
上周的工作中需要实现这么一个需求,要根据表格中的值来改变单元格样式,要找到带有百分号的一行然后通过百分数是否大于零来判定是否给单元格加样式,表格很简单是运用elementUI中的Table来完成,以下是我个人目前找到的解决办法,如果有更简单的方法欢迎交流。
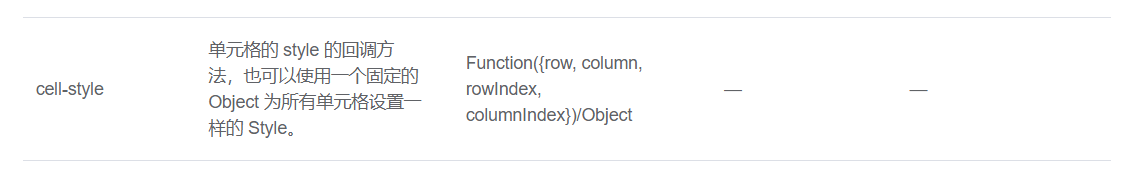
要改变单元格样式首先要找到elementUI官方文档中的cell-style单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。

通过阅读文档我们可以知道要改变某个单元格的样式首先要知道该单元格的索引,也就是单元格的下标 然后通过让rowIndex和columnIndex与得到的需要改变的下标进行对比判断然后return需要的样式就OK了,以下是详细代码:
<!-- 表格 -->
<el-table
:header-cell-style="headStyle"
:data="tableData"
:cell-style="cellStyle" //改变样式的回调函数
border
style="width: 100%"
>
<el-table-column label="**" width="400px" fixed> //通过多级表头实现的表头合并
<el-table-column prop="city" width="200"> </el-table-column>
<el-table-column prop="type" width="200"> </el-table-column>
</el-table-column>
<el-table-column
v-for="(itemColumn, itemColumnIndex) in tableColumns" //循环生成剩余的列
:prop="itemColumn.prop"
:label="itemColumn.label"
:key="itemColumnIndex"
show-overflow-tooltip
>
//插槽实现图标的添加
<template slot-scope="scope">
<span>{{ scope.row[itemColumn.prop] }}</span>
<i
class="el-icon-top"
v-if="
scope.row[itemColumn.prop].toString().indexOf('%') != -1 &&
scope.row[itemColumn.prop].toString().indexOf('-') == -1 &&
scope.row[itemColumn.prop].toString() !== '0.00%'
"
></i>
<i
class="el-icon-bottom"
v-if="scope.row[itemColumn.prop].toString().indexOf('%') != -1 &&
scope.row[itemColumn.prop].toString().indexOf('-') != -1"
></i>
</template>
</el-table-column>
</el-table>
<!-- 表格 -->





















 3541
3541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








