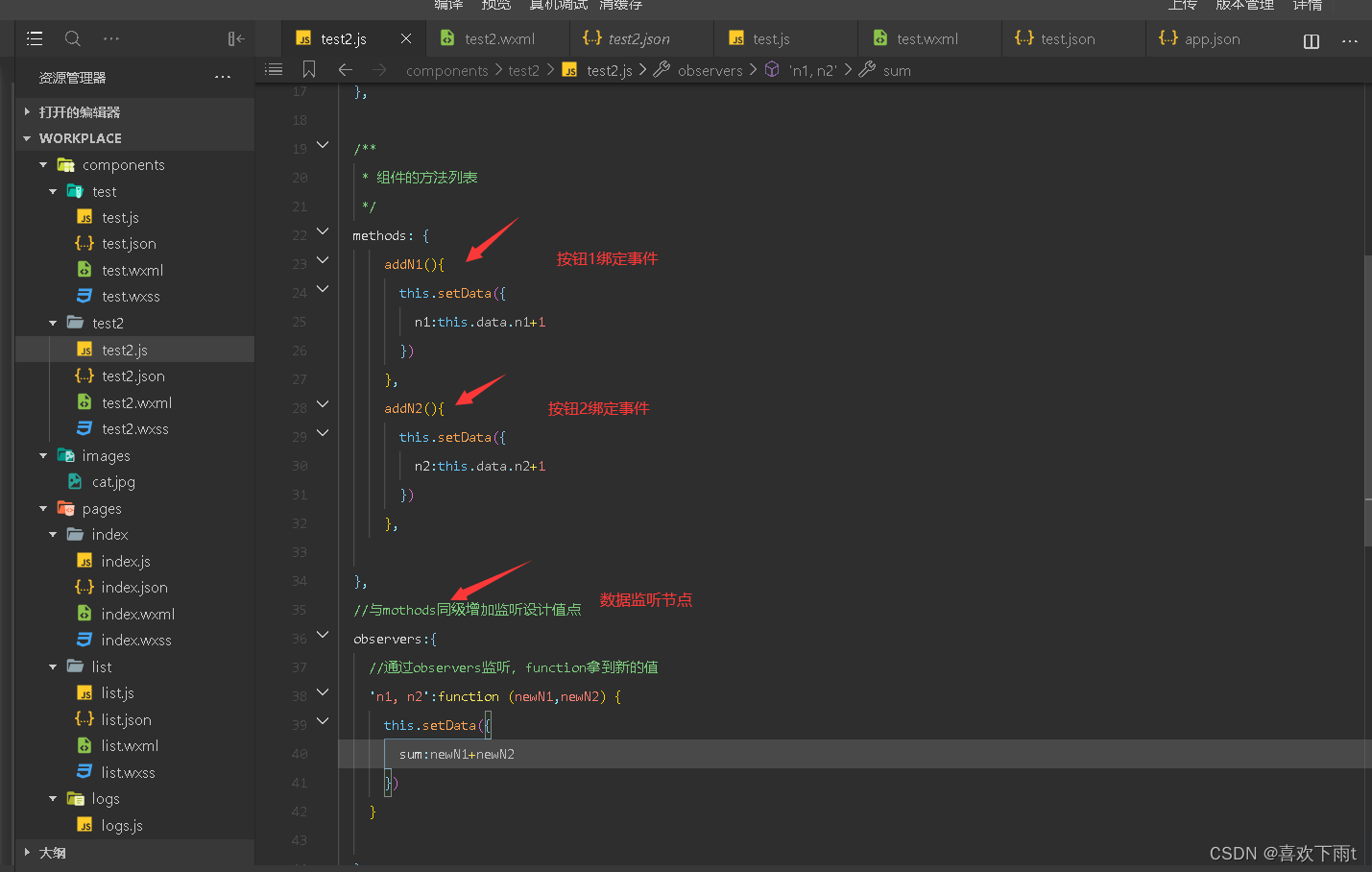
methods: {
addN1(){
this.setData({
n1:this.data.n1+1
})
},
addN2(){
this.setData({
n2:this.data.n2+1
})
},
},
//与mothods同级增加监听设计值点
observers:{
//通过observers监听,function拿到新的值
'n1, n2':function (newN1,newN2) {
this.setData({
sum:newN1+newN2
})
}
}
})
(3.1)data中定义n1,n2,sum

(3.2)按钮绑定事件与数据监听节点

(4)效果如图:

自定义组件数据监听器——(2)监听对象属性(一个对象多个属性)的变化
(1)新建一个自定义组件
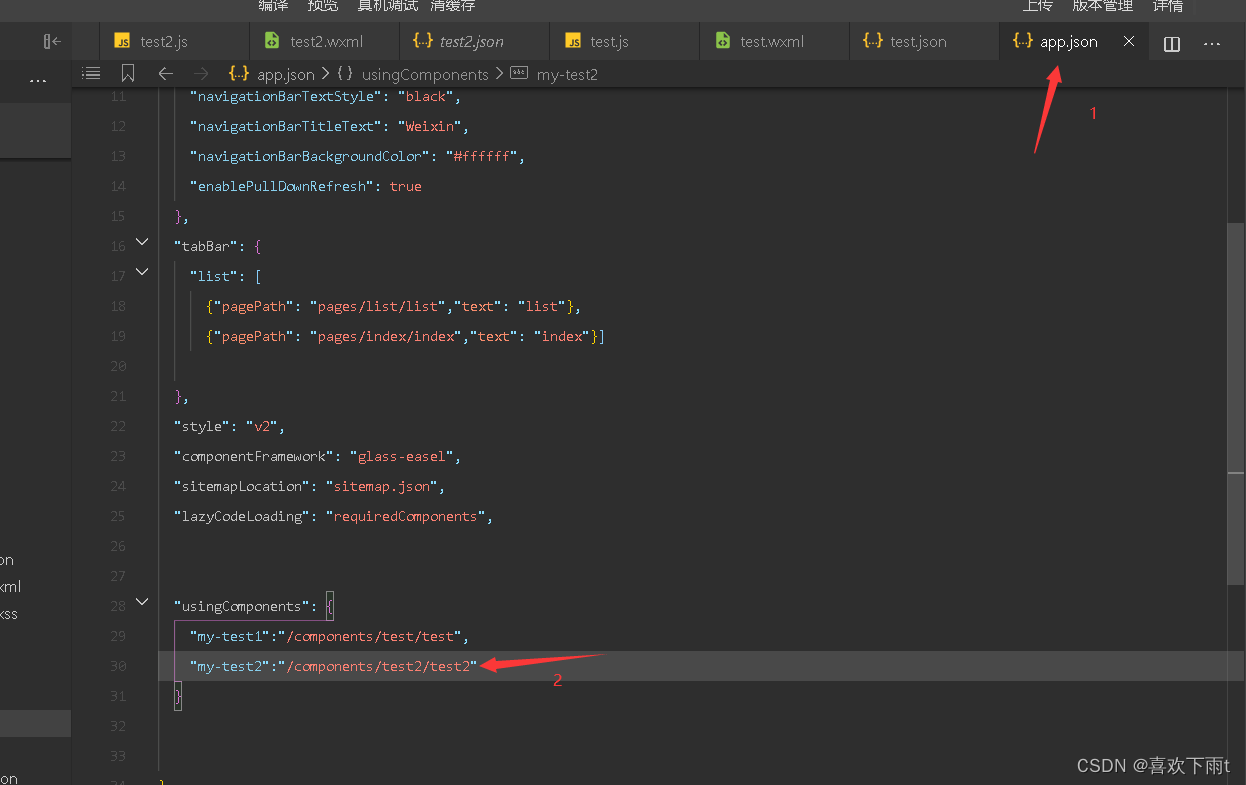
(2)在app.json中声明新组件样式并在页面中使用


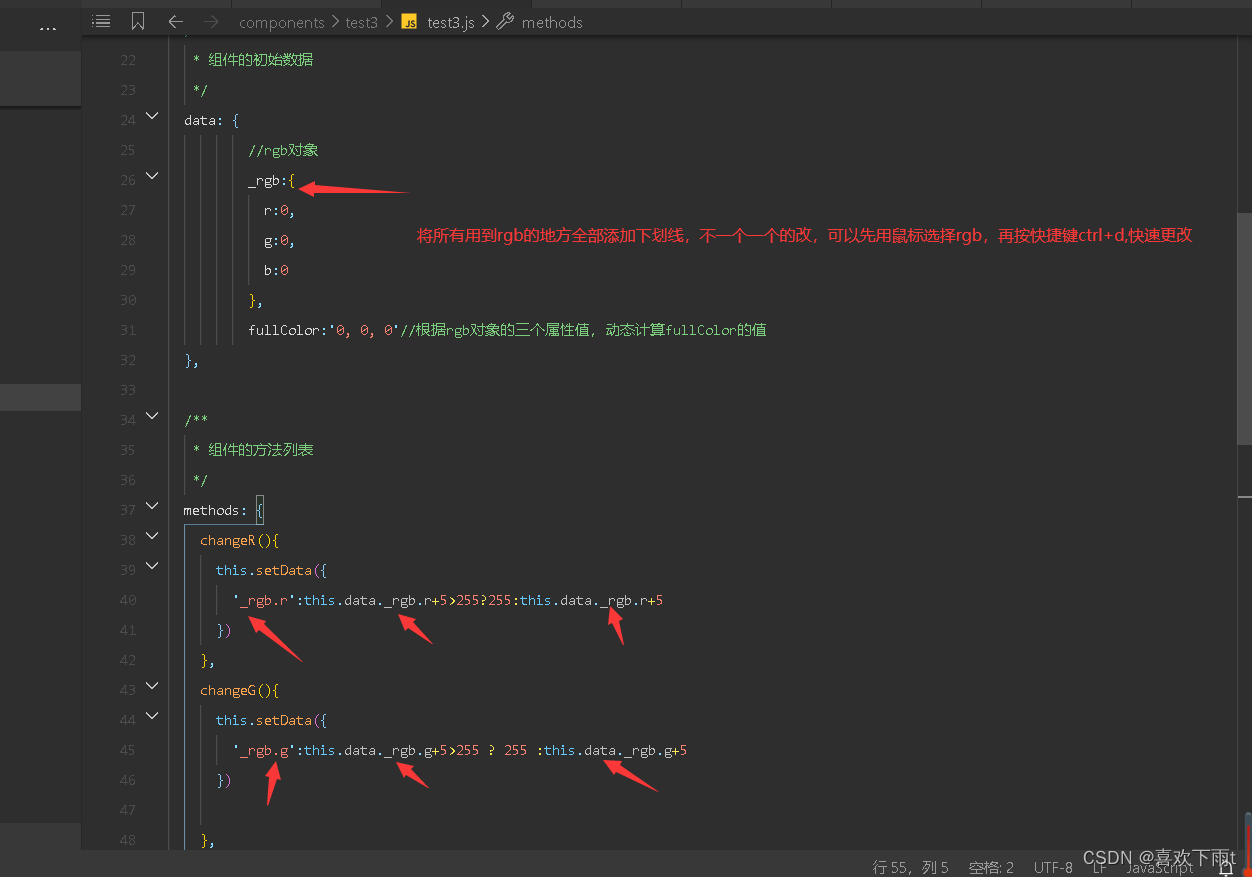
(3)在自定义组件.js中定义数据,设置绑定事件和监听事件
代码如下:
// components/test3/test3.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
//rgb对象
rgb:{
r:0,
g:0,
b:0
},
fullColor:'0, 0, 0'//根据rgb对象的三个属性值,动态计算fullColor的值
},
/**
* 组件的方法列表
*/
methods: {
changeR(){
this.setData({
'rgb.r':this.data.rgb.r+5>255?255:this.data.rgb.r+5
})
},
changeG(){
this.setData({
'rgb.g':this.data.rgb.g+5>255 ? 255 :this.data.rgb.g+5
})
},
changeB(){
this.setData({
'rgb.b':this.data.rgb.b+5>255?255:this.data.rgb.b+5
})
},
},
//监听节点与mothods同级
observers: {
// 监听 rgb 对象上r,g,b 三个属性的变化
'rgb.r, rgb.g, rgb.b': function (r, g, b){
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${r},${g},${b}`
})
}
},
})
(4)监听效果图

