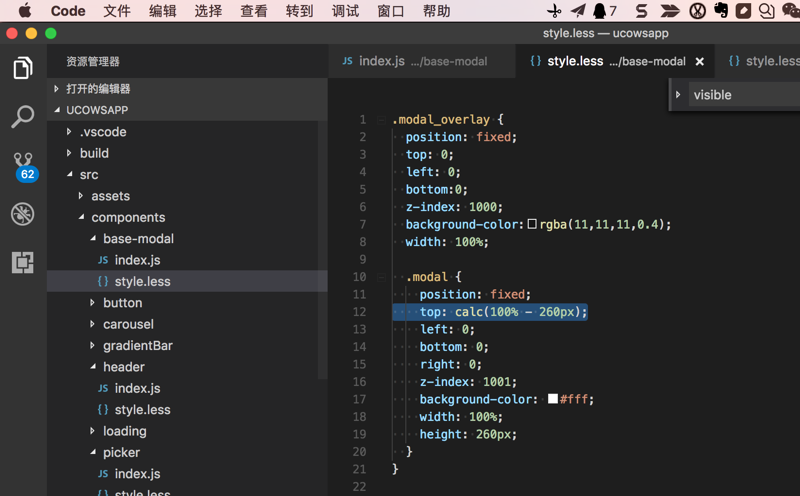
去使用:
|
.modal_overlay {
position: fixed;
top: 0;
left: 0;
bottom:0;
z-index: 1000;
background-color:rgba(11,11,11,0.4);
width: 100%;
.modal {
position: fixed;
top: calc(100% – 260px);
left: 0;
bottom: 0;
right: 0;
z-index: 1001;
background-color: #fff;
width: 100%;
height: 260px;
}
}
|

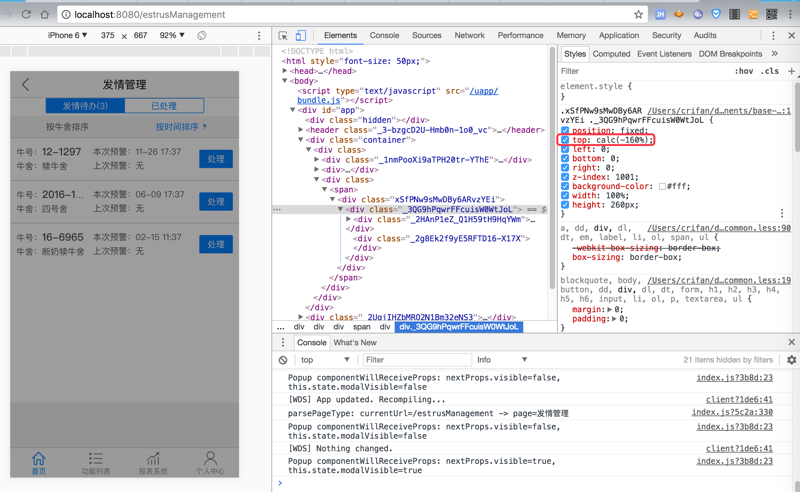
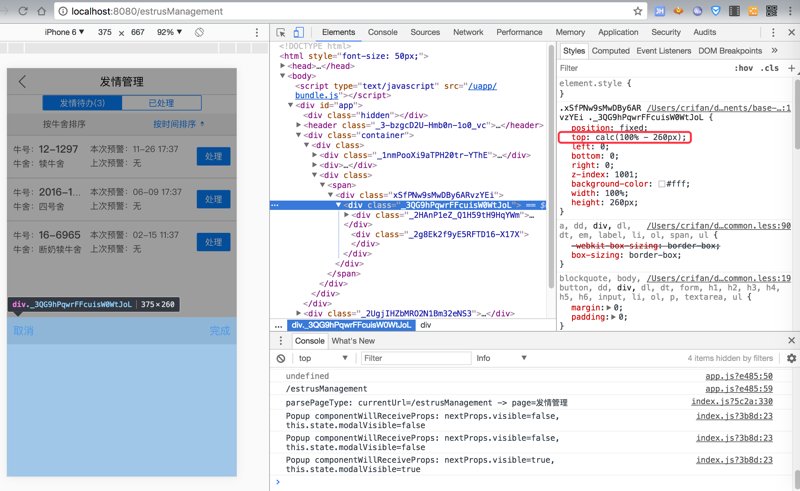
但是结果生成的页面中,calc没有生效,导致页面中看不到弹出页面:

