首先说明下,我遇到的问题,我使用this.$store.commit()语句无效!
this.$store.commit('xxx', 'xxxxxx')这句代码,想更新vuex中的state数据时,state中的数据却没有更新,我找了半天,从配置vuex开始,我终于发现了问题,请跟着我一步一步来配置vuex吧;
在使用vuex时,需要先建个store文件夹,里面放index.js 文件
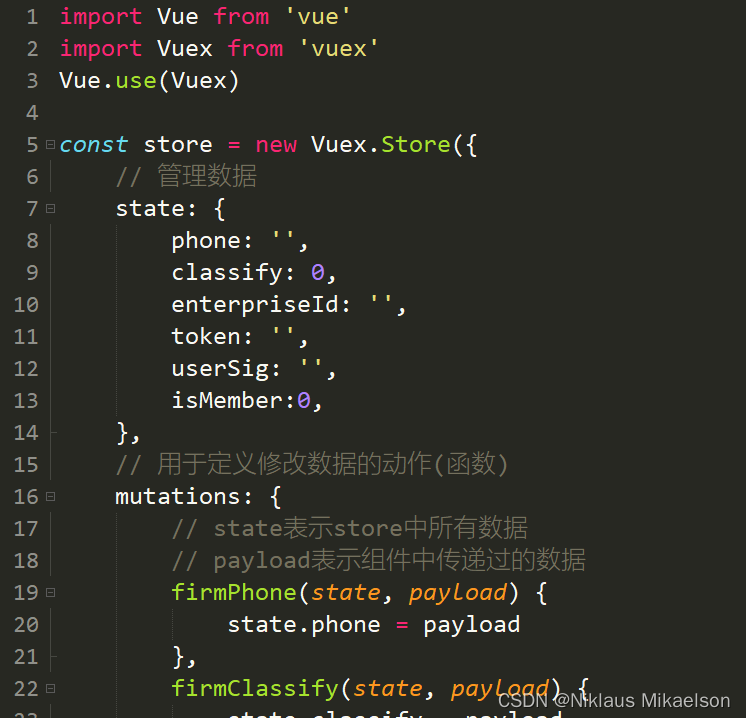
index.js中的文件内容如下:

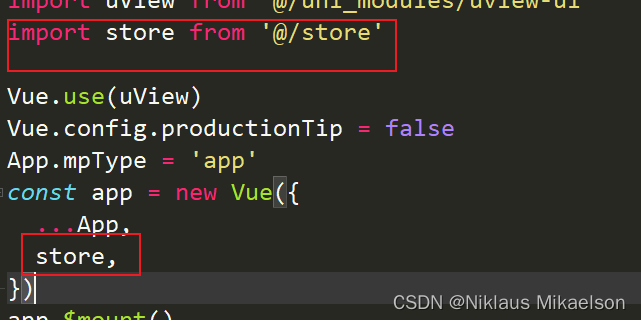
在把store挂载到vue上,需要在mani.js文件中写入

到此都没什么问题,vuex的配置也完成了,但是却出现了 使用this.$store.commit()语句无效的问题,最后在我反复发现中,终于发现了问题,我们少了第一步!!!
我们应该先安装vuex,第一步永远都是安装vuex 然后才是配置文件
安装vuex, 成功安装vuex后,this.$store.commit()语句终于生效啦!
npm install vuex --save























 3806
3806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








