Vue项目开发环境搭建
搭建Vue开发环境步骤
安装Node.js
- 安装地址: http://nodejs.cn
- 1.在搭建vue环境之前,需要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,可以根据自己的需要选择是32还是64

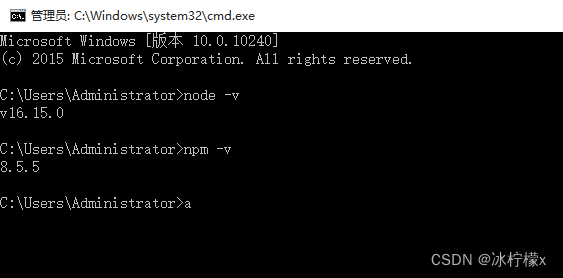
- 2 下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号

新建项目
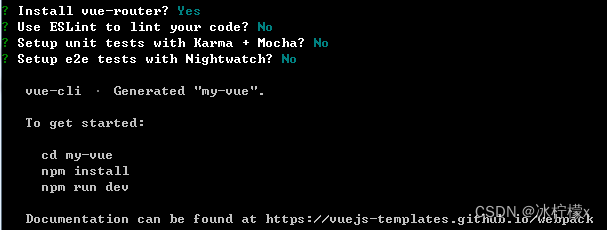
- 1 新的项目输入命令:vue init webpack my-project
-
- 2 文件新建好之后,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖
- 输入命令:cnpm install
下载git
- 1 下载地址 https://git-scm.com/downloads
- 当然根据自己需要选择~~~

git配置ssh服务
- 在管理git项目上,很多时候都是直接从git上克隆到本地
一、 确定你的电脑是否安装过git
- 输入命令 git --version
二、 查看是否配置了git用户名和邮箱
- 查看用户名 git config --global user.name
- 查看用户邮箱 git config --global user.email
如果没有的话,进行下面的配置
- 查看用户名 git config --global user.name ‘Your Name’
- 查看用户邮箱 git config --global user.email ‘你的邮箱@163.com’
三、查看是否配置过SSH Key(密钥)
- 进入SSH文件 输入命令 :cd ~/.ssh
- 查看文件 输入命令: ls
在C盘下查看是否存在id_isa和id_isa.pub文件,如果存在的话,说明已经存在ssh key了,可以直接跳过
四、 生成SSH Key(密钥)
输入命令:ssh-keygen -t rsa -C “Your email”
默认存储路径: C:\Users\Administrator.ssh
五、添加公钥到你的远程仓库(GitHub)
- 1 查看你生成的公钥
cat ~/.ssh/id_rsa.pub
复制代码
这里会把公钥显示出来,我们把这段内容复制出来
- 2 添加公钥到远程仓库:
- 登陆你的github帐户 -> 点击你的头像,然后点击 Settings -> 左栏点击 SSH and GPG keys -> 点击 New SSH key
- 然后将复制的公钥内容,粘贴进 Key 文本域内。 title 域,自己随便起个名字,建议与电脑位置或作用相关的名字,以为你今后可能会新增或者删除ssh,
- 点击 Add SSH key 。
- 3 查看 ssh文件是否配置成功
ssh -T git@github.com





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








