一 网址
https://vue-next-template-explorer.netlify.app
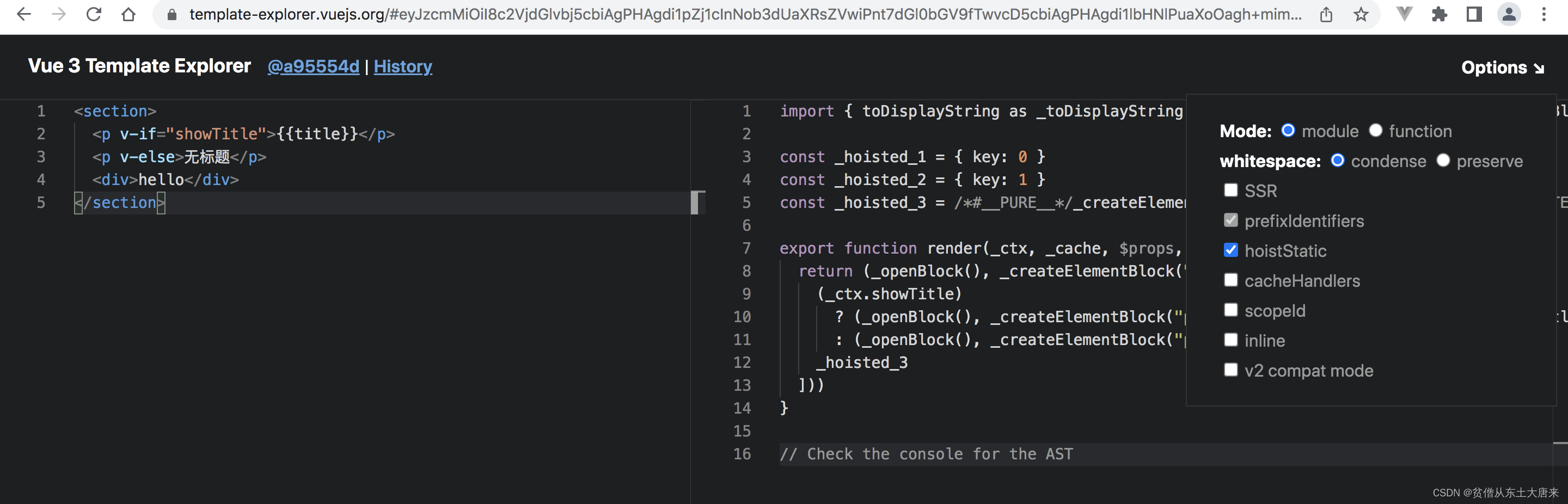
通过Vue3 Template Explorer网站,可以很方便地查看Vue3模版编译成的render渲染函数。
二 模版
<section>
<p v-if="showTitle">{{title}}</p>
<p v-else>无标题</p>
<div>hello</div>
</section>三 渲染函数
import { toDisplayString as _toDisplayString, openBlock as _openBlock, createElementBlock as _createElementBlock, createCommentVNode as _createCommentVNode, createElementVNode as _createElementVNode } from "vue"
const _hoisted_1 = { key: 0 }
const _hoisted_2 = { key: 1 }
const _hoisted_3 = /*#__PURE__*/_createElementVNode("div", null, "hello", -1 /* HOISTED */)
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("section", null, [
(_ctx.showTitle)
? (_openBlock(), _createElementBlock("p", _hoisted_1, _toDisplayString(_ctx.title), 1 /* TEXT */))
: (_openBlock(), _createElementBlock("p", _hoisted_2, "无标题")),
_hoisted_3
]))
}
// Check the console for the AST四 网站截图























 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








