表格在我们生活中常见,HTML 中的表格就和我们的 Excel 类似,而且啊,在我们平时开发系统的时候,这个表格是经常要用到的东西,所以我们来学习一下这个表格
一、认识表格

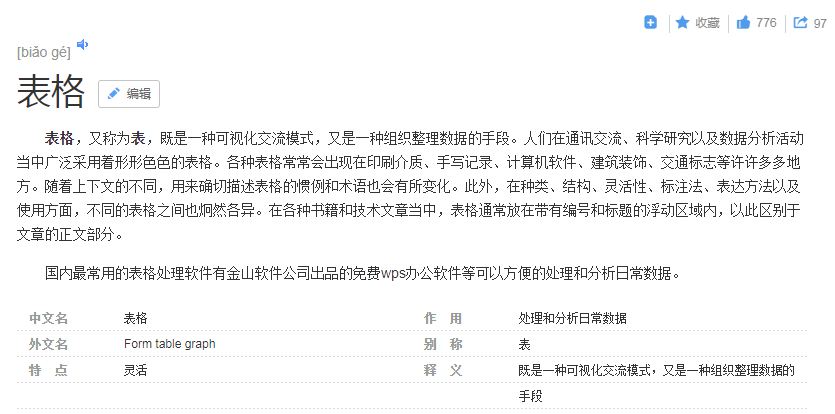
通过百度百科可以看到,这个表格就是一种整理数据的手段,很简单啊,仅此而已
二、表格的基本构造
一个表格啊,有表头、有表体,就这两个,HTML 中也提供了很多类型的标签去让我们的表格更好用
1. table
首先是定义表格的标签,table,一个网页可以有很多的table
2. th、tr、td
th就是表头,一个表格只有一个表头,不会出现一大堆表头
tr 就是行的意思,一个 tr 就是一行
td 是列,这个列是包含在行里面,一行可以有很多列
3. thead、tbody、tfoot
thead 同样也是表头
tbody 是表体
tfoot是表的结尾
三、创建一个表格
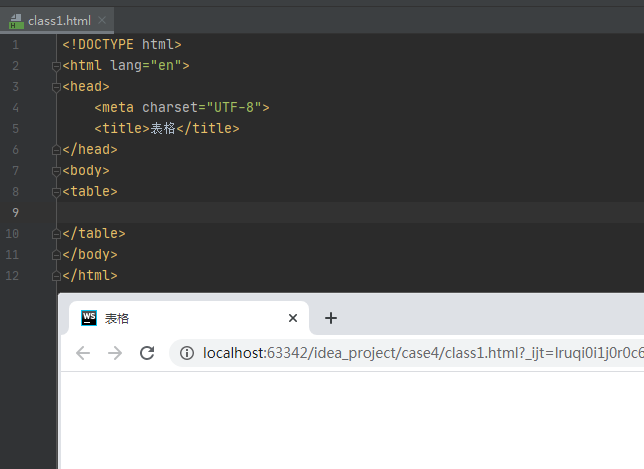
我们先弄一个 case4 然后创建一个 class1.html,然后我们来进行实践

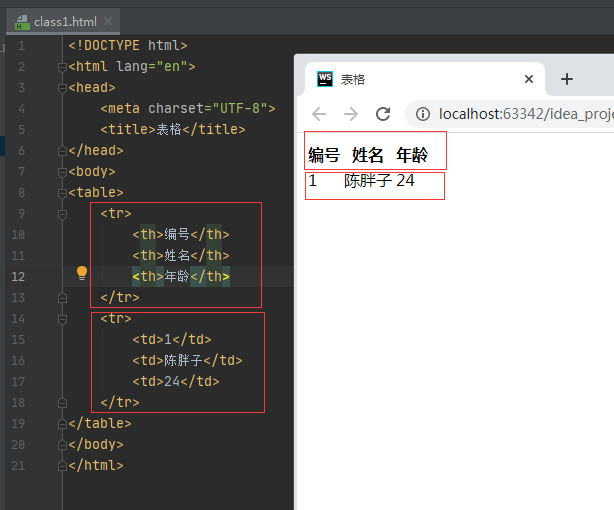
这样我们就创建好一个空表格,我们接着使用 th tr td 来进行添加一些数据

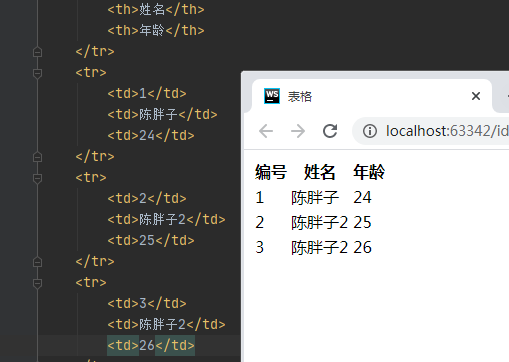
可以看到啊,第一行我们用的是表头的格式,而这个下面的我们就是用的普通的列,我们多添加一些数据

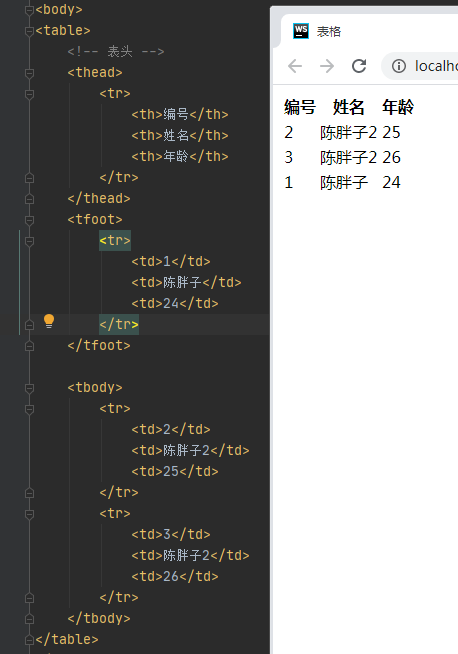
当然,除去这个,我们再用一下另外的一种 thead、tbody、tfoot

我们可以发现啊,虽然先写了 tfoot,但是显示还是在最后,并没有因为位置改变而排在第一个
四、合并单元格
好比我们现在有这么一个表格,看下图

我们现在想让数字一样的列进行合并,行的话不合并,怎么做呢?我们需要用到一个属性 table 的一个属性 rowspan 行合并,具体使用如下
<td rowspan="你要合并的列的数量" >xxx</td>这里我们需要合并三列,我们来看一下

可以看到啊,成这样了,我解释一下,是因为我们把第一个 td 进行三列合并,然后导致第二行的 第一个 td 没有地方去了,就被挤压到后面了,这里正确的做法是,删除下面两行的第一个 td ,再来看

再来看合并行。
合并行,我们用到的是另外一个属性,和上面的 rowspan 类似,合并行的是 colspan
我们这次将第一行的 456 和后面的 789 合并在一起

这个是同样的问题,我们将两个行合并之后,但是需要把后面的内个 789 的列 给删掉,不然就是这样了

可以看到啊,没有毛病啊,合并在一起了
五、表格框 & 背景颜色
最后一个,我们给这个表格弄个框子,不然莫名其妙弄了一堆数据,到时候看的眼都花了

看,弄了一个边框,是1px
然后我们再看看背景色,背景色我们使用 bgcolor 这个属性

随便弄个颜色,当然啊,除去给这个整体上颜色之外,还能单独一个小框子上颜色,我们来看一下

就这些吧,大家多练习练习,有更多需要可以去 w3school 或者 菜鸟 去看 table
有不懂的可以加我 QQ : 2100363119























 3637
3637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










