一、jQuery隐藏&显示
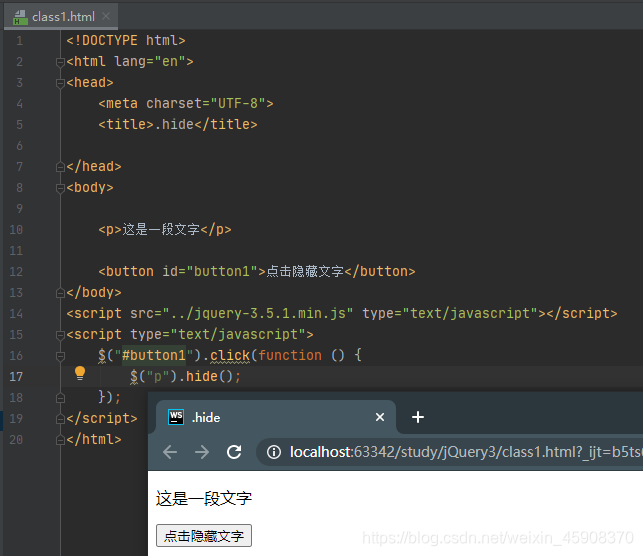
其实这个我们之前有说过,jQuery隐藏是通过 .hide() 方法进行隐藏的,下面我们来使用一下

运行一下,看看效果

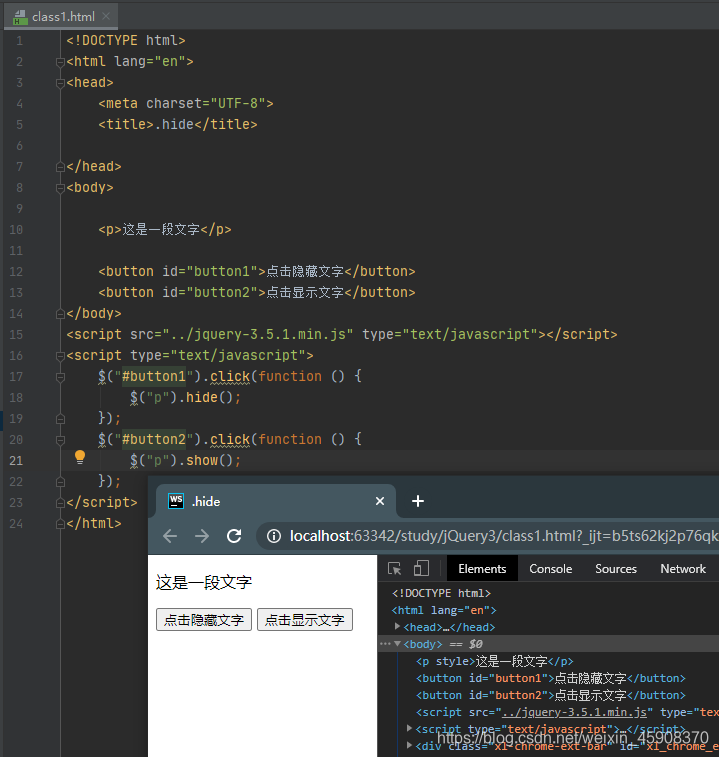
可以看到,p标签被隐藏起来了,这个呢我们之前见过,下面来说一下这个显示,显示我们使用的是 .show() ,再来看一下