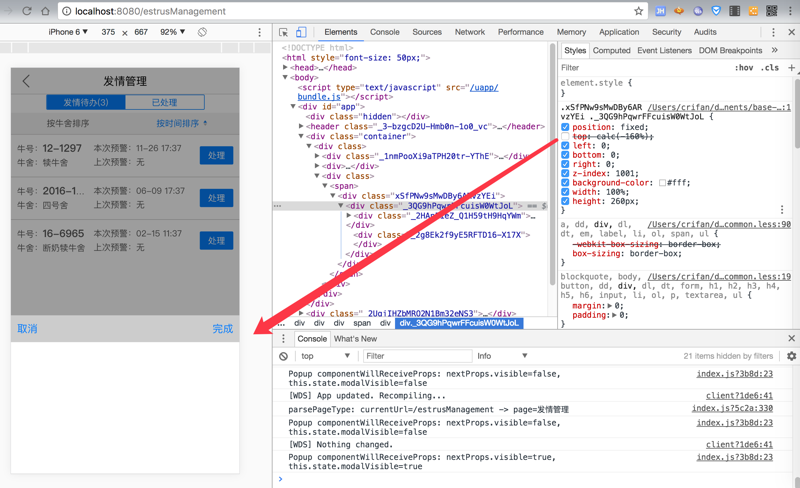
然后此处,去掉top属性,才可以看到页面:

此处的top变成了:calc(-160%)
从而没有其效果
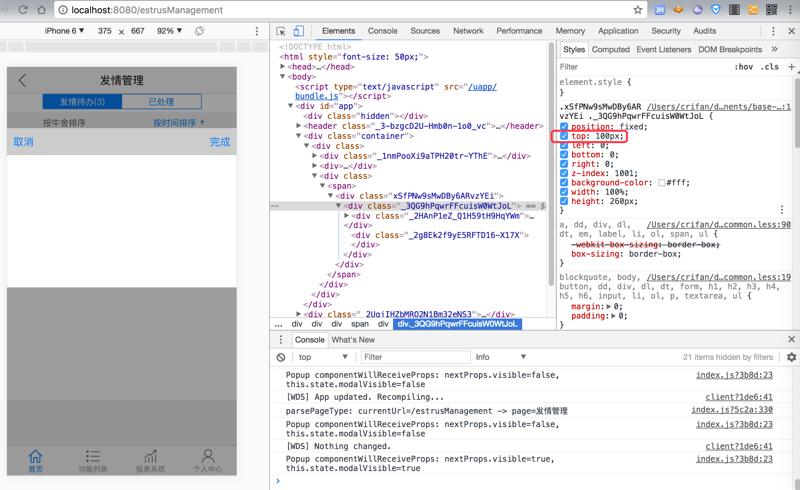
现在随便改变值,比如100px,就可以看到效果:

所以,觉得应该是:
less的css中calc没有生效。
reactjs less calc
css – Less Aggressive Compilation with CSS3 calc – Stack Overflow
css3 – Disable LESS-CSS Overwriting calc() – Stack Overflow
less中解决CSS3的calc冲突问题 – 笨兔子 – SegmentFault
【总结】
把:
| top: calc(100% – 260px); |
改为:
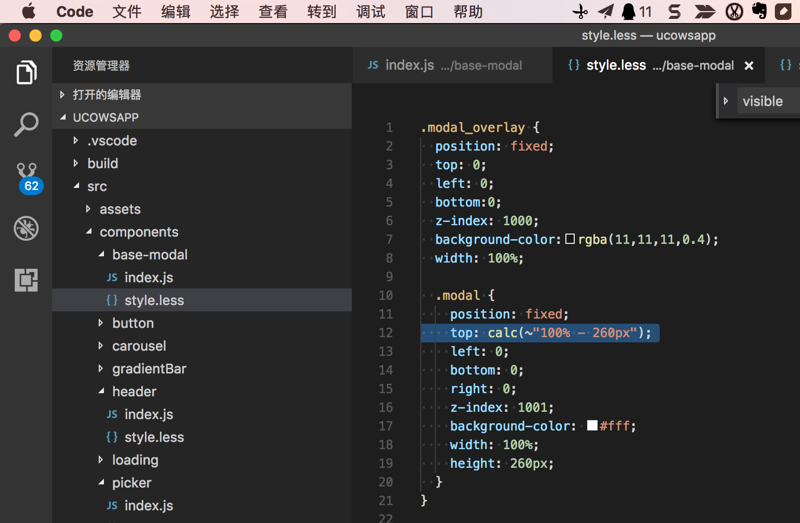
| top: calc(~"100% – 260px"); |

果然就生效了:

此处top值就是:calc(100% – 260px)
可以正常工作了。
























 1962
1962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








