一、下载echarts文件
在官网下载echarts.min.js,新手可以观看我之前的教程下载echarts入门基础教程_不吃鱼皮的博客-CSDN博客
在vue项目的public目录下新建一个lib文件夹,并将echarts.min.js放在改路径下

二、引入ehcarts
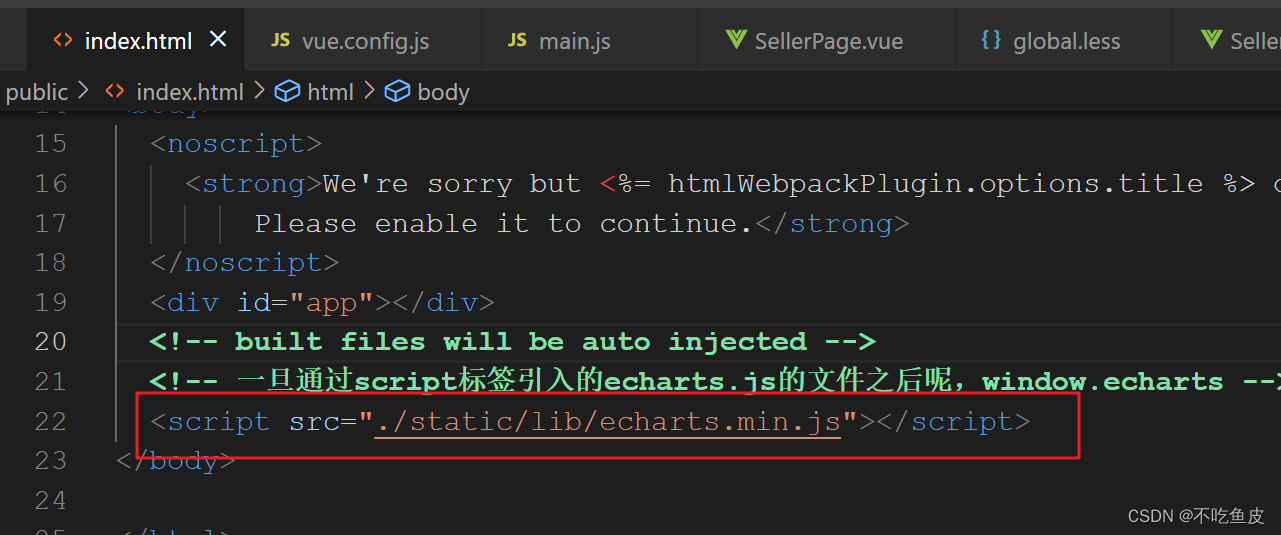
在vue项目中的pubilc目录下的index.html中添加如下的代码引入js文件


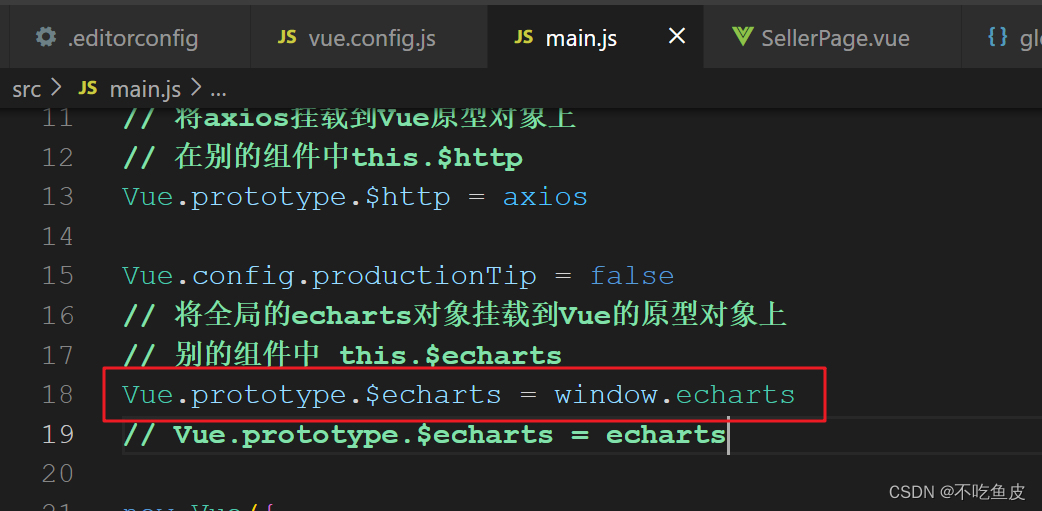
<script src="./static/lib/echarts.min.js"></script>在项目根目录下的main.js中添加一行代码将全局的echarts对象挂载到Vue的原型对象上,这样在其他的地方使用echarts就可以直接通过this.$echarts来使用

Vue.prototype.$echarts = window.echarts三、使用echarts
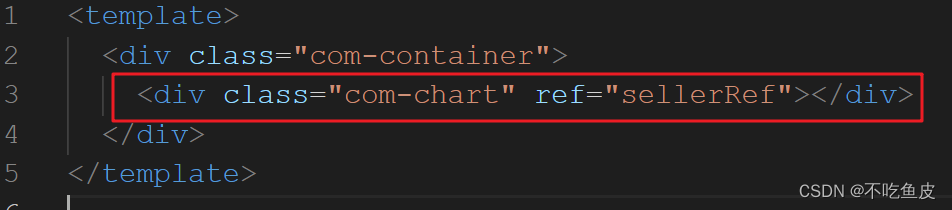
设置一个div来装图表,这个div一定要有宽高,不然是不会显示出来的,(设置宽高为100%也不行,一定要给个具体数值!!)

在method里面定义一个方法
methods:{
init() {
this.chartInstance = this.$echarts.init(this.$refs.sellerRef);
console.log(this.chartInstance)
const option = {
xAxis: {
type: "category",
boundaryGap: false,
data: ["6/1", "6/2", "6/3", "6/4", "6/5", "6/7", "7/8"],
},
yAxis: {
type: "value",
axisLine:{
}
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
areaStyle: {
color:'rgba(254,222,9,.2)'
},
itemStyle : {
normal : {
color:'#F9D800',
lineStyle:{
color:'#F9D800'
}
}
},
},
],
tooltip:{
show:true
}
};
this.chartInstance.setOption(option)
},
}
在mounted初始化调用方法
mounted() {
this.init()
},
就可以成功显示啦





















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