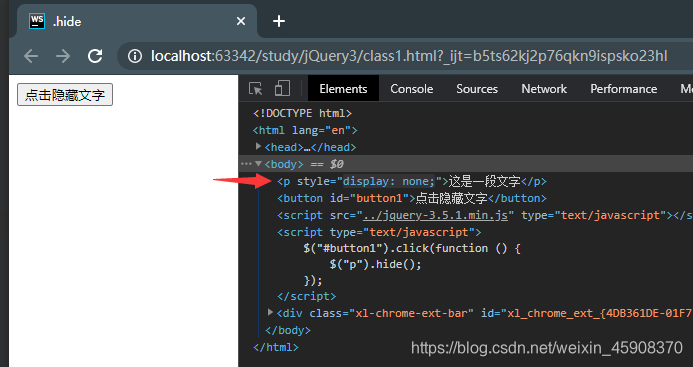
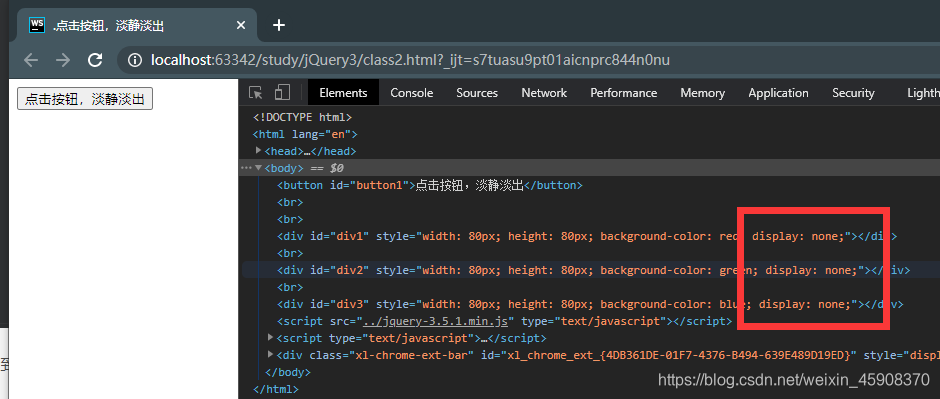
可以看到当你点击隐藏的时候,文字加入 display 样式,当点击显示的时候,文字属性 display 变没有了,只剩下一个 style 了
二、淡进淡出
淡进淡出有很多种方法,fadeIn()、fadeOut()、fadeToggle()、fadeTo(),下面我们挨个去尝试
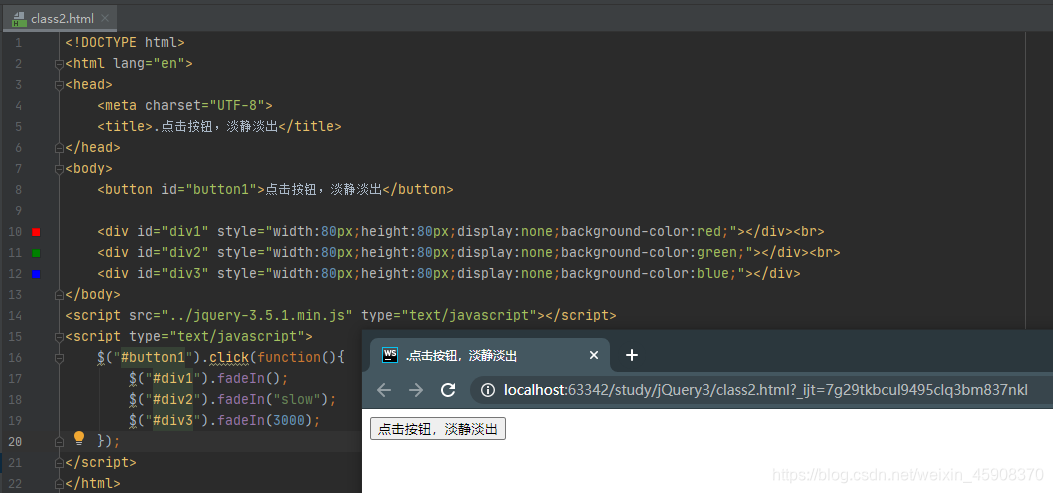
fadeIn()

