一、创建对应的文件夹及文件

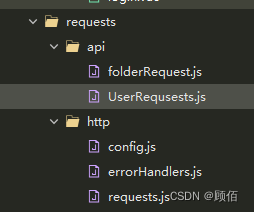
目录介绍
1、api是存放每一个请求的接口
2、http存放封装的请求
二,代码实现
api文件夹,大体相同,为了更好的修改
import requset from '../http/requests.js'
export function GetFolder(){
return requset.request({
url: '/Image/User/Folder',
method: 'GET'
})
}HTTP文件夹,函数移到单独的文件中,以提高代码的可维护性和可重用性和以便于在其他地方重用这些错误处理逻辑。
1、requests.js文件
实现uni.request的网络请求封装
import { baseURL, defToken } from './config.js';
import { handleErrorResponse, handleRequestError } from './errorHandlers';
function request(config){
config.url =baseURL + config.url
config = defToken(config)
// console.log(config);
return new Promise((resolve,reject)=>{
uni.request(config)
.then(res=>{
if(res.statusCode === 200){
resolve(res.data)
}else{
// 在这里处理非 200 状态码的情况
handleErrorResponse(res);
}
})
.catch(err=>{
// 处理请求失败的情况
handleRequestError(err);
reject(err)
})
})
}
export default {request}2、config.js文件
实现请求地址的管理及请求拦截器管理
import store from "@/requests/store/index.js"
export const baseURL = 'http://localhost:6541';
export const defToken = (config) => {
const tok = store.state.User.token; // 使用vuex状态管理实现数据缓存,这里我也是模块化缓存
if (tok) {
config.header = {
token: tok
};
}
return config;
};3、errorHandlers.js文件、
实现状态非200的处理和请求错误的代码实现
export const handleErrorResponse = (res) => {
// 在这里可以处理非 200 状态码的响应,例如弹出提示框等
uni.showToast({
icon: 'none',
title: '请求失败',
duration: 1500
});
};
export const handleRequestError = (err) => {
// 在这里可以处理请求失败的情况,例如弹出提示框等
console.error('Request failed:', err);
};三、总结
我的代码不是最完美的,只是提供一些建议






















 483
483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