自定义组件的纯数据字段
概念:纯数据字段指哪些不用于界面渲染的data字段——data中的某些字段不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。
作用:提升页面更新的性能——你觉得看不见哪里优化了,其实在你看不到的地方已经提升了性能。
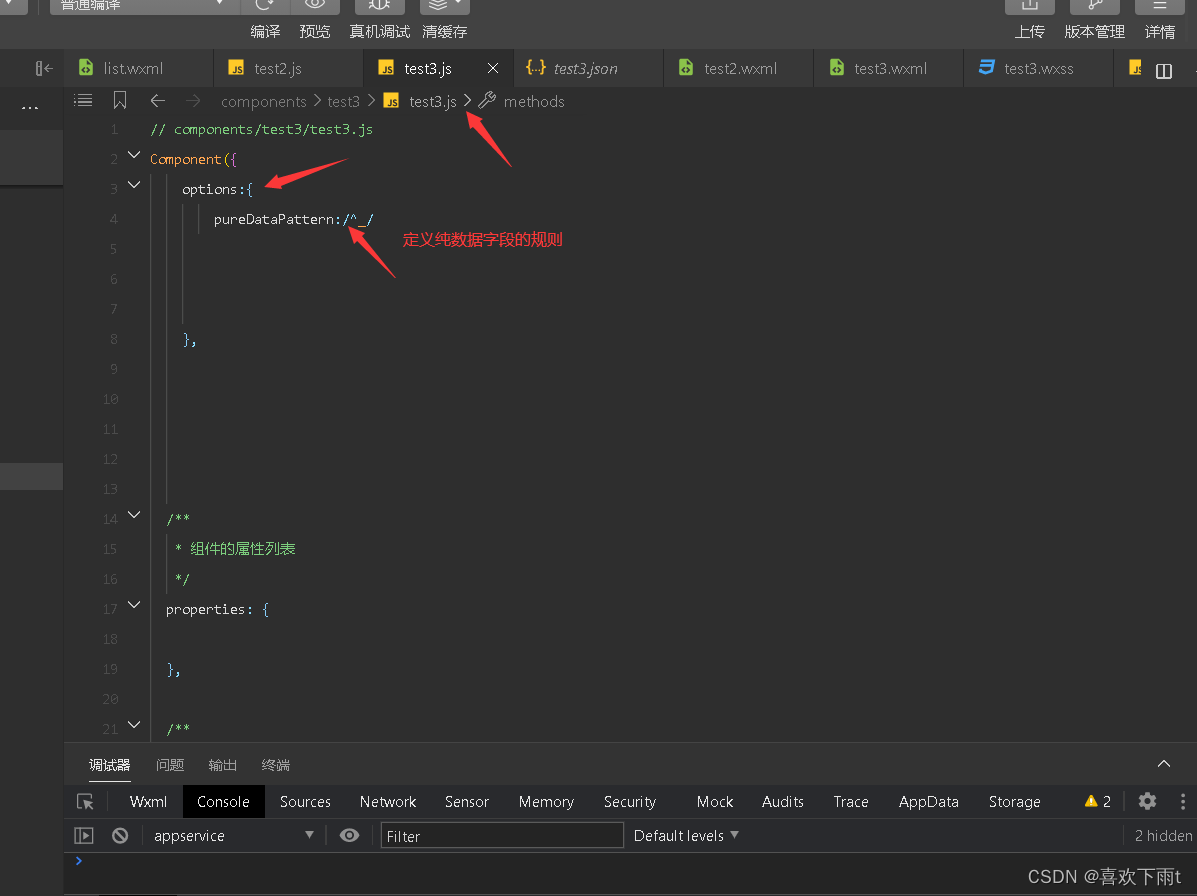
在自定义组件的.js文件中添加options中的pureDataPattern:定义正则表达式/^_/——将数据定义为纯数据字段。


自定义组件的生命周期函数
| 生命周期函数 | |
|---|---|
| created | 在组件实例刚刚被创建时执行 |
| attached | 在组件实例进入页面节点树时执行 |
| ready | 在组件视图层布局完成后执行 |
| moved | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 在组件实例被页面节点树移除时执行 |
| error | 每当组件方法抛出错误时执行 |
(1)created
(1.1)组件实例刚被创建好的时候,会被触发
(1.2)此时还不能调用setData
(1.3)通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
(2)attached
(2.1)组件初始化完毕,进入页面节点树后,会被触发
(2.2)此时,this.data已被初始化完毕
(2.3)绝大多数初始化工作可以在这个时机进行(例如发请求获取初始数据)
(3)detached
(3.1)在组件离开页面节点树后,会被触发
(3.2)退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
(3.3)此时适合做一些请理性的工作
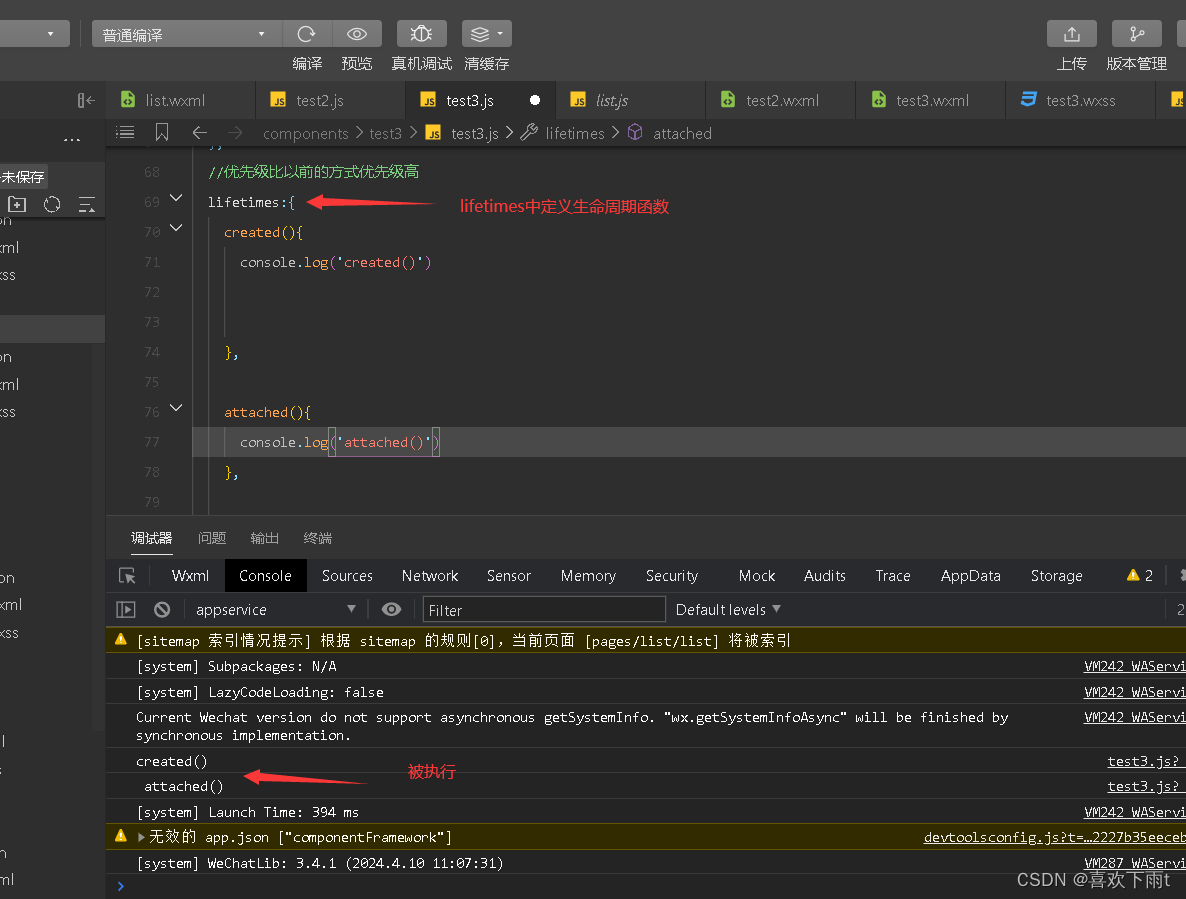
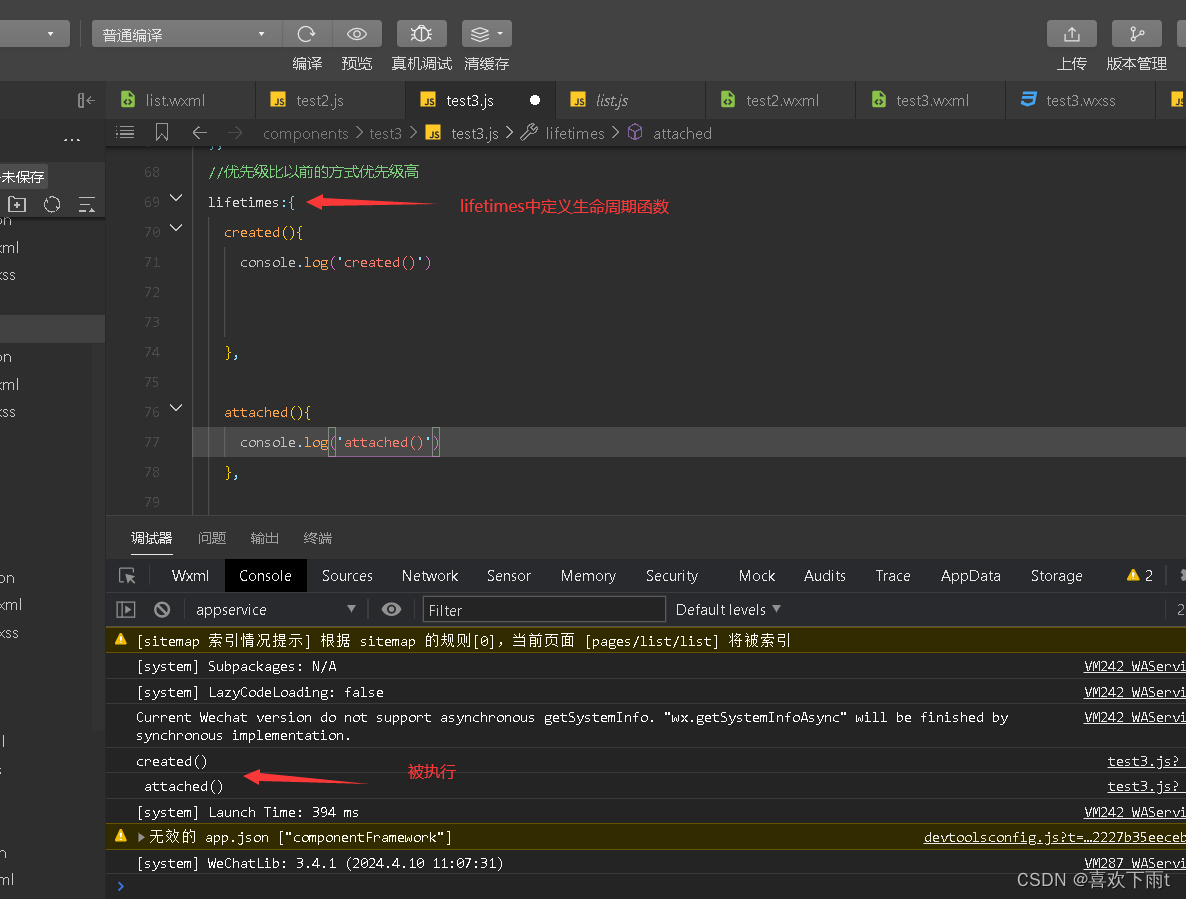
定义自定义组件的生命周期函数——lifetimes

