Pages 页面
Saber使用文件系统作为路由器API。
./pages文件夹中包括 .js,.vue,.md三个扩展文件,并自动地成为网页。.js和 .vue 网页都被作为Vue组件处理,.md 文件也可以内部地转换为Vue组件。
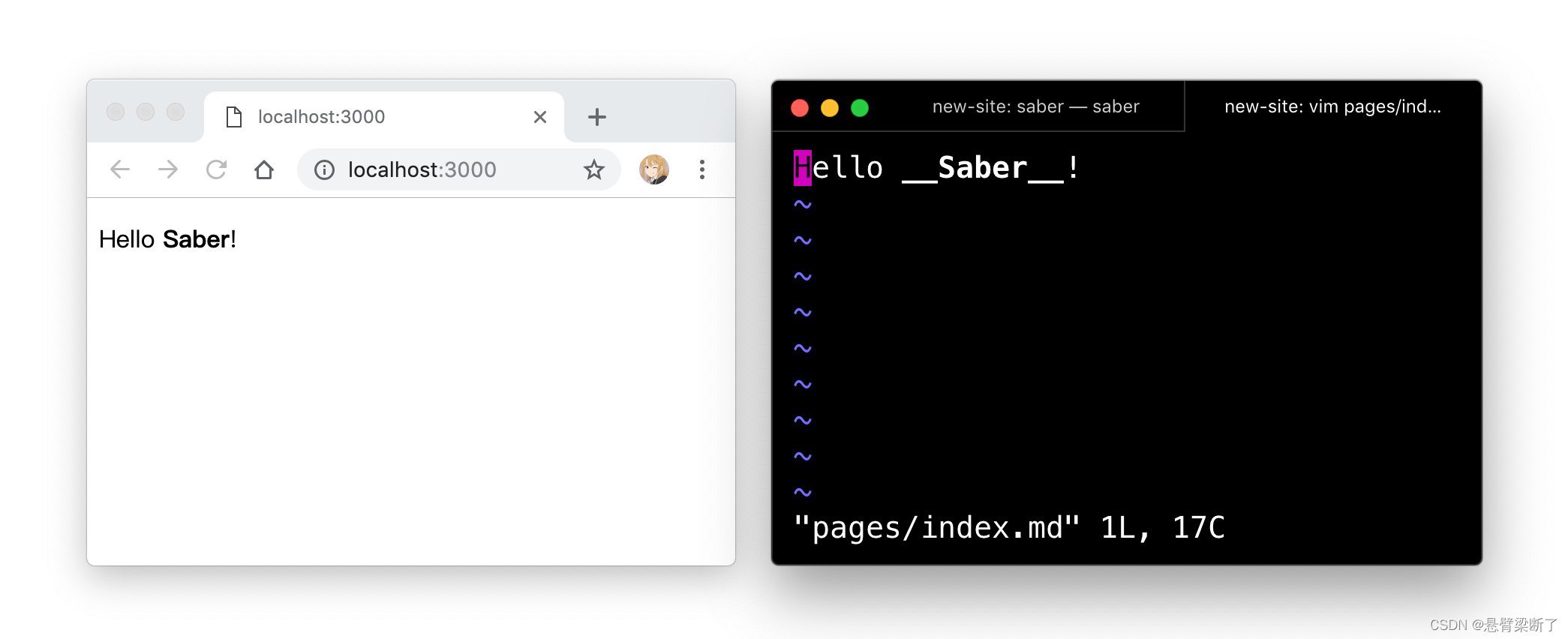
例如 pages/index.md :
Hello __Saber__!
在你的项目中运行 saber:

./pages/index.md 指向 /
./pages/about.md 指向 /about.html
./pages/docs/index.md 指向 /docs
以此类推…
注:如果你不喜欢 .html 后缀,可以在permalinks中自定义。
页面由两部分组成,页面数据(可选)和页面内容。页面数据是页面组件与其布局组件通信的一种机制
在Markdown页面中,您可以用首页内容设置页面数据:
---
title: Hello World
layout: page
---
This is a page.
于是这个页面将会从你的 layouts 文件夹或已配置的主题文件夹中使用 页面 布局。该页面数据将会作用于 layout 组件作为 页面 的支持。例如,在布局 layout 组件中,你可以通过 page.title 接入 title 。该页面内容将会作用于默认槽。你可以像 <slot name=“default”></slot> . 这样使用。查看 Layout 获取更多信息。
在一个 .vue 或者 .js 页面,你不可以使用前言形式设置页面数据,取而代之的是,你需要使用ES中的 export 关键词。
<template>
<div>This is a page.</div>
</template>
<script>
export const data = {
title: 'Hello World',
layout: 'page'
}
</script>
注意 data 的值必须是对象的字面值。
Posts
Posts 在 ==./pages/_posts/==中,他们是一种特殊类型的页面。page.type 默认值将是 post 而不是 page。
查阅 Page Interface 获得更多信息。





















 86
86











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








