单个实例
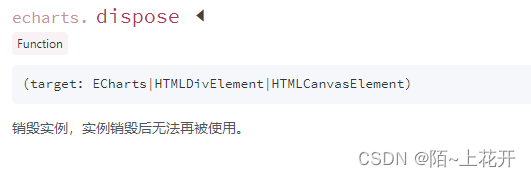
dispose销毁实例,销毁后实例无法再被使用。
myChart.dispose();
实例比较多的时候
- 获取Dom元素
let doms = document.getElementsByClassName('my-chart')
- 销毁所有实例
if(doms && doms.length) {
for (let i = 0; i < doms.length; i++) {
let chartInstance = doms[i].getAttribute('_echarts_instance_')
if (chartInstance) {
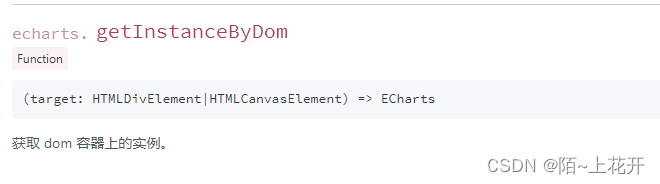
echarts.getInstanceByDom(doms[i]).dispose()
}
}
}
getInstanceByDom

dispose






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








