一、微信小程序开发工具的使用
1.基本使用(模拟器,1.真机调试,切后台)
2.代码编辑(常用)
3.项目调试(常用)
4.项目导入

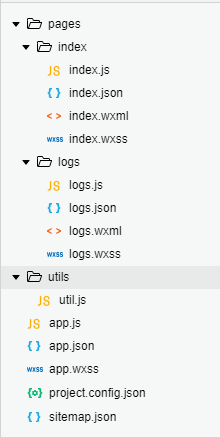
二、目录结构详解
1.项目配置
2.项目入口
3.项目页面

一个完整的项目包括index.js文件,index.wxml页面的布局文件,app.json配置文件
三、视图与渲染
1.组件的基本使用打开微信官方组件文档,即可从中选择所需代码

2.数据绑定
1)动态加载在first.js的Data中添加数据 data: { text:“这是动态加载的数据”, btnText:“动态加载按钮数据” }
2)然后在first.xtml中用大括号{}来添加对应的数据数据{{text}}按钮{{btnText}}
3.渲染标签
1)wx:if
2)wx:for
3)wx:else
4)news
4.模板的使用






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








