JavaScript
Javascript使用方式
声明
<script>内容</script>
可以在<head></head>中添加,也可以在<body></body>中引用
输出
1.document.writer()
将括号中的内容写入HTML文档中,如果是在html结束的地方引用了这个方法,那么之前的内容都会被覆盖掉。
介个是代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>介个是俺的页面</h1>
<p>这是一个段落</p>
<script>
document.write("我也可以")
</script>
</body>
</html>
介个是效果图

但是将上面的代码进行修改,随后点击“点击”按钮就会出现之前的内容被覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>介个是俺的页面</h1>
<p>这是一个段落</p>
<button onclick="myFunction()">点击</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>


2.window.alert()
警示框,在
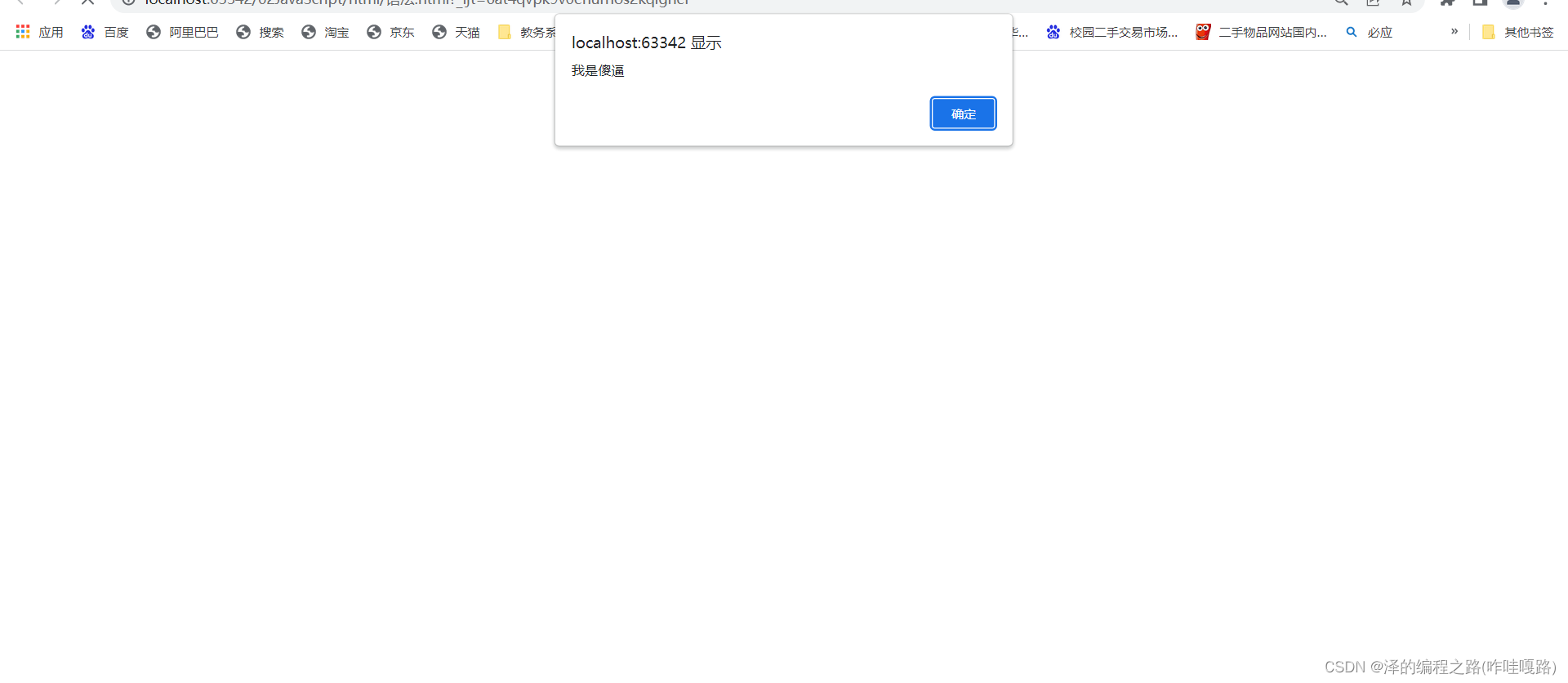
<head></head>中就会点开网页时被点开就会自动弹出
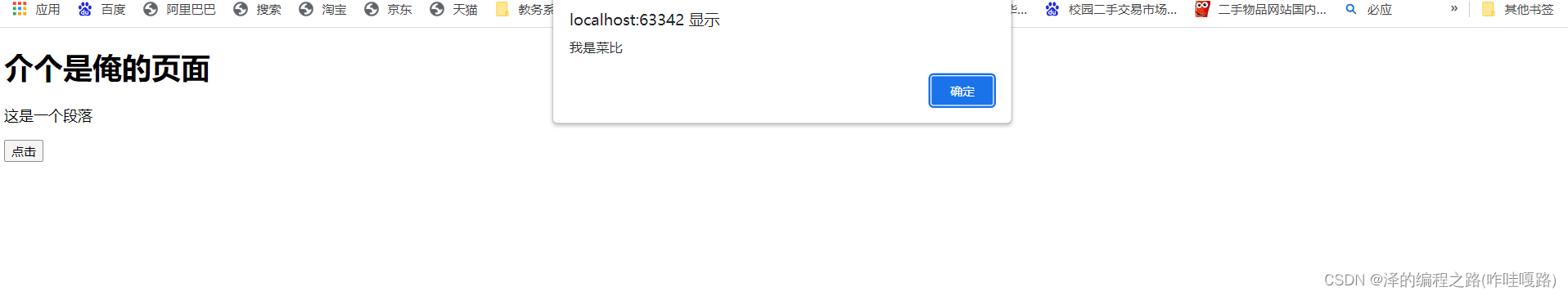
如果在中被引用,只有被引用时才会出现弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.alert("我是傻逼")
</script>
</head>
<body>
<h1>介个是俺的页面</h1>
<p>这是一个段落</p>
<button onclick="myFunction()">点击</button>
<script>
function myFunction() {
window.alert("我是菜比")
}
</script>
</body>
</html>


