一、安装配置nodejs
nodejs配置:nodejs安装教程
二、安装配置vscode
去网上下载vscode进行安装
三、安装vuecli
命令窗口或者vscode终端输入命令:
npm i -g @vue/cli
或者
cnpm i -g @vue/cli
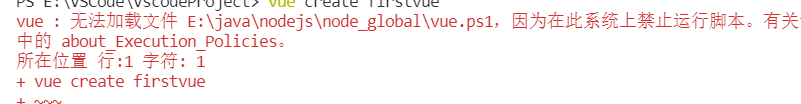
注意:
如果出现这个,根据给出的路径,把那个文件(vue.ps1)删除就行

四、创建项目
1)创建
1、先创建存放项目的文件夹,我创建的是VscodeProject
2、从这里打开创建的文件夹,或者在终端cd进去

3、创建项目命令:vue create firstvue(firstvue是要新建的项目名,自己随便取的)
2)配置
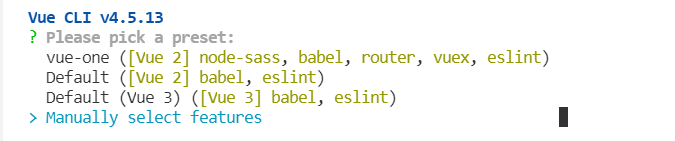
上下箭头进行选择,回车进行确认
1、选择Manually select features,意思是要手动配置

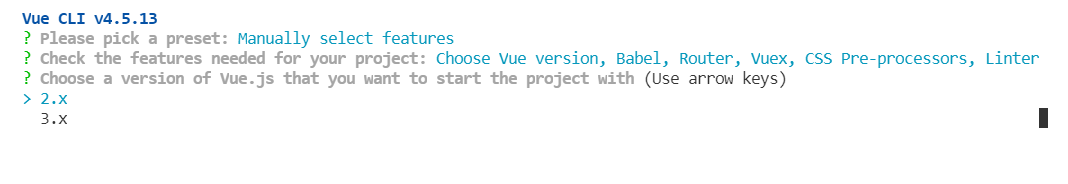
2、选择需要安装的插件,一般选如下勾选项(按空格键选择)
| Choose Vue version | 选择Vue版本 |
|---|---|
| Babel | 解析 es6 转 es5 的插件 |
| TypeScript | TypeScript插件 |
| Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持 |
| Router | vue路由插件 |
| Vuex | Vuex插件 |
| Router | vue路由插件 |
| CSS Pre-processors | css预处理插件 |
| Linter/Formatter | 格式化程序 |
| Unit Testing | 单元测试 |
| E2E Testing | 端到端(end-to-end) |

3、选择 vue 版本
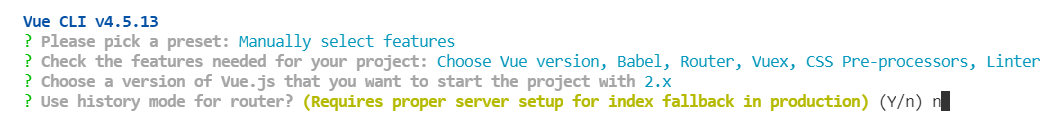
4、选择路由模式 是否为history模式(利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法(需要特定浏览器支持)),y表示是,N表示使用hash模式,这里选择的是N
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abcd.com/#/hello,hash 的值为“
#/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面。更容易进行打包上传服务器

5、选择使用那种css预处理器,这里选择的是 第二种 scss with node-sass

6、选择编码规则,建议选择第一项(意思是只有报错时才会验证)
| ESLint with error prevention only | 只配置使用 ESLint 官网的推荐规则 |
|---|---|
| ESLint + Airbnb config | 官网推荐的规则 + Airbnb 第三方的配置 |
| ESLint + Standard config | 使用 ESLint 官网推荐的规则 + Standard |
| 第三方的配置 | |
| ESLint + Prettier | 使用 ESLint 官网推荐的规则 + Prettier 第三方的配置 |

7、 何时会开始检测,这里选的是每次保存时验证Lint on save
| Lint on save | 保存就检测 |
|---|---|
| Lint and fix on commit | fix和commit时候检查 |

8、这个是如何存放配置的,建议使用package.json

9、是否保存本次配置(之后创建vue项目可以根据后面定义的名字直接使用本次配置),这里选的是保存y

10、保存本次配置的信息并命名(随便取),下次就可以根据名字直接使用本次配置,无需从新手动配置

11、配置完成
cd firstvue,进入项目
yarn serve,启动项目

12、运行,之后进行访问就OK


12、项目结构
- node_modules 所有依赖项
- public 静态内容
- favicon.ico 小图标
- index.html
- src 项目执行的主目录
- assets 静态文件
- 图片,json,iconfont
- components 组件
- router 路由配置文件
- views 放置页面内容
- App.vue 项目的根组件,文件中可以写路由出口和路由链接 ,在 main.js里引入
- main.js 项目的主入口文件
- assets 静态文件
- .gitignore git的忽略文件
- babel.config.js 设置 babel 的配置的
- package.json 所有依赖包配置文件
- README.md 项目文档






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