自定义组件所在页面的生命周期
(1)自定义组件的行为依赖于页面状态的变化
(2)例如每当触发页面的show生命周期函数时,我们希望能够重新生成一个随机的RGB颜色值
(3)在自定义组件中,组件可以访问的页面的生命周期函数有如下3个:
| 生命周期函数 | 描述 |
|---|---|
| show | 组件所在的页面被展示时执行 |
| hide | 组件所在页面被隐藏时执行 |
| resize | 组件所在页面尺寸变化时执行 |
 |
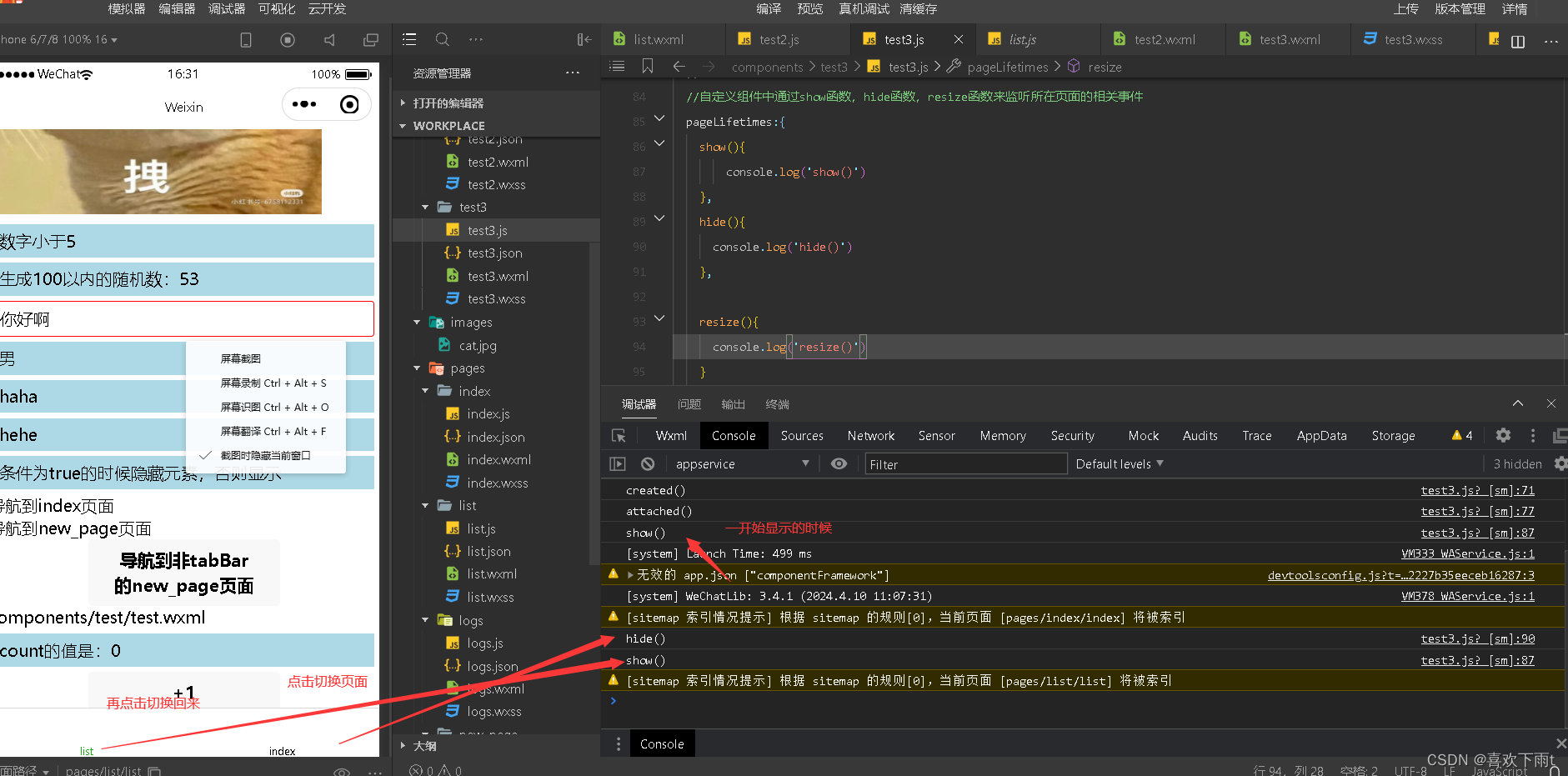
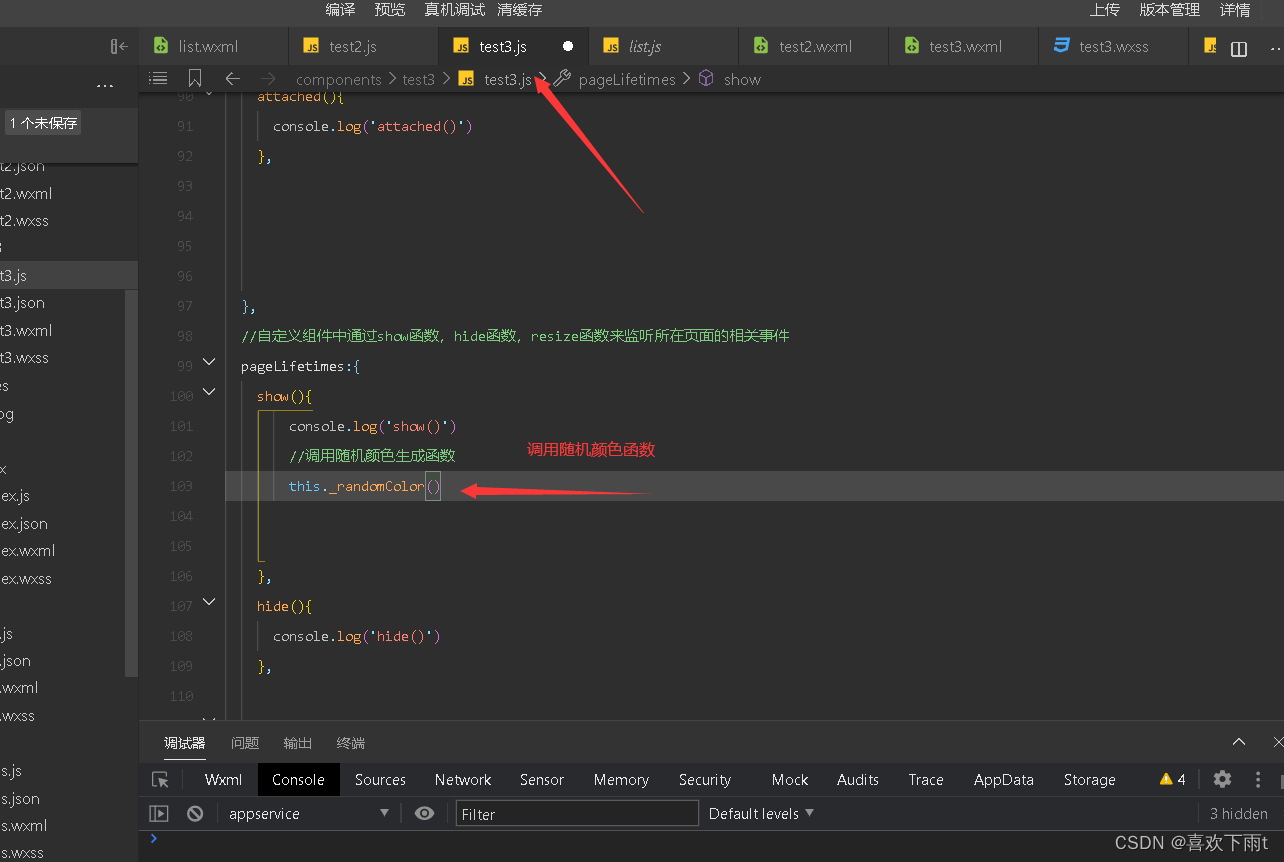
在自定义组件中监听所在页面的相关行为事件——pageLifes结点(与data同级)

生成随机的RGB颜色值,不再使用初始的(‘0,0,0’)
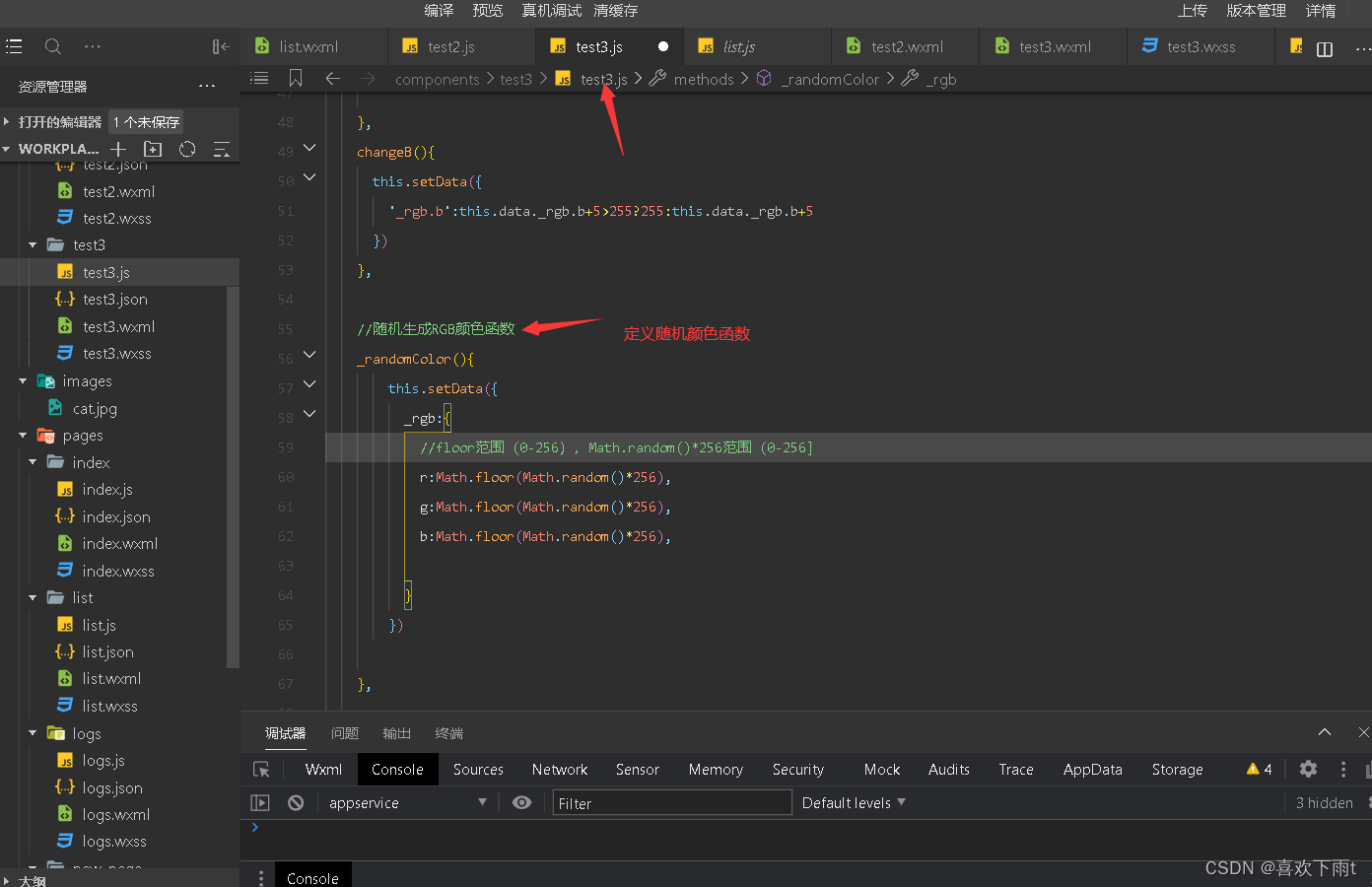
(1)在自定义组件methods中声明颜色随机生成方法

(2)在自定义组件监听页面事件的show函数中调用颜色随机生成方法

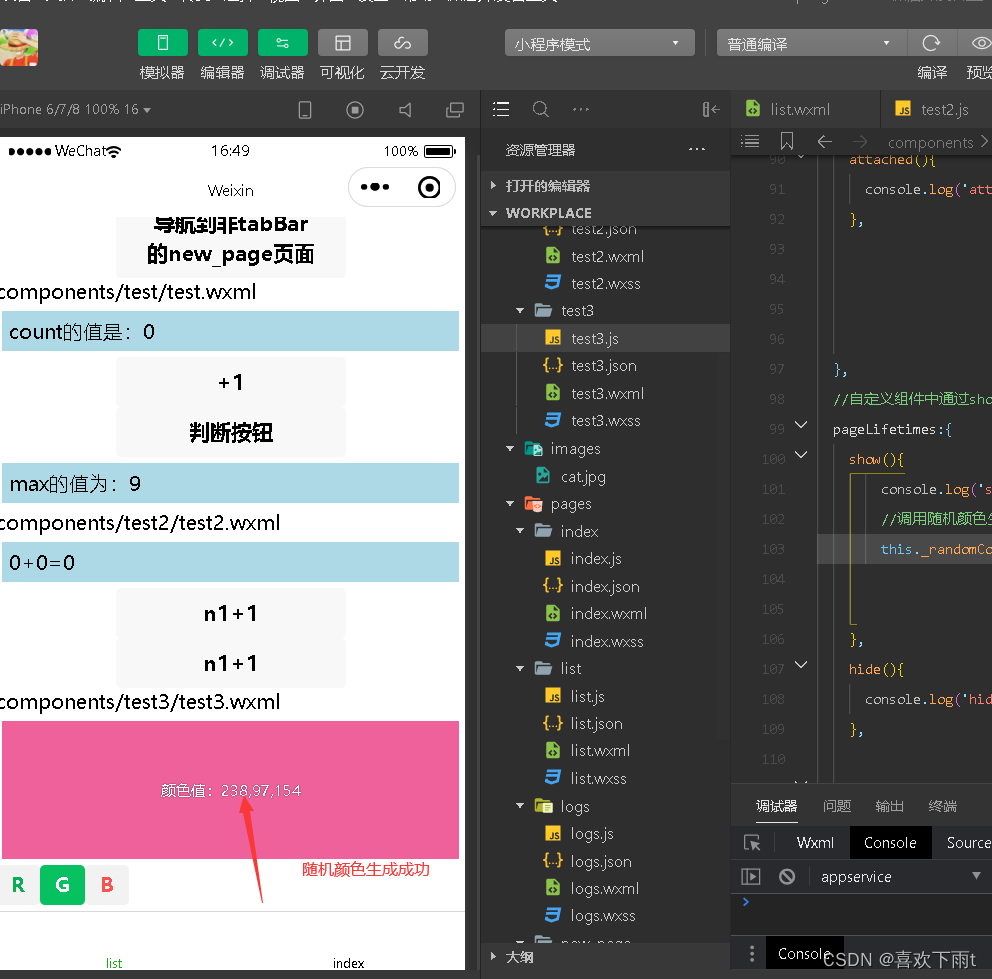
(3)效果如下图:

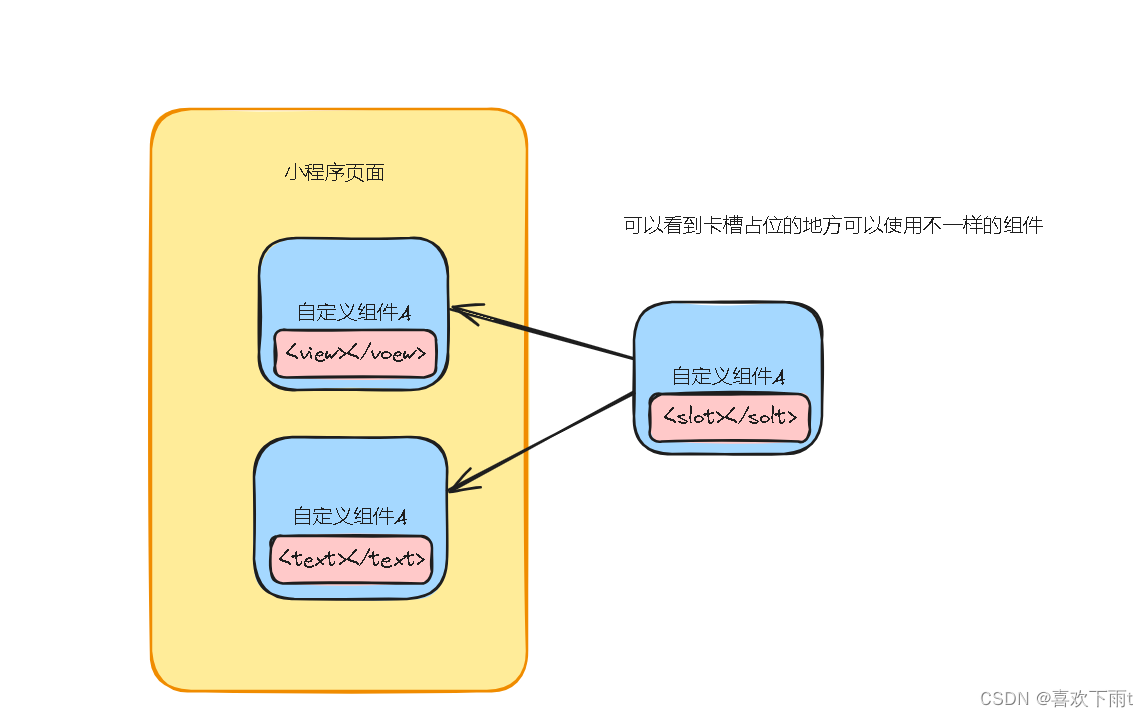
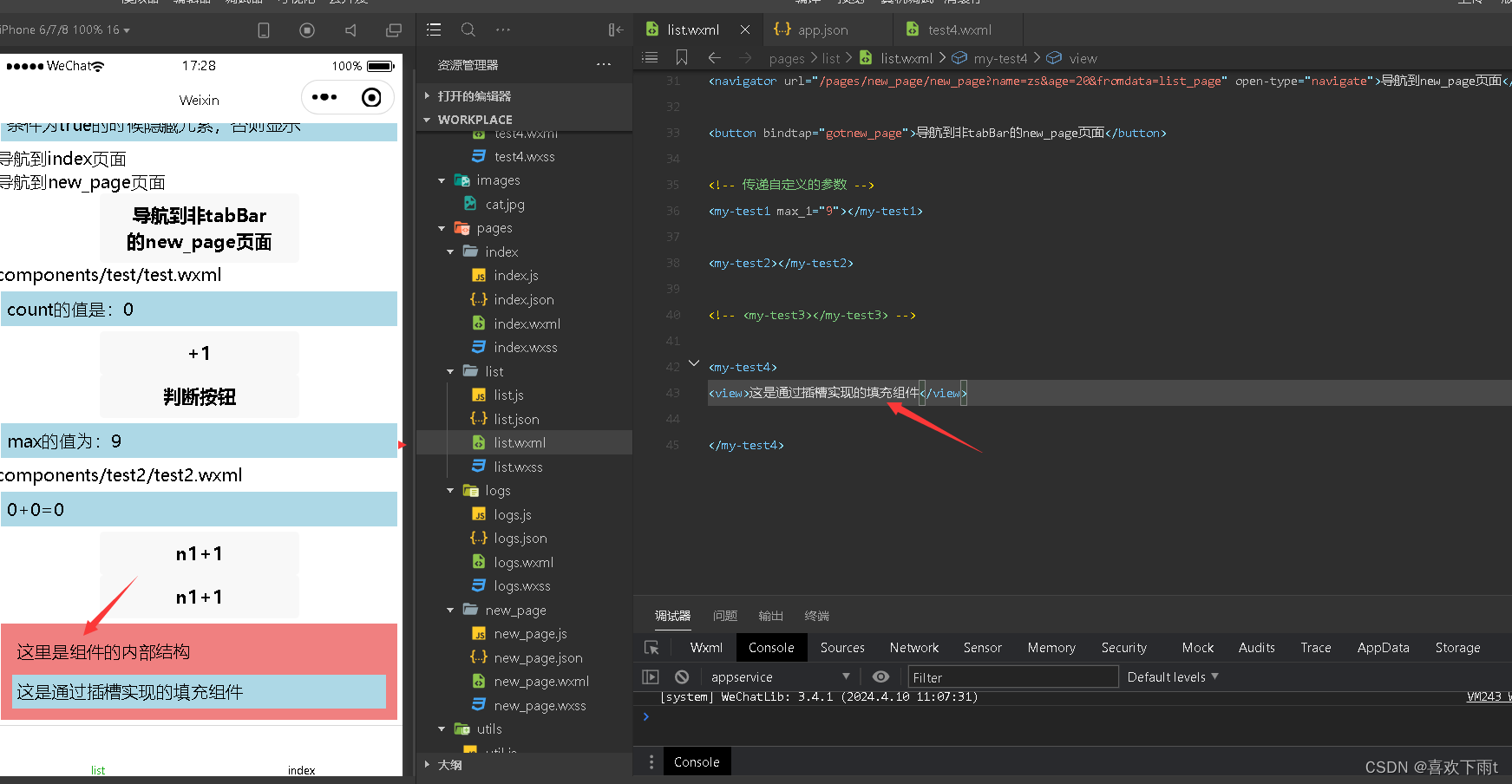
自定义组件插槽——占位——新建一个自定义组件演示

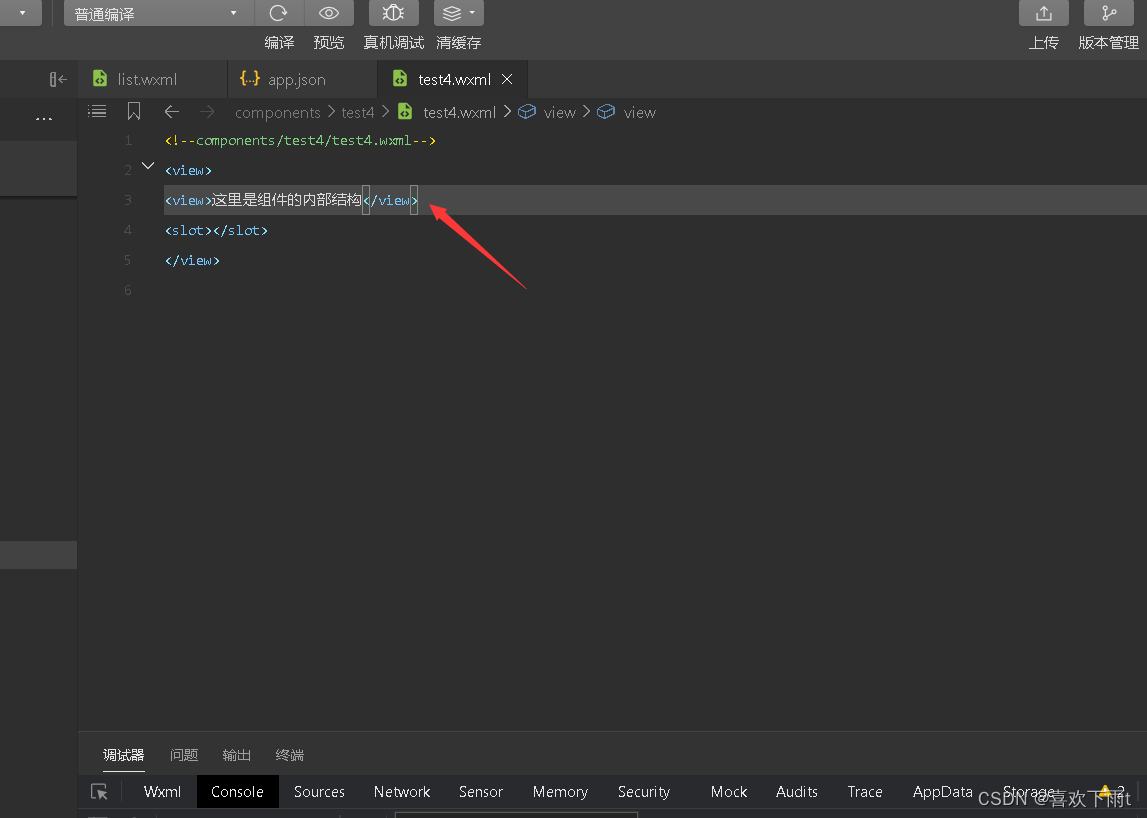
(1)单个插槽的使用
第一步:

第二步:

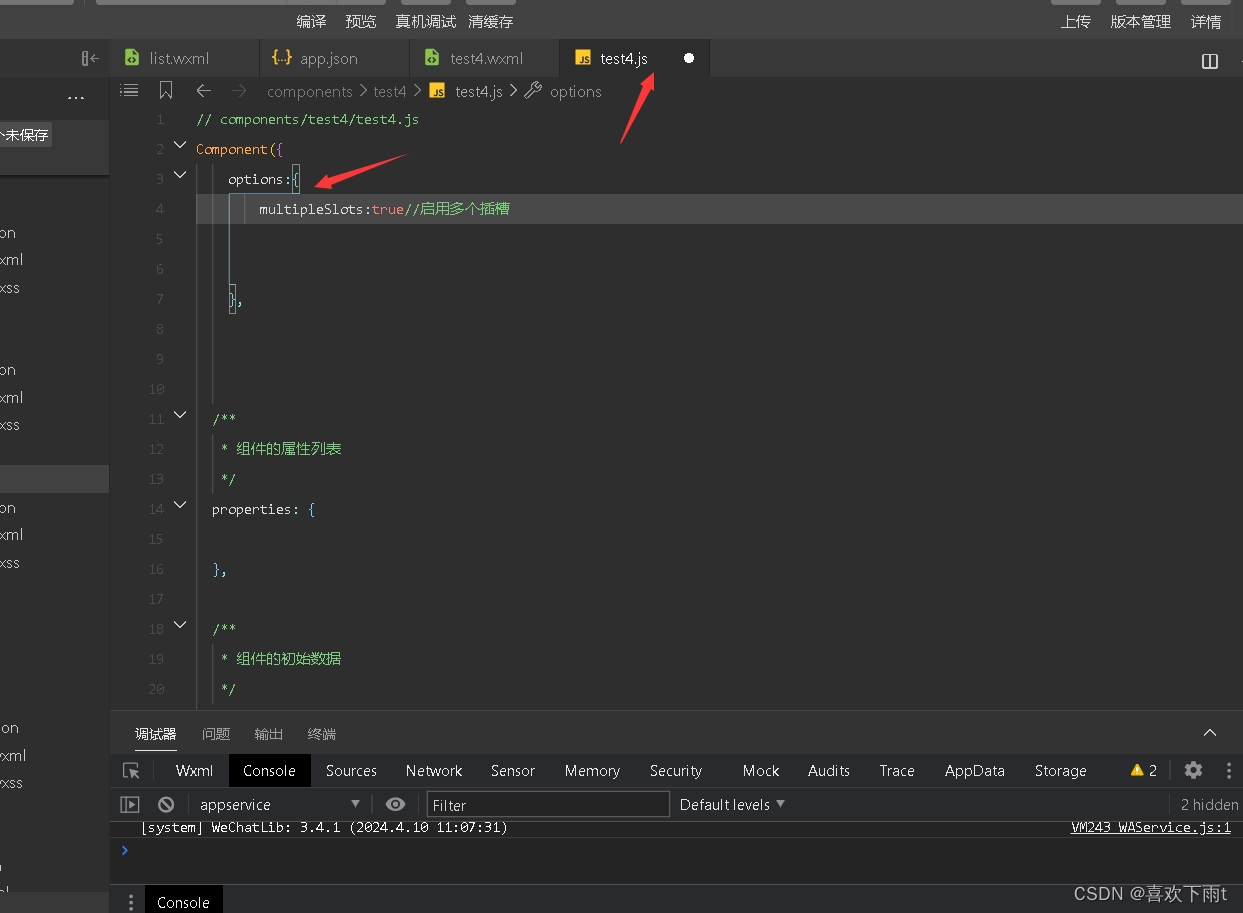
(2)启用多个插槽
——在自定义组件的js中使用(与data同级)options:{ }中的multipleSlots:属性,将值设置为:true就可以启用多个插槽

