项目场景:
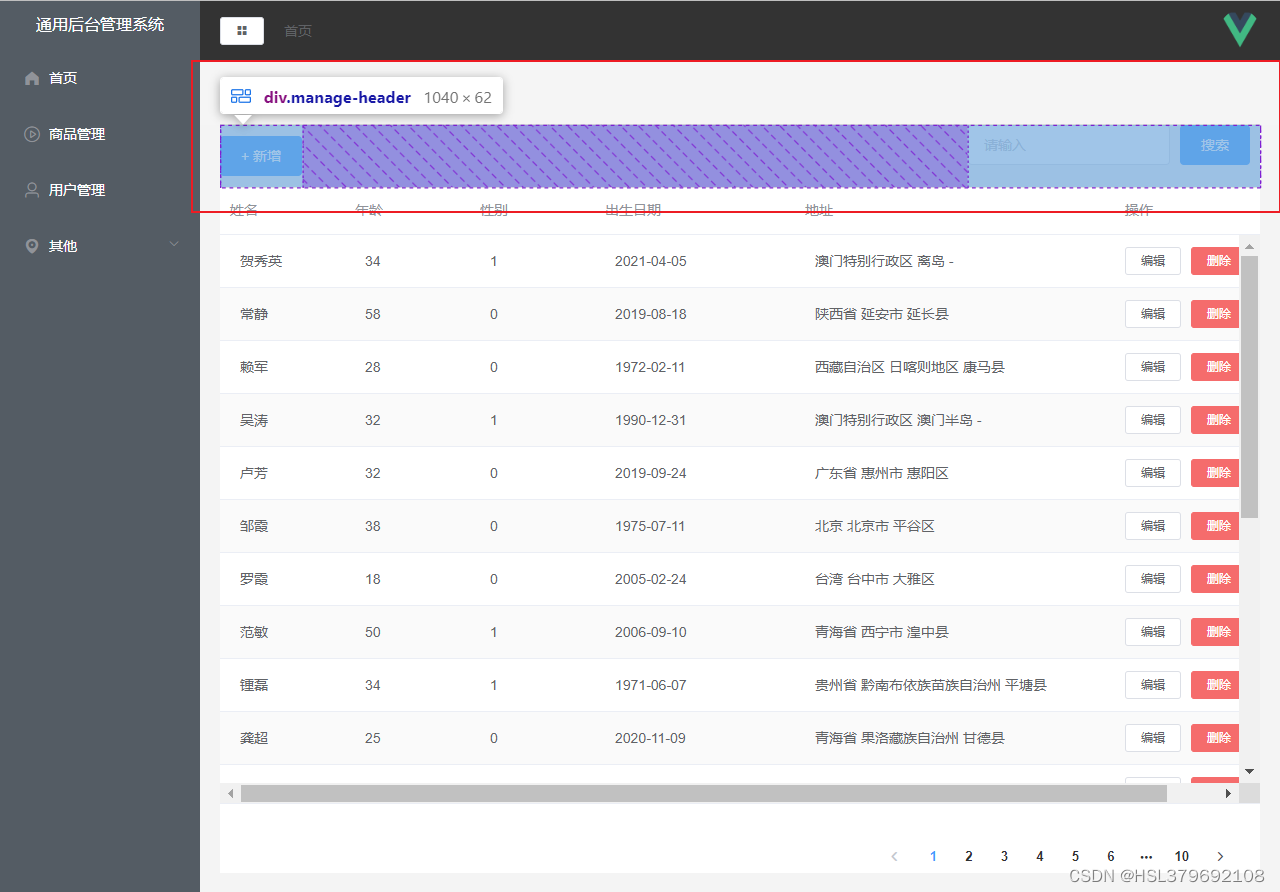
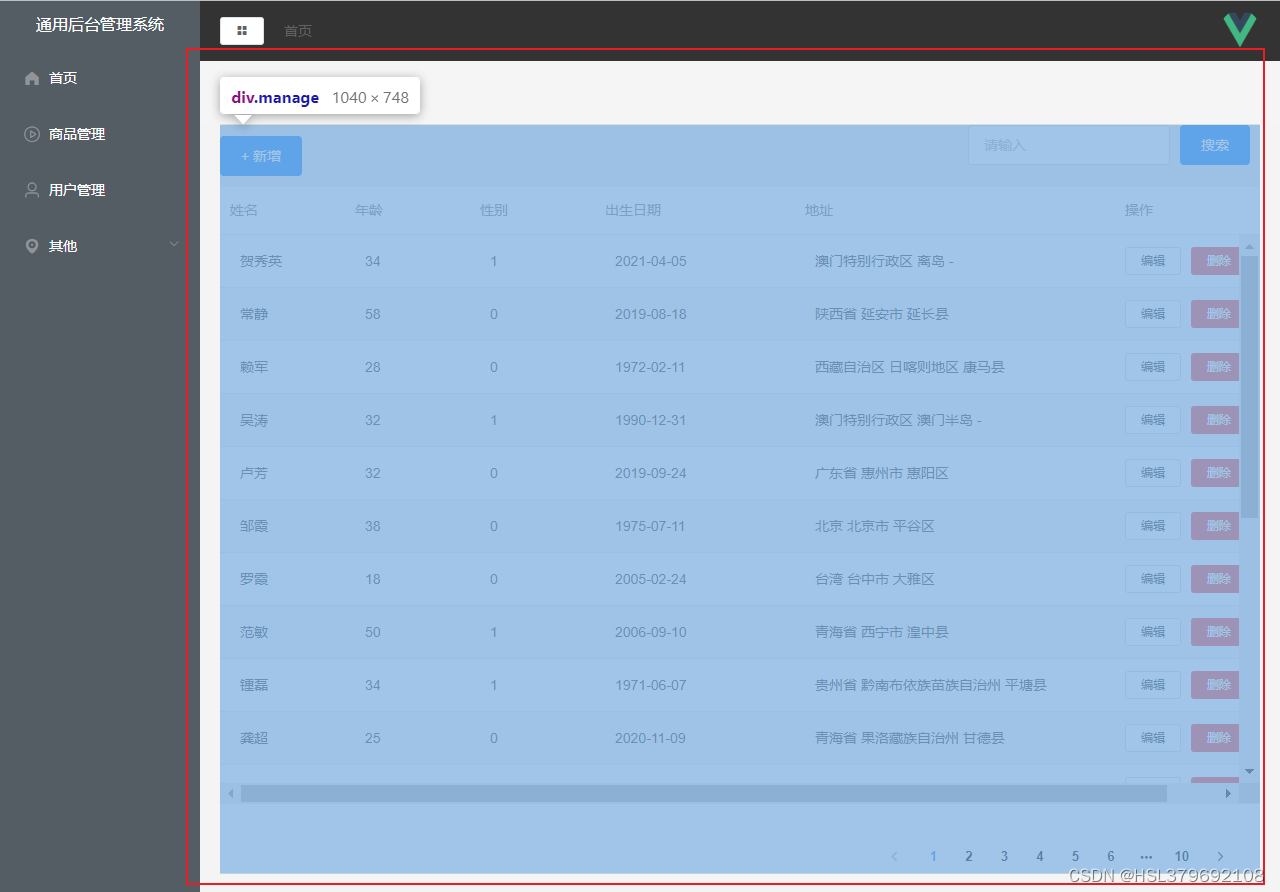
vue项目中需要动态给common-table组件一个高度,占据页面剩余的所有高度效果如图所示

问题描述
在less样式中编写height:calc(100% - 62px)语句后动态高度效果未实现
<style lang="less" scoped>
.common-table {
height: calc(100% - 62px);
background-color: #fff;
position: relative;
.pager {
position: absolute;
bottom: 0;
right: 20px;
}
}
</style>原因分析:
提示:这里填写问题的分析:
解决方案:
1.运算符号前后需要添加空格。
2.元素的父亲需要添加高度,如没有可设置为100%。
3.less中calc函数正常写法不生效,
如 height: calc(100% - 62px);需改为height: calc(~"100% - 62px");
本项目给父亲添加了高度100%,将写法修改后成功实现效果,修改后代码如下所示:
.manage {
height: 100%;
}
.common-table {
height: calc(~"100% - 62px");
background-color: #fff;
position: relative;
.pager {
position: absolute;
bottom: 0;
right: 20px;
}
}





















 9962
9962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










