step1:安装插件
安装echarts。【没敢用echarts5.0。公司的网访问echarts的官网慢的很。。。】
npm i echarts@4 -S安装vue-echarts【注意版本号,我用的vue2,vue-echarts的版本高了还得安装@vue/composition-api】
npm i vue-echarts@5.0.0-beta.0 -Sstep2:引入
- 全局引入
在main.js中引入
// echarts-4.0
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
// 引入echarts-5.0
//import * as echarts from 'echarts'
//Vue.prototype.$echarts = echarts
//引入vue-echarts
import ECharts from 'vue-echarts'
Vue.component('v-chart', ECharts)然后在vue组件中直接使用就是了
- 按需引入
为了省事,在父组件中引入一次echarts【页面布局为,父组件中有三个不同的子组件,子组件中是echarts图】

在每个子组件中都需要引入vue-echats

具体代码如下,提供抄录
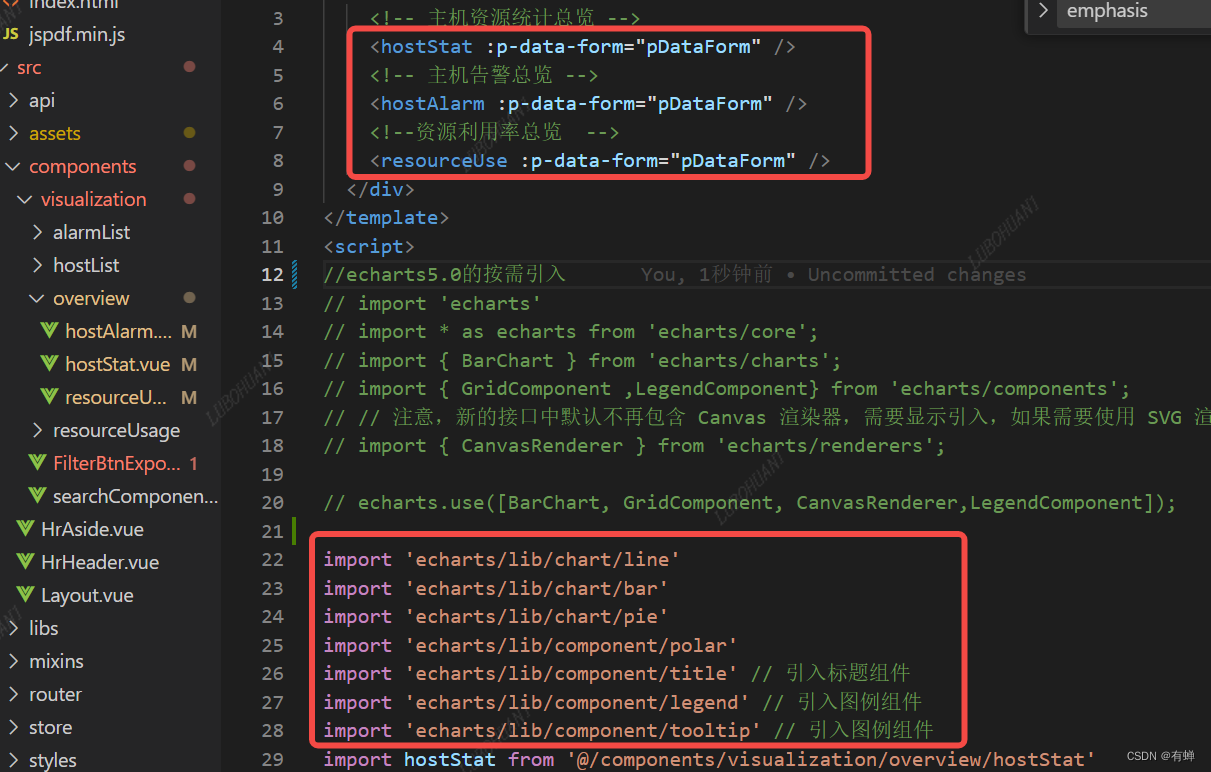
在vue组件中引入echarts
//echarts5.0的按需引入【import 'echarts' //这个是全局引】
// import * as echarts from 'echarts/core';
// import { BarChart } from 'echarts/charts';
// import { GridComponent ,LegendComponent} from 'echarts/components';