我们可以给这个参数值,好比设定具体的值,或者是用英文也可以,一般情况我们是给定值,单位是毫秒,然后我们点击一下

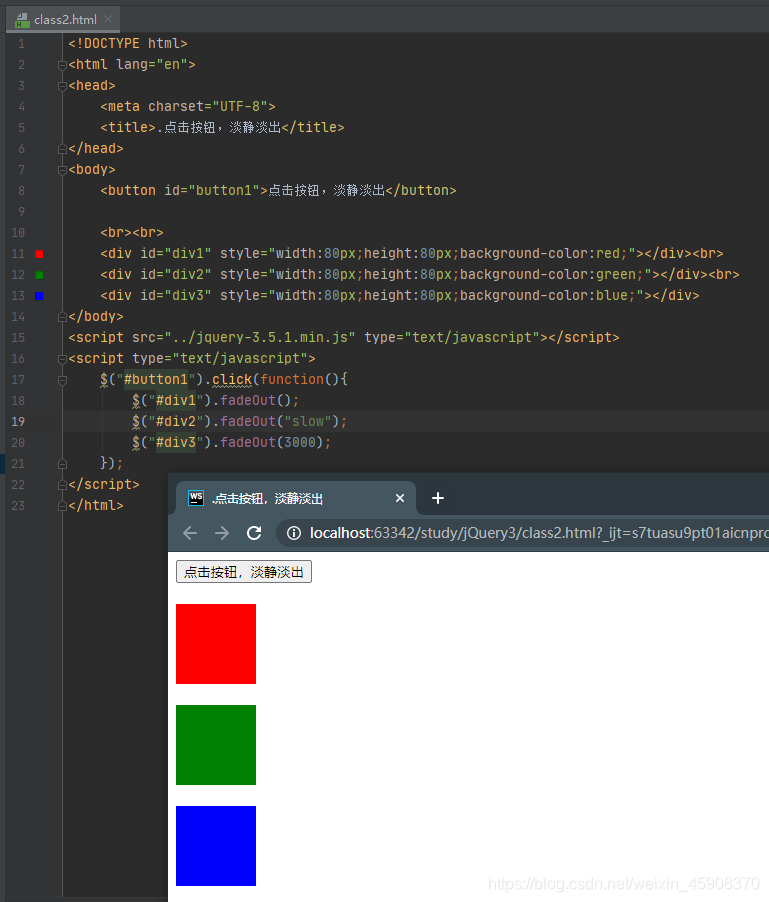
fadeOut()
上面的 in 是显示,out呢是不显示,来看一下

可以看到,现在是显示的,点击之后我们再看效果

都隐藏掉了
其他的两个也类似,大家可以自己练习一下,举一反三
三、回调
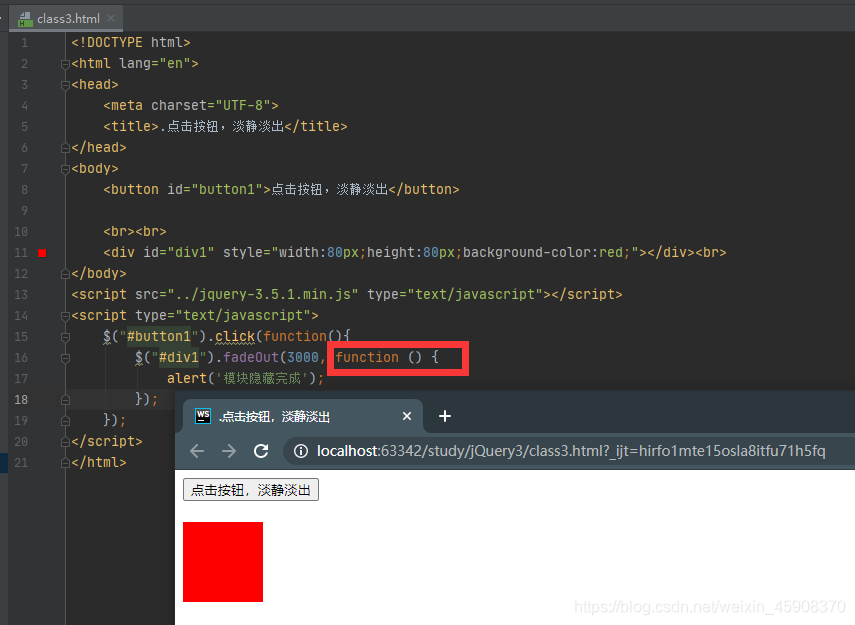
这个是一个重要的概念,好比我们点击一个button,先让这个东西隐藏掉,然后再去输出一段话,这个怎么去做呢?这里就需要用到我们的回调,来看一下

然后我们点击一下

在 div 完全隐藏之后,提示框自己就弹出来了,这里我们就是用到了回调
默认的话就是没有,如果有,就加上去
四、jQuery 链
很多时候呢,我们要做的操作不止一个两个,有可能是多个操作,但是不能说一直做获取,然后操作。
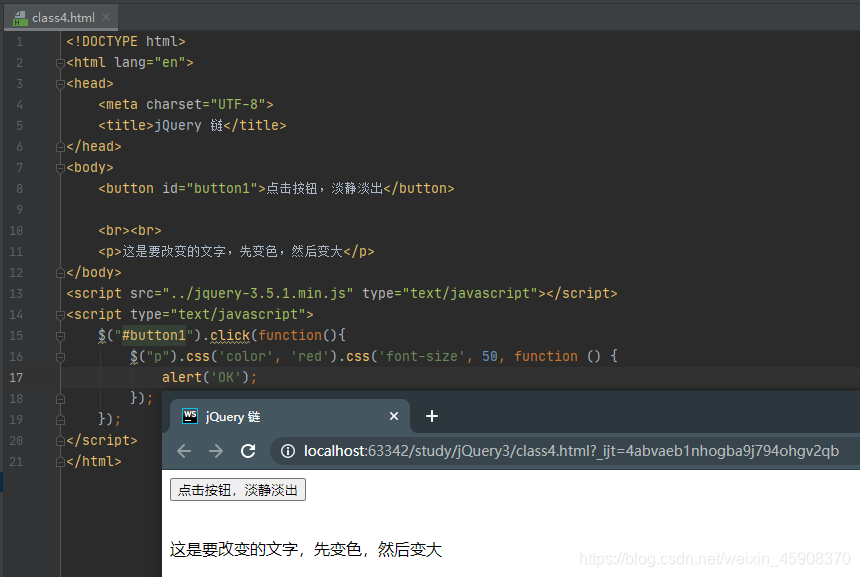
好比我们点击按钮,让文字变成红色,并且变大,这里我们就相当于做了两个操作,我们来看看怎么去做

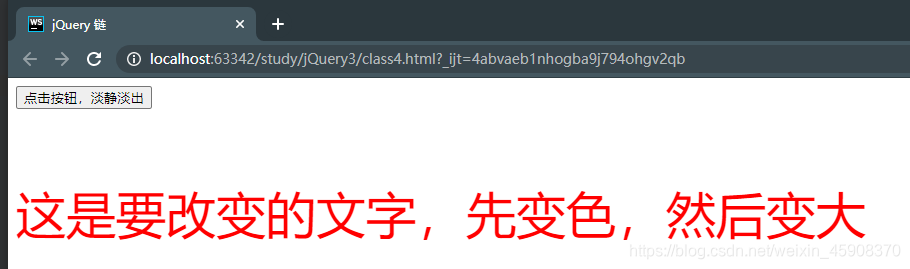
然后我们来点击一下按钮,看看效果

是OK的,这个就是 链 ,大家也要知道,这个也是常用的东西
先到这里,大家好好消化,这个效果有很多种,具体的大家可以看一下 jQuery 官网,有问题可以联系我QQ:2100363119























 1251
1251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










