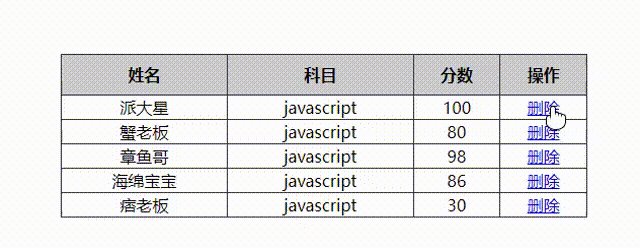
效果如下:

代码思路:
- 因为里面的学生数据都是动态的,需要js动态生成,这里我们模拟数据,自己定义好数据,数据采取对象形式存储
- 所有的数据都是存放在tbody里面
- 因为行很多,我们需要循环常见多个行(对应着有多少人)
- 最后一列单元格是删除,需要单独创建单元格
- 创建行-->创建单元格-->创建删除单元格
html部分:
<table border="1" rule="all">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>分数</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody>
</table>css部分:
table {
width: 520px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
th,
td {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}javascript部分:
分为4部分:
1.先准备好学生数据 ,用数组存放对象
2.在tbody里面创建行,有几个人就创建几行(通过数组长度得到)
3.行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数
4.创建有删除元素的单元格
//1.先准备好学生数据 ,用数组存放对象
var data = [{
name: '派大星',
subject: 'javascript',
score: 100
}, {
name: '蟹老板',
subject: 'javascript',
score: 80
}, {
name: '章鱼哥',
subject: 'javascript',
score: 98
}, {
name: '海绵宝宝',
subject: 'javascript',
score: 86
}, {
name: '痞老板',
subject: 'javascript',
score: 30
}];
//2.在tbody里面创建行,有几个人就创建几行(通过数组长度得到)
var tbody = document.querySelector("tbody");
for (var i = 0; i < data.length; i++) {
//1.创建行数
var tr = document.createElement("tr");
tbody.appendChild(tr);
//2.在行里面创建单元格 td 单元格的数量取决于每个对象里面的属性个数
for (var k in data[i]) { //用for in遍历数组中的对象
//创建单元格 td
var td = document.createElement("td");
//把对象里面的属性值给 td
td.innerHTML = data[i][k];
tr.appendChild(td);
}
// 3.创建有删除元素的单元格
var td = document.createElement("td");
td.innerHTML = '<a href="javascript:;">删除</a>'
tr.appendChild(td)
}
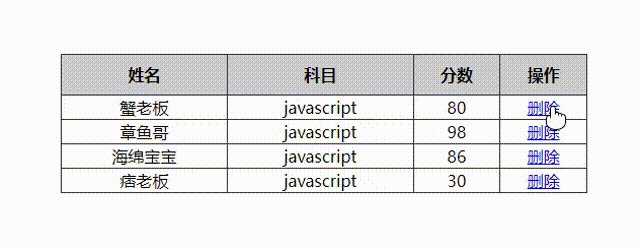
//4.删除操作开始
var as = document.querySelectorAll("a");
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
//点击a删除a所在的行(a的父元素(td)的父元素(tr)) node,removeChild(child)
tbody.removeChild(this.parentNode.parentNode)
}
}
这里说一下用for in遍历对象
for(var k in obj){
k 得到的是属性名
obj[k] 得到的是属性值
}























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








