下拉菜单的两种制作方法
两种方法:
1.css

css部分
*{margin: 0;padding: 0;}
#nav{
list-style:none;
width:100px;
height:50px;
background-color:grey;
margin:0 auto;
}
#part{
width:100px;
height:50px;
text-align:center;
float:left;
}
#part a{
text-decoration:none;
color:black;
display:block;
padding:10px;
}
#dropdown{
list-style:none;
display:none;
width:100px;
height:150px;
position:absolute;
top:50px;
}
#part:hover #dropdown{
display:block;
}
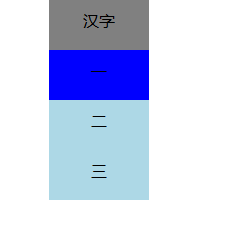
#dropdown-text:hover{
background-color: blue;
}
#dropdown-text{
width:100px;
height:50px;
text-align:center;
background-color:lightblue;
}
body部分:

2.js
css部分:
*{margin: 0;padding: 0;}
#nav{
list-style:none;
width:100px;
height:50px;
margin:0 auto;
}
#part{
width:100px;
height:50px;
text-align:center;
float:left;
}
#button{
color:black;
padding-top:10px;
width:100px;
height:40px;
background-color:grey;
z-index:999;
position:absolute;
}
#dropdown{
list-style:none;
width:100px;
height:150px;
position:absolute;
top:-100px;
}
#dropdown-text:hover{
background-color: blue;
}
#dropdown-text{
width:100px;
height:50px;
text-align:center;
background-color:lightblue;
}
#dropdown-text a{
display:block;
height:40px;
padding-top:10px;
text-decoration:none;
color:black;
}
js部分:

body部分与上面一样
第一种方法:只用css—下拉菜单的出现需要用到hover属性—但有一定的缺点就是下拉菜单出现的比较突兀,没有移动的过程。
第二种方法:用js配合css—下拉菜单的出现需要用到js中的定时器—可以显示出下拉菜单移动的过程。
刚刚接触js没多长时间,网页的制作会的也只是九牛一毛,在跟大家交流经验的同时,也虚心接受大家指出的意见!





















 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








