第一次使用vue3 + yarn + vite + ts创建项目然后疯狂报红
vue3 找不到模块“./App.vue”或其相应的类型声明
// 1.下载模块
// 未下载模块配置了也无法使用
yarn add @types/node
// 2.在vite-env.d.ts文件里添加以下代码
declare module '*.vue' {
import { App, defineComponent } from 'vue'
const component: ReturnType<typeof defineComponent> & {
install(app: App): void
}
export default component
}
参考 https://blog.csdn.net/m0_63572193/article/details/128939857
@路径配置

参考 https://blog.csdn.net/qq_42761482/article/details/128797960
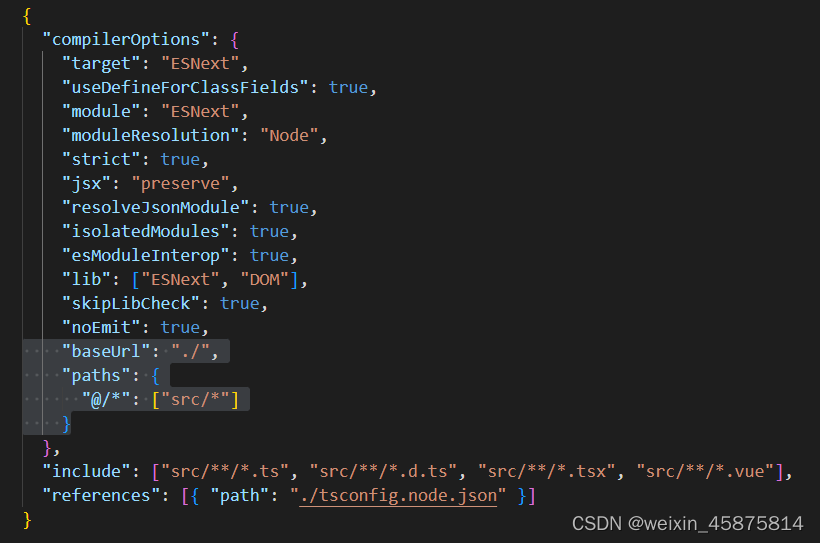
// tsconfig.json 添加
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
// 配置vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {resolve} from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve('src'),
},
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],
}
})
has no default export 组件没导出
参考 https://www.cnblogs.com/konghaowei/p/15589523.html





















 9716
9716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