// // 注意,新的接口中默认不再包含 Canvas 渲染器,需要显示引入,如果需要使用 SVG 渲染模式则使用 SVGRenderer
// import { CanvasRenderer } from 'echarts/renderers';
// echarts.use([BarChart, GridComponent, CanvasRenderer,LegendComponent]);
import 'echarts/lib/chart/line'
import 'echarts/lib/chart/bar'
import 'echarts/lib/chart/pie'
import 'echarts/lib/component/polar'
import 'echarts/lib/component/title' // 引入标题组件
import 'echarts/lib/component/legend' // 引入图例组件
import 'echarts/lib/component/tooltip' // 引入图例组件在vue组件中引入vue-echarts
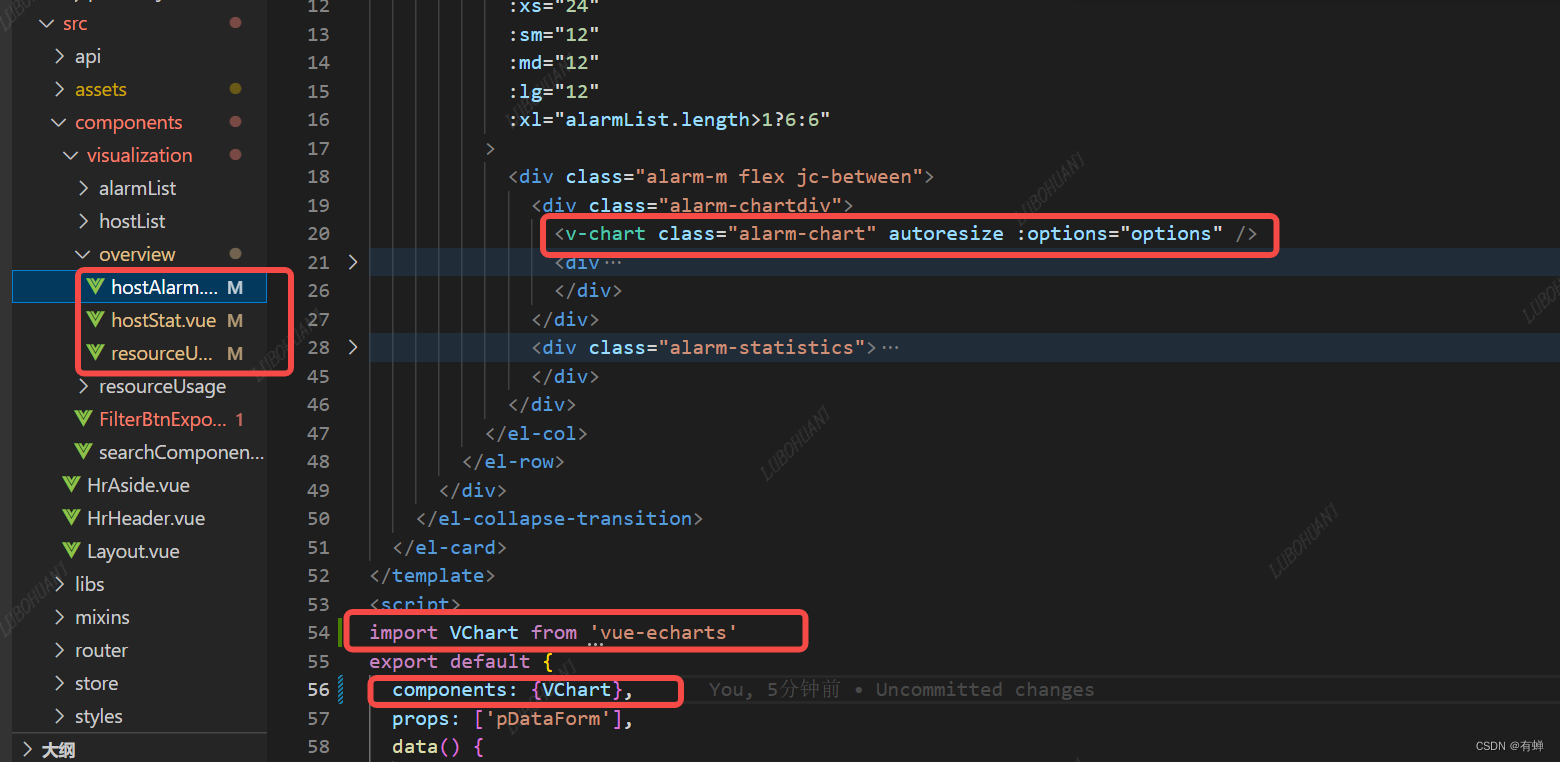
<template>
<v-chart class="resourceUse-chart" autoresize :options="options"/>
</template>
<script>
import VChart from 'vue-echarts'
export default {
components: {VChart},
data() {
return {
options: {},
}
},
}
</script>





















 2117
2117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