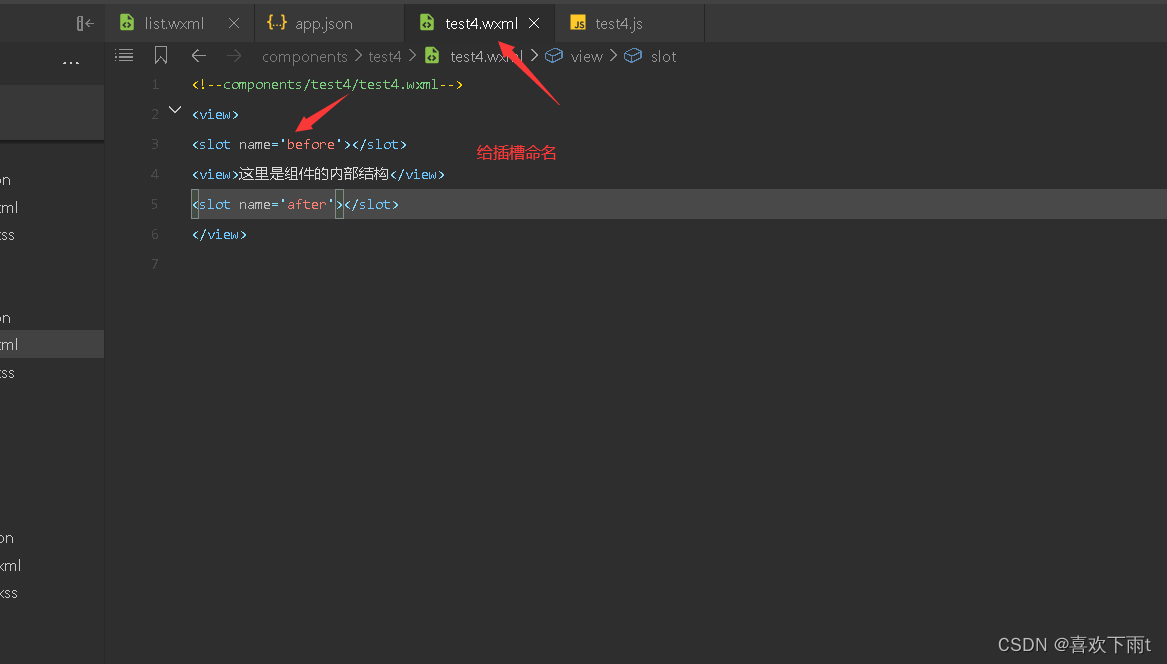
(3)定义多个插槽
第一步:

第二步:

自定义组件通信——父子组件的通信
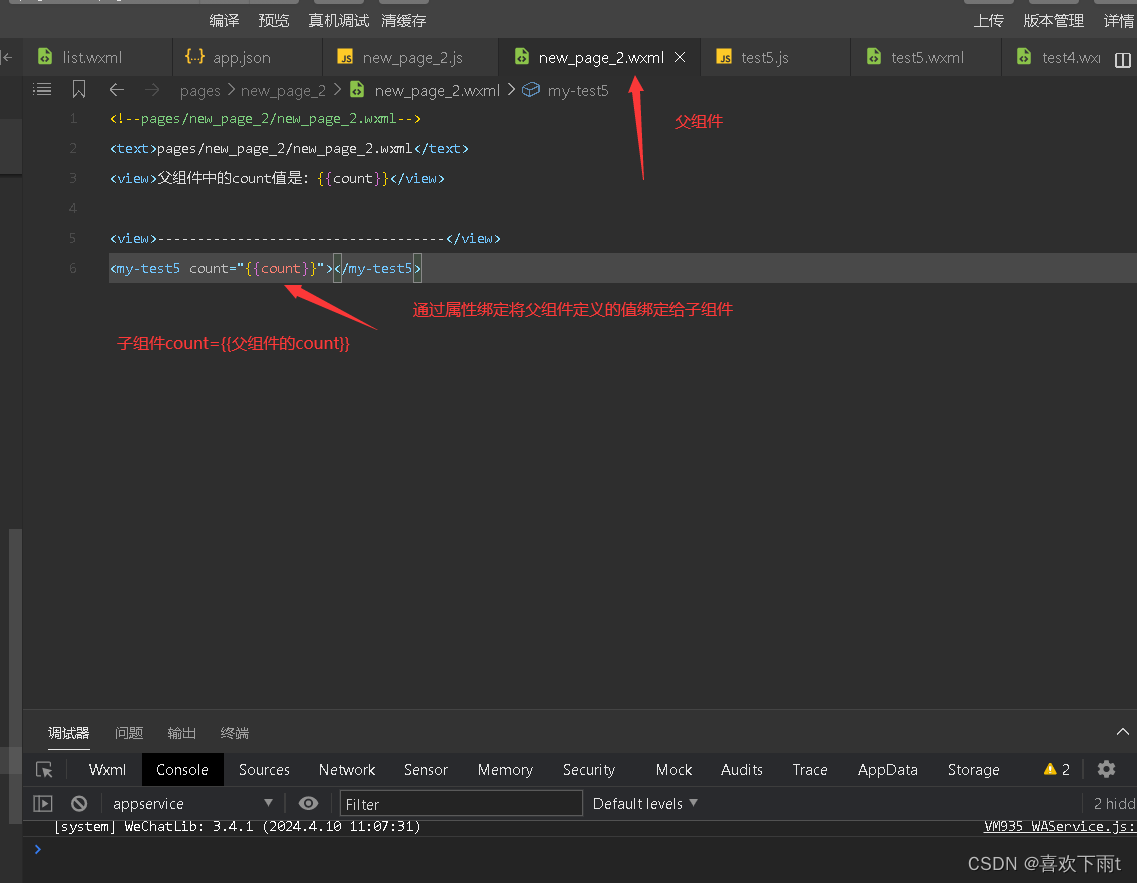
(1)属性绑定(父给子传)
——————用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
(1.1)在父组件(这里把页面当做一个父组件)里面使用子组件,将自己的值,通过属性绑定给子组件

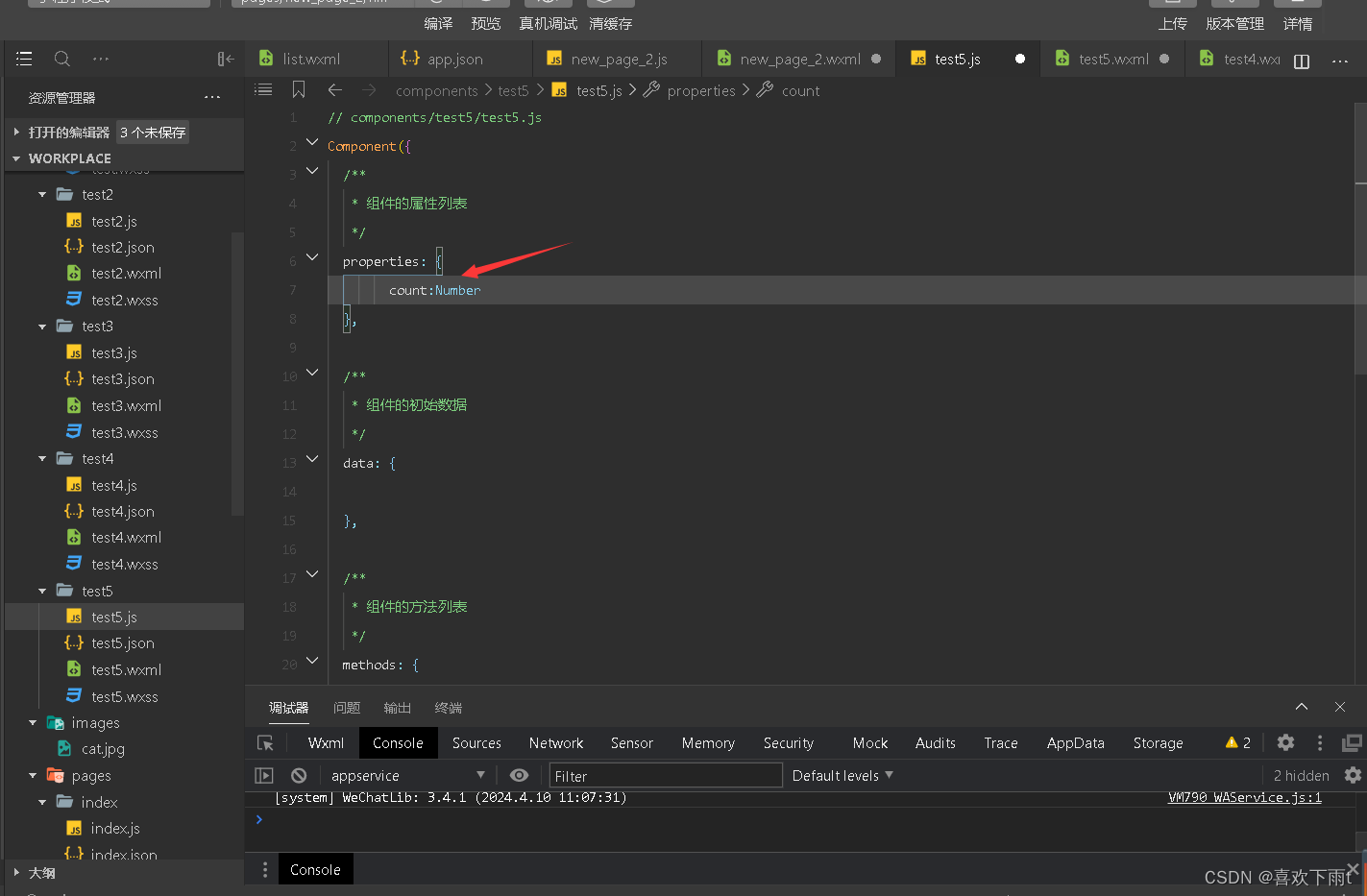
(1.2)在子组件中声明并接收父组件传来的值——通过properties:

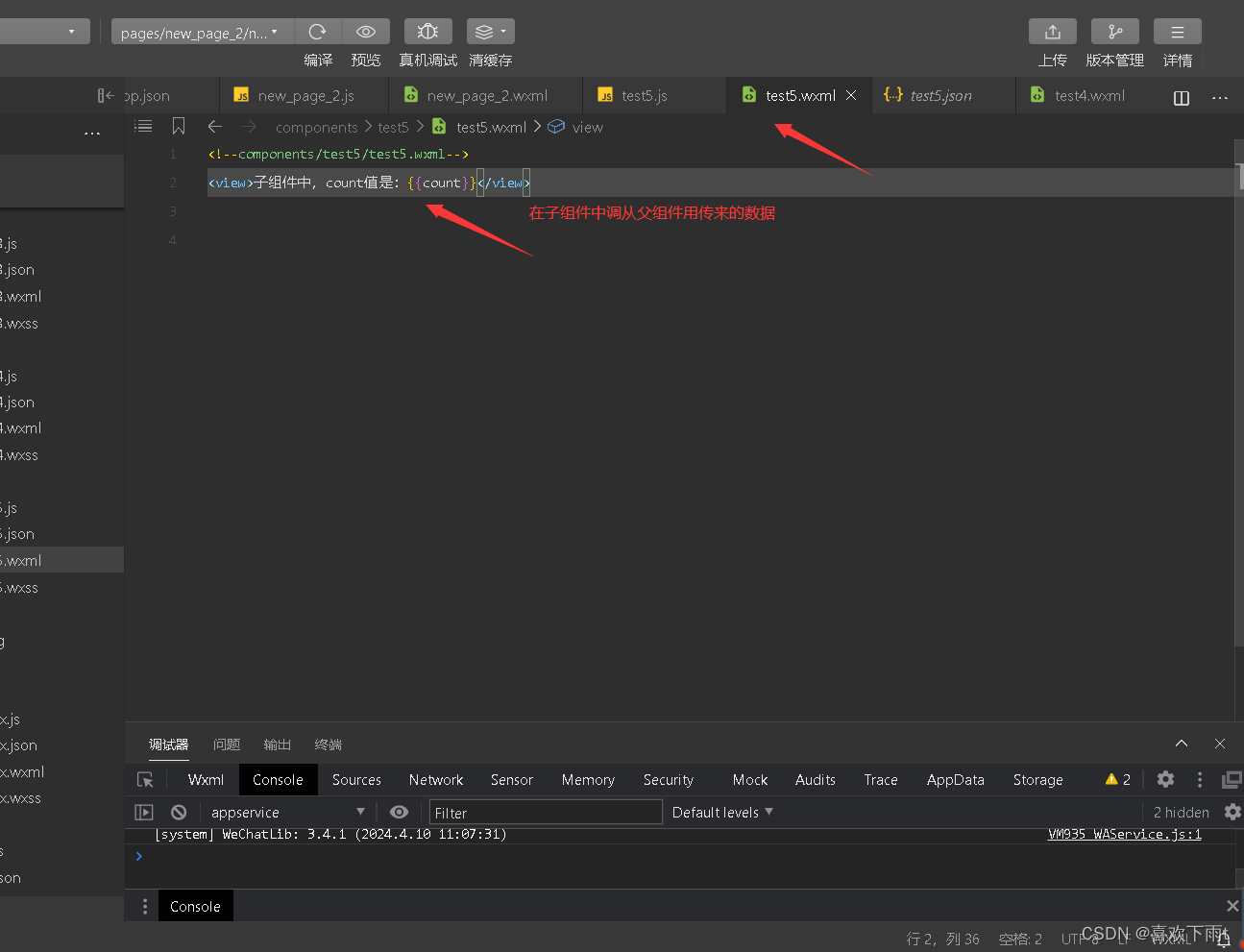
(1.3)在子组件中使用父组件传来的count值

(2)事件绑定(子给父传)
——————用于子组件向父组件传递数据,可以传任意数据
(1)在父组件的.js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
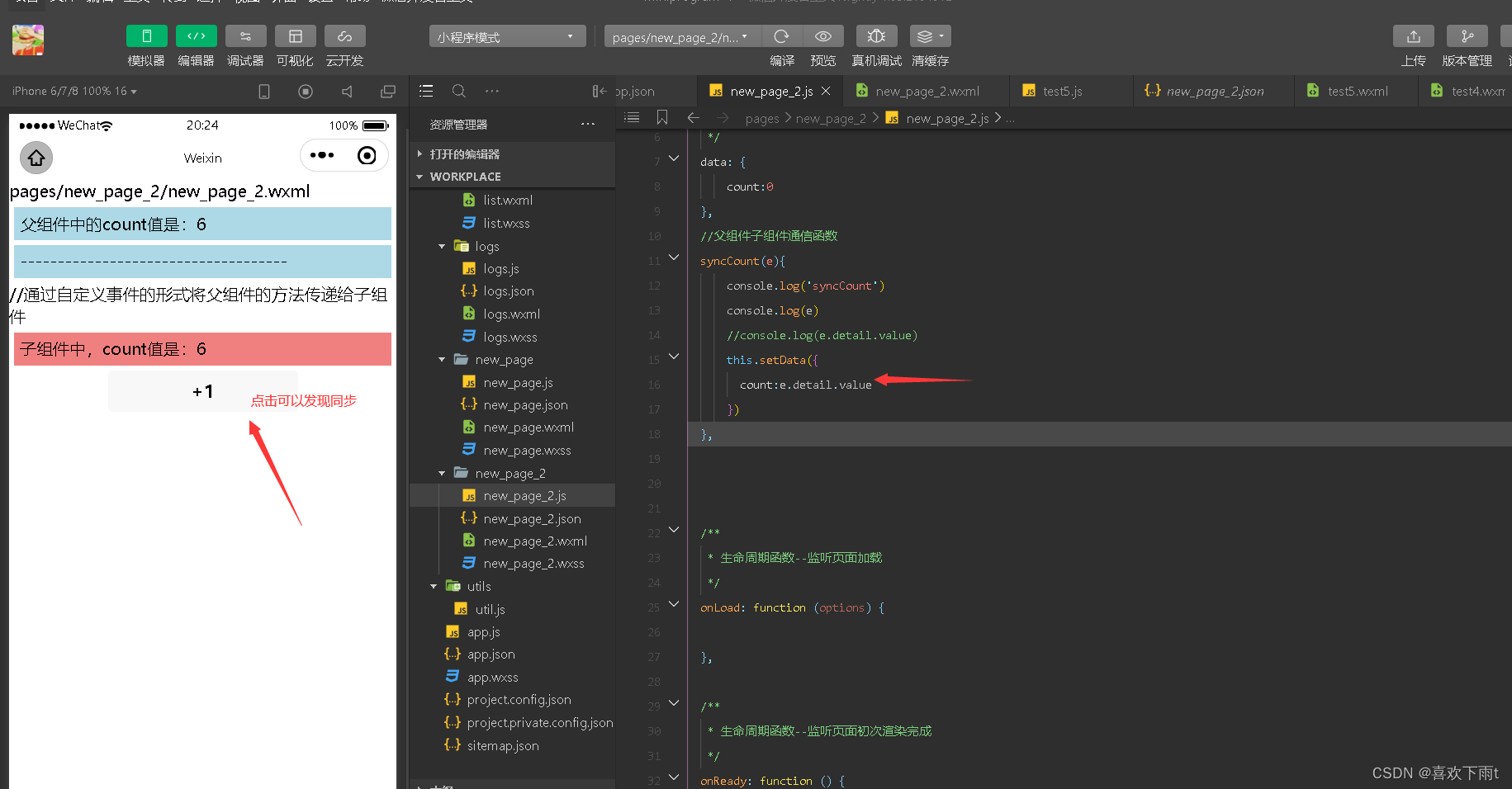
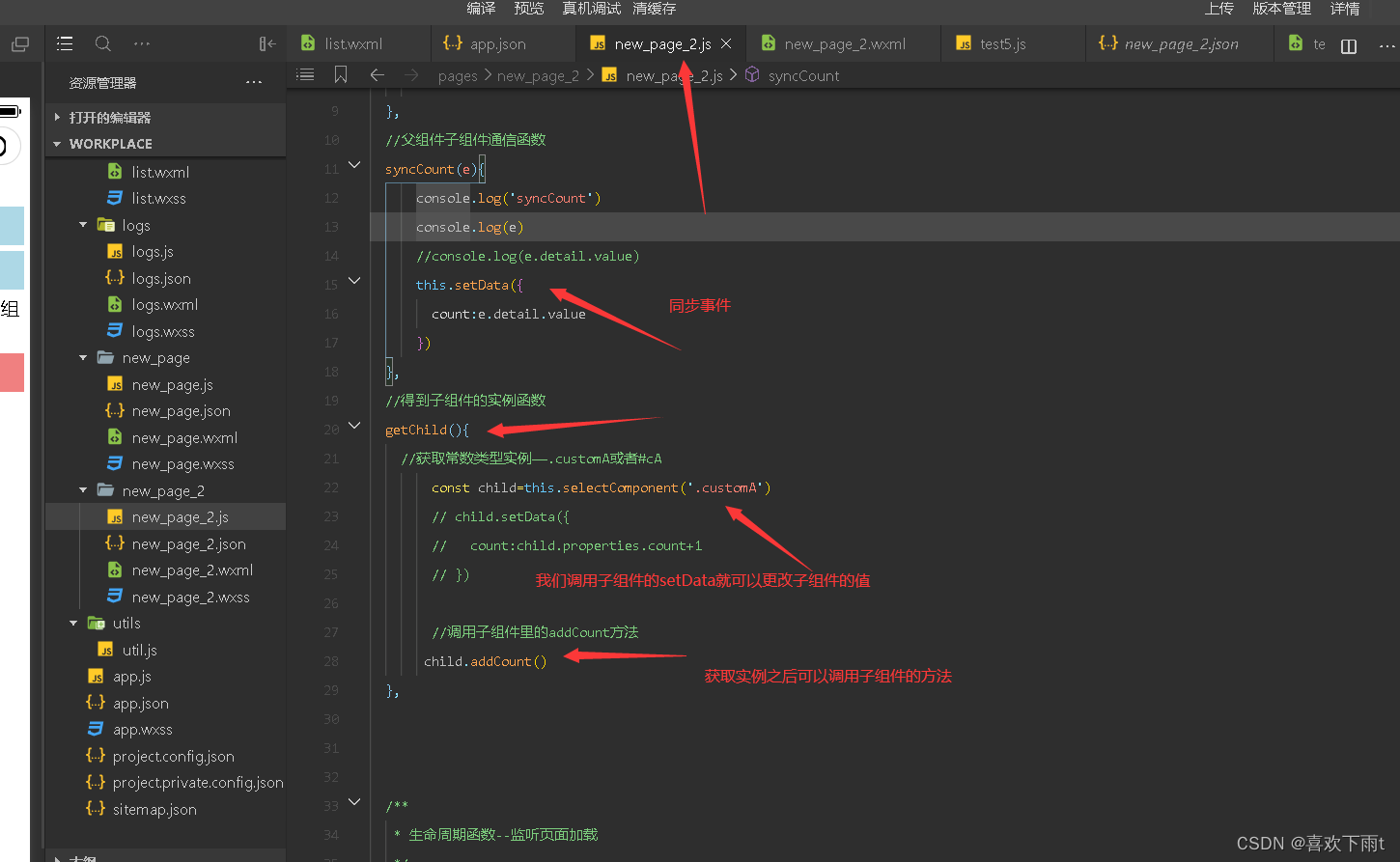
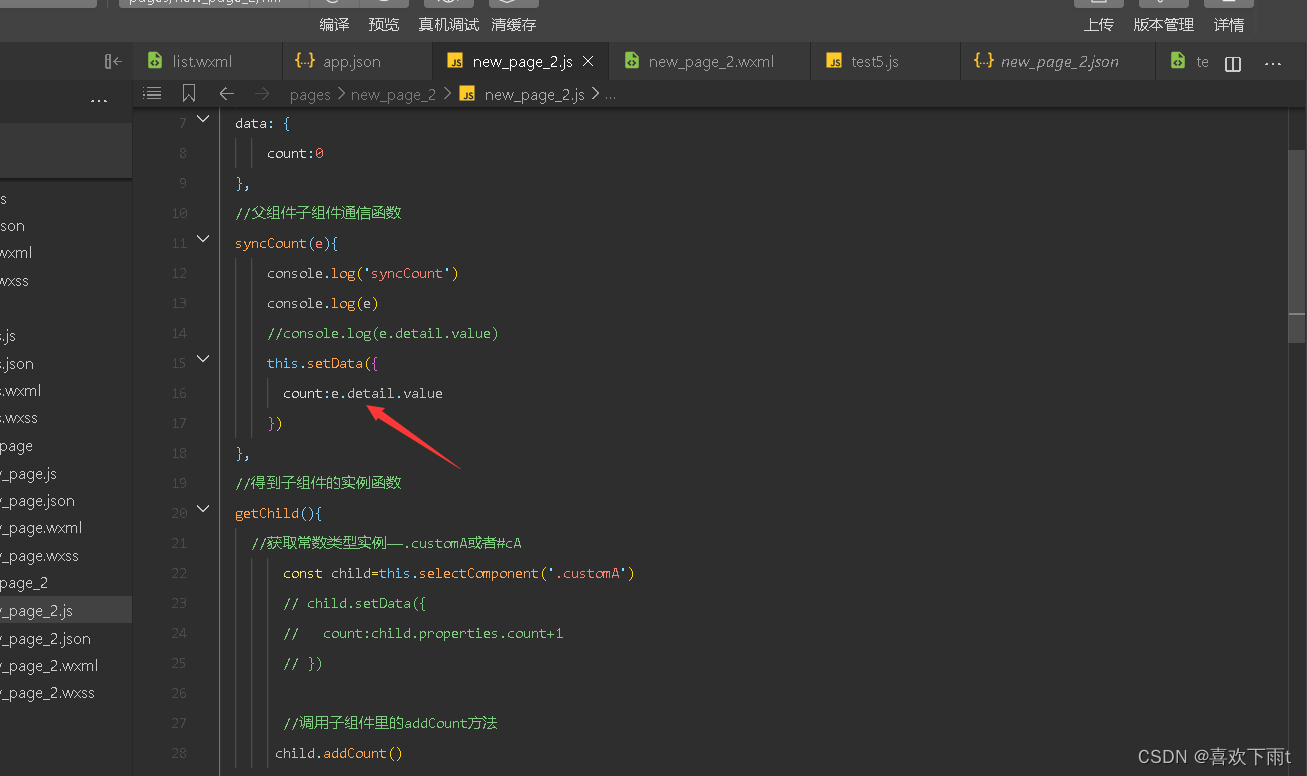
在父组件js中编写代码如下:
//父组件子组件通信函数——与data同级
//e用来接收从子最先传过来的新值
syncCount(e){
//console.log('syncCount')
//console.log(e)
//console.log(e.detail.value)
//将传过来的新值给父组件重新赋值
this.setData({
count:e.detail.value
})
},
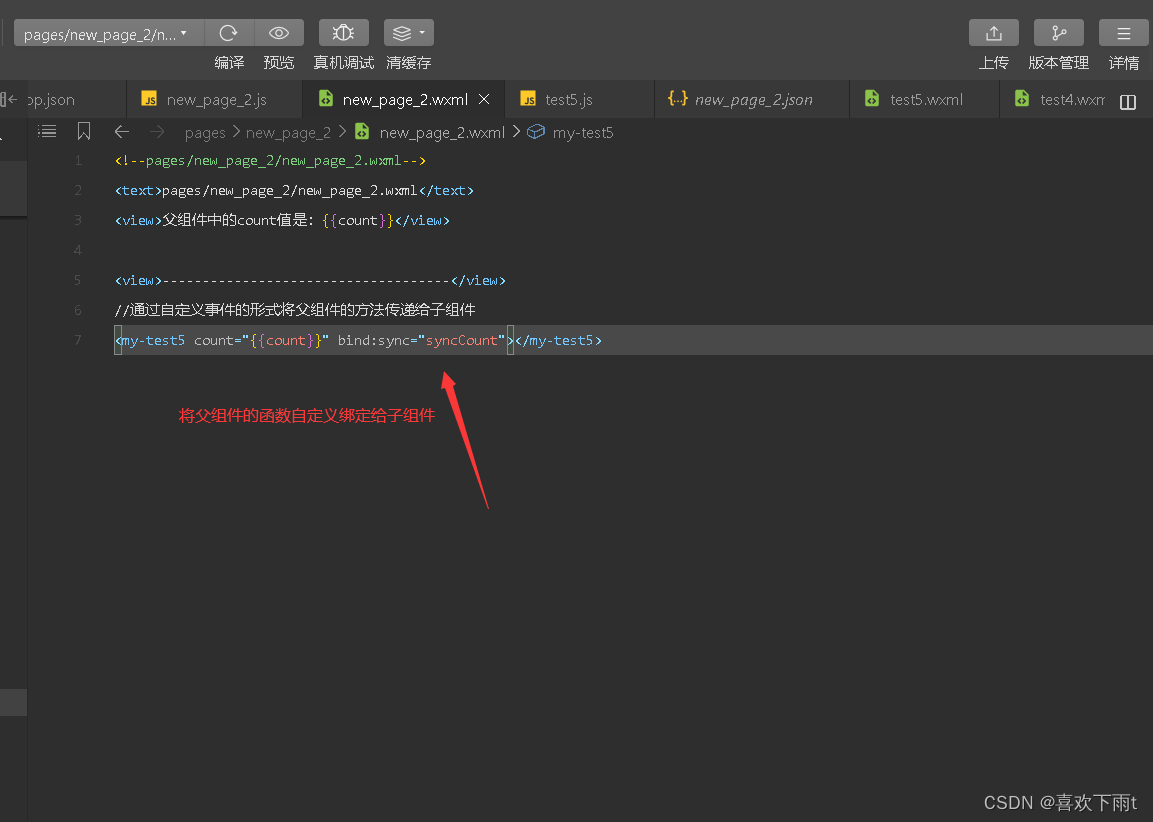
(2)在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件
在父组件wxml中编写:

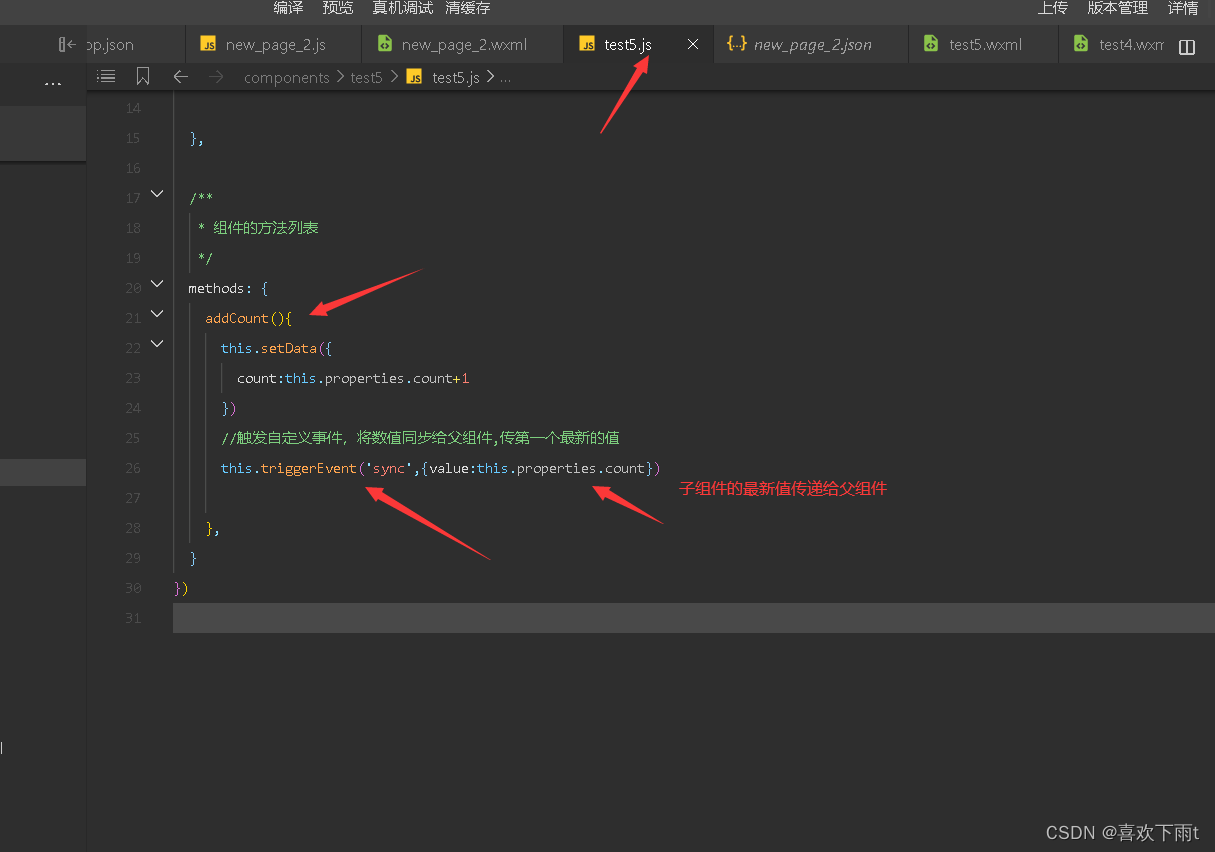
(3)在子组件中js中,通过调用this.triggerEvent( ‘自定义事件名称’,{/参数对象/}),将数据发送到父组件
在子组件的js中触发父组件的同步函数并将最新值传回给父组件
代码如下:
//与data同级
methods: {
addCount(){
this.setData({
count:this.properties.count+1
})
//触发自定义事件,将数值同步给父组件,传第一个最新的值
this.triggerEvent('sync',{value:this.properties.count})
},
}

(4)在父组件中的js中,通过e.detail获取到子组件传递过来的数据

(3)获取组件实例
——————父组件通过this.selectCommponent( )——使用id选择器或者class选择器——获取组件实例对象,可以直接访问自定义组件的任意数据和方法
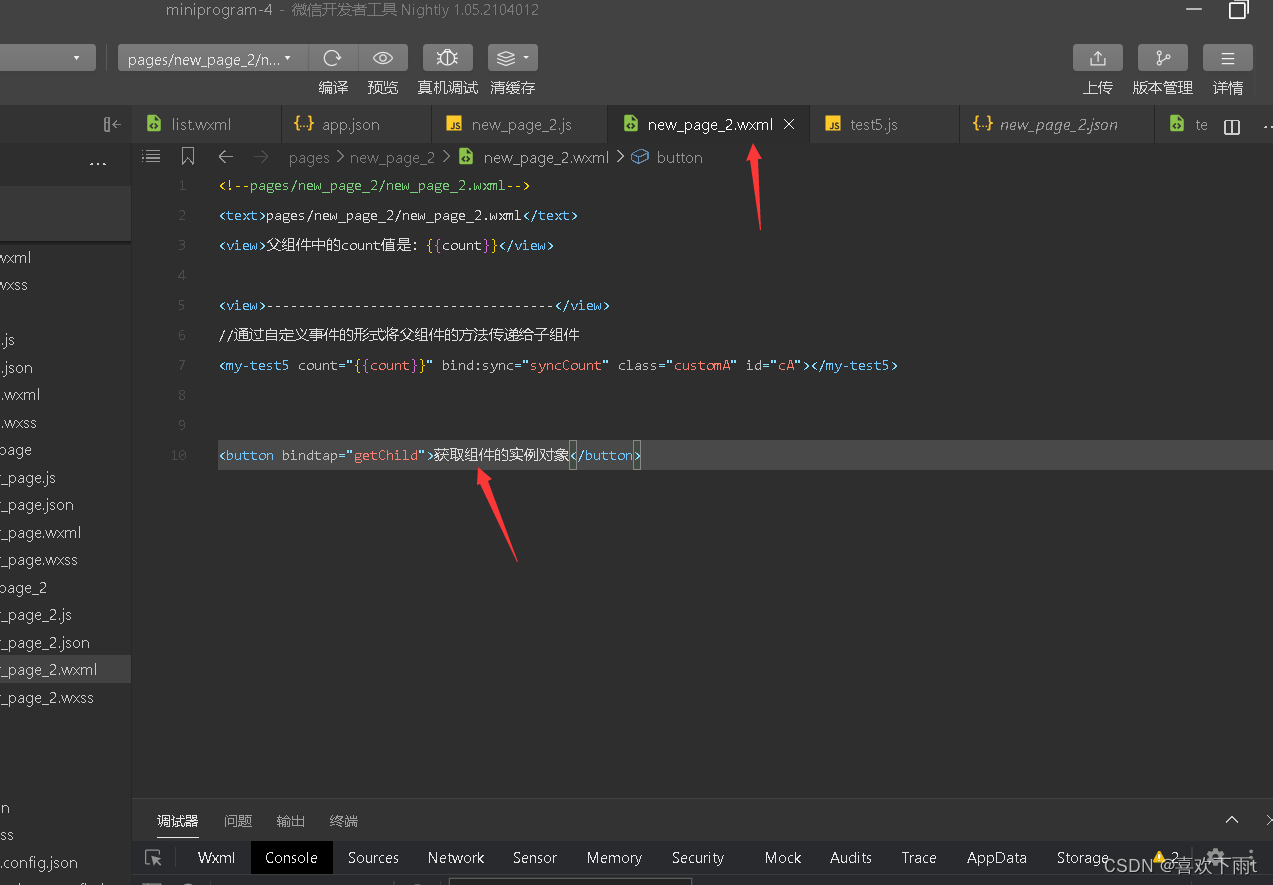
(1)先在父组件中定义一个按钮——绑定获取实例的函数——给子组件一个class选择器名或者id选择器名用来获取该子组件的实例——而不是其他子组件实例
代码如下:
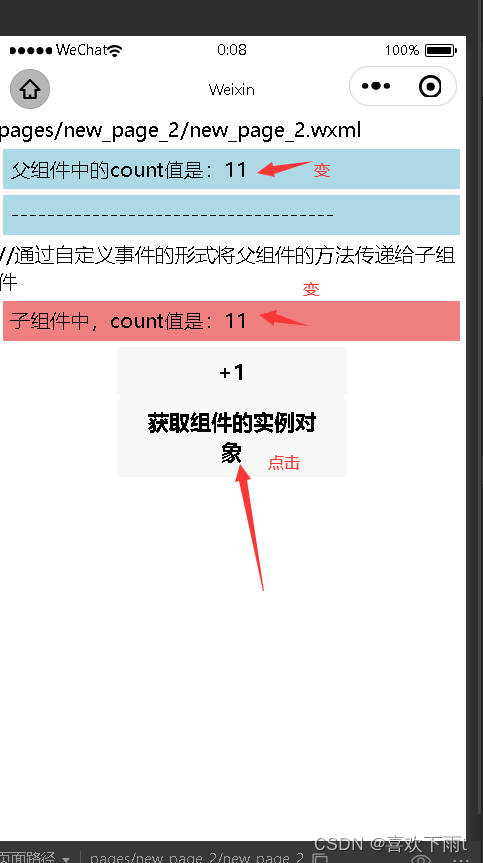
<view>父组件中的count值是:{{count}}</view>
<view>------------------------------------</view>
//通过自定义事件的形式将父组件的方法传递给子组件
<my-test5 count="{{count}}" bind:sync="syncCount" class="customA" id="cA"></my-test5>
<button bindtap="getChild">获取组件的实例对象</button>

(2)将获取实例的函数实现——通过this.selectComponent拿到实例里面传递参数class选择器或者id选择器来确定获得该组件的实例
代码如下:
代码中使用child.setData就可以改变子组件的数据——也可以调用子组件addCount函数就可以实现同步,当点击按钮时就都会发生改变而不是只改变,子组件里面的值
//得到子组件的实例函数
getChild(){
//获取常数类型实例——.customA或者#cA
const child=this.selectComponent('.customA')
// child.setData({
// count:child.properties.count+1
// })
//调用子组件里的addCount方法
child.addCount()
},