3.innerHTML 写入到 HTML 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.alert("我是傻逼")
</script>
</head>
<body>
<h1>介个是俺的页面</h1>
<p id="1">这是一个段落</p>
<script>
document.getElementById("1").innerHTML="段落已被修改"
</script>
</body>
</html>

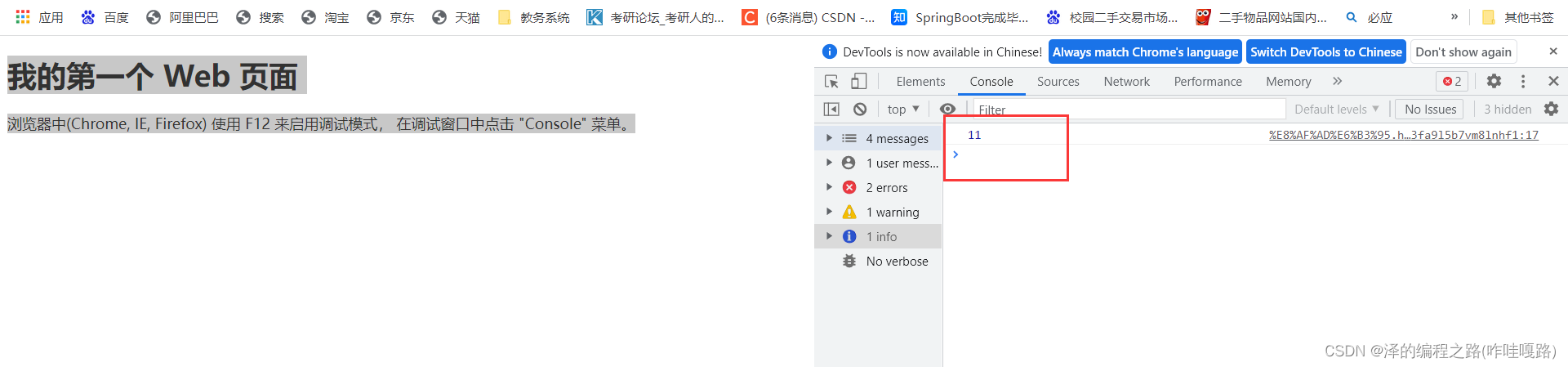
4.console.log() 写入到浏览器的控制台。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>
浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
</p>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