(3)效果图如下:

别忘了——上一个事件绑定信息传递,就定义好了同步事件

自定义组件的behaviors——实现自定义组件代码共享
也就是将共同的一些数据和方法抽出来,而不是每一个组件里面都存在,这样可以减少代码的重复率
(1)behaviors可以包含一组属性,数据,生命周期函数和方法,组件引用它时,他的属性,数据和方法会被合并到组件中。
每个组件可以有多个behaviors,behaviors也可以引用其他的behaviors。
(2)创建behaviors
调用Behavio( Object object)方法即可创建一个共享的behaviors实例对象,供所有组件使用:
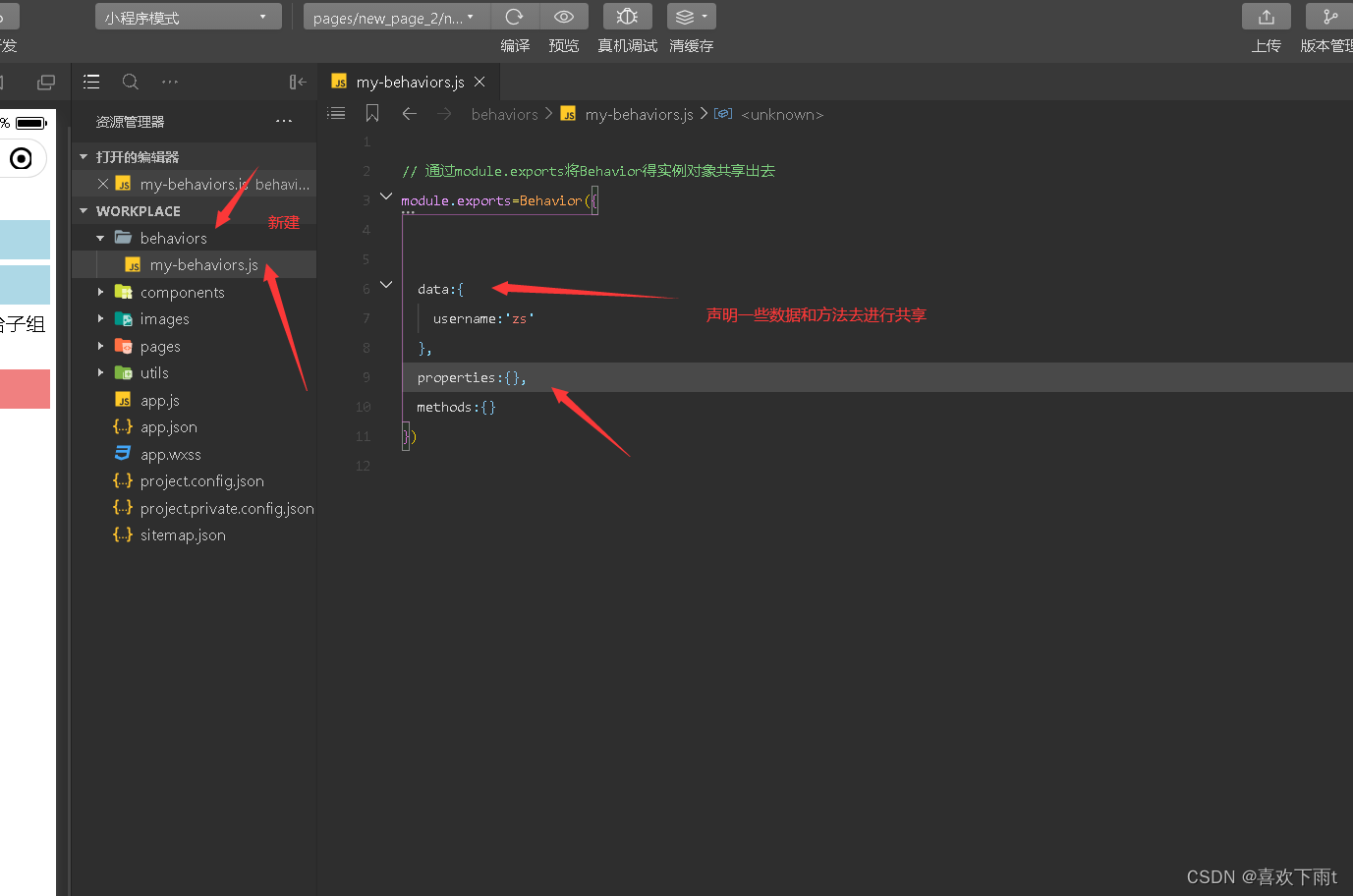
(1)新建一个文件夹——然后里面新建一个文件my-behaviors.js文件
(2)在my-behaviors.js文件中编写,通过module.exports将Behavior得实例对象共享出去,里面定义一些数据和方法

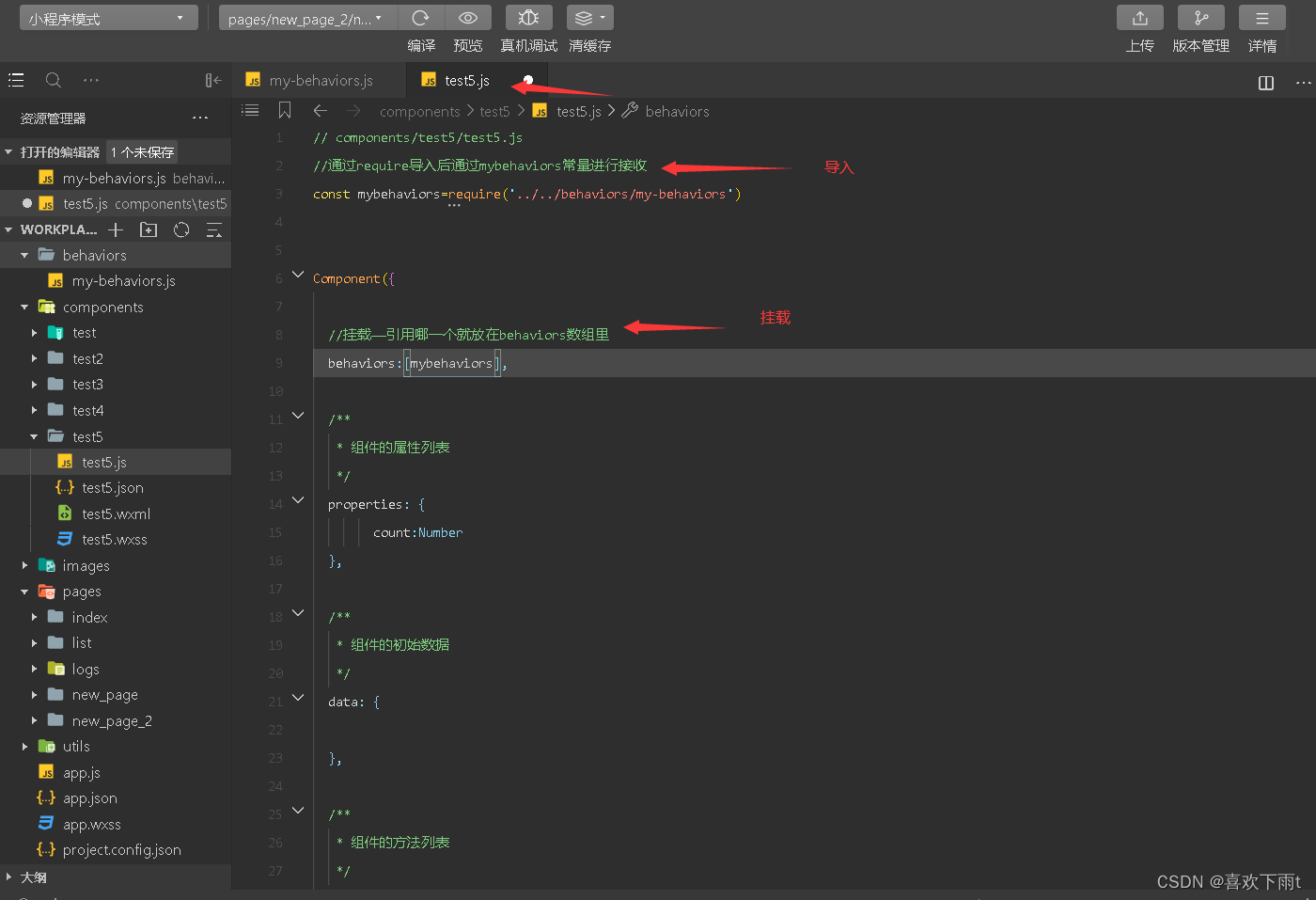
(3)导入并使用behaviors——在自定义组件js文件中,使用require( )方法导入需要的behaviors,挂载后即可访问behavior中的数据或方法。
(require与Component同级——也就是在最外面)

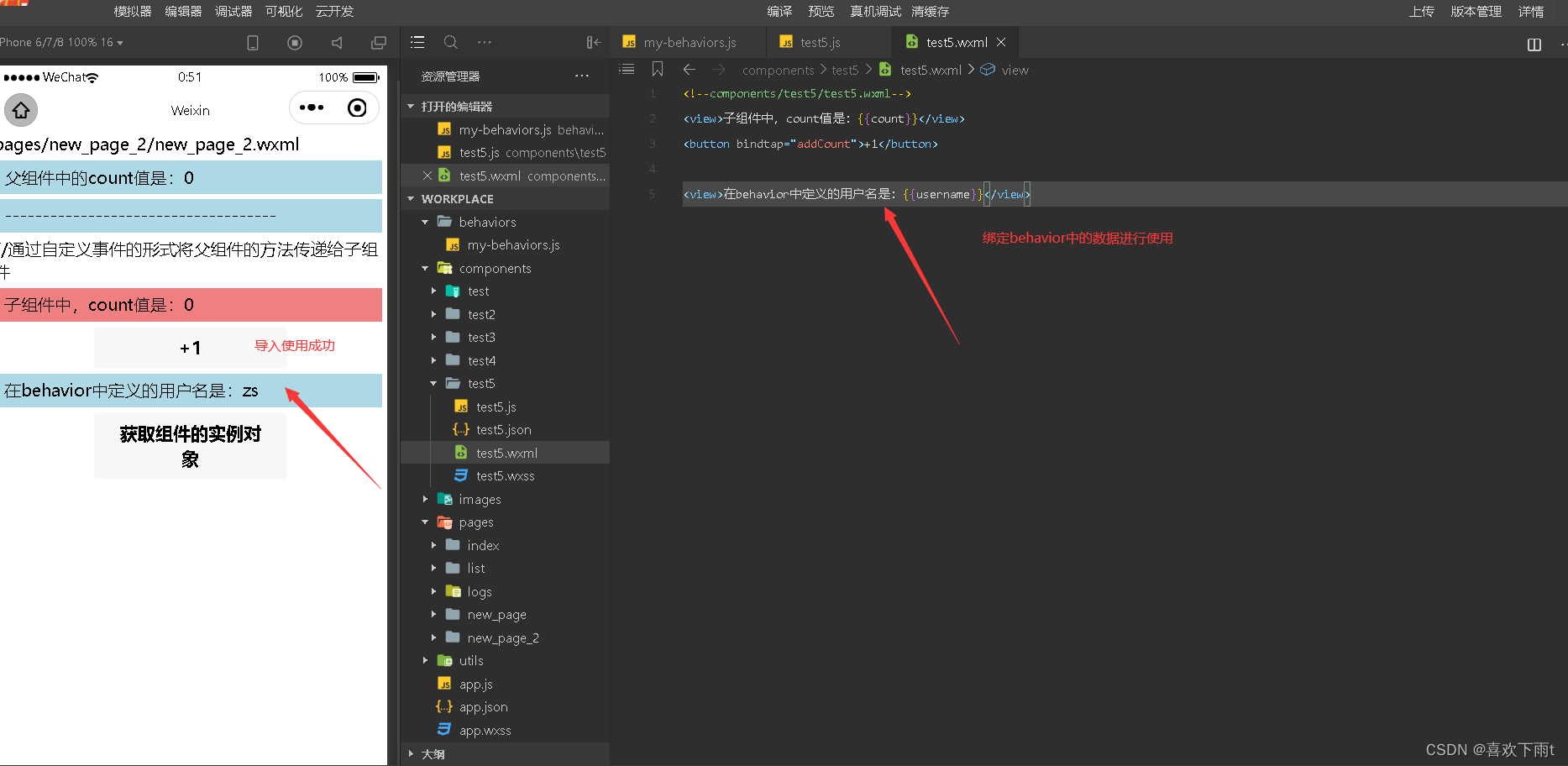
(4)在自定义组件中使用behavior中的数据或方法

(5)behavior中可用的结点——查官方文档即可
(6)组件和他引用的behavior中包含同名字段时的处理方规则——查看官方文档即可






















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










